1:默认情况下,gridView1.OptionsView.ColumnAutoWidth属性是true,即各列的宽度自动调整,你把它设成false,就会出现了。
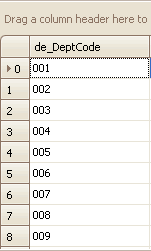
2:Developer Express控件组合中的GridControl控件,如何自动显示每一行的序号?
比方说有10条数据记录,我要在记录旁边显示1.2.3.4.这样的数字.
但是,如果更改了数据记录的显示方式,升序或者降序都不影响数字的变化.
在GridView的CustomDrawRowIndicator事件中添加如下代码:
private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
if (e.Info.IsRowIndicator && e.RowHandle >= 0)
{
e.Info.DisplayText = e.RowHandle.ToString();
}
}
要调整行号列的宽度只需要调整gridview1.IndicatorWidth属性即可
统计某列的值:
this.gvSOIn.OptionsView.ShowFooter = true
// 统计的类型
this.gvSOIn.Columns["Cartons"].SummaryItem.SummaryType = DevExpress.Data.SummaryItemType.Sum;
// 显示的格式
this.gvSOIn.Columns["Cartons"].SummaryItem.DisplayFormat = "(合计:{0})";
三。在gridView或advBandedGridView的每一列的前面加上数字编号实现方法:在控件的CustomDrawRowIndicator事件中加入如下代码: if (e.Info.IsRowIndicator && e.RowHandle >= 0) { e.Info.DisplayText = e.RowHandle.ToString(); }
即可实现
四.去掉表头的提示数据(drag a column header here to group by that column)只需将gridView1的属性OptionsView.ShowGroupPanel设置为false即可 this.gridView1.OptionsView.ShowGroupPanel=false; 本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/liushengpiaoxu/archive/2008/04/23/2317711.aspx