本次实现的是有关登录,注册和整体页面的改观,实现下方选项导致页面的切换效果。
利用到的技术有Sqlite数据库的增删改查,与fragment实现。由于暂时没有找到合适的图标,先借用微信的图标暂代一下。
①在数据库这方面的学习后,我总结出三步走战略
第一步:定义实体类。先建立好用户对象,存储数据。
package com.example.fragment; public class User { //username 用户名 //password 密码 public int id; public String username; public String password; public User(int id, String username, String password) { this.id = id; this.username = username; this.password = password; } public User(String username, String password) { this.username = username; this.password = password; } public User(){} public int getId() { return id; } public void setId(int id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } }
第二步:创建数据库管理类。建立DBHelper继承extends SQLiteOpenHelper,然后创建表。
package com.example.fragment; import android.content.Context; import android.database.sqlite.SQLiteDatabase; import android.database.sqlite.SQLiteOpenHelper; public class UserDBHelper extends SQLiteOpenHelper { public UserDBHelper(Context context,String name, SQLiteDatabase.CursorFactory factory, int version){ super(context,name,factory,1); } @Override public void onCreate(SQLiteDatabase db) { String created="create table Users (" +"id integer primary key autoincrement, " +"username text, " +"password text)"; db.execSQL(created); } @Override public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) { } }
该类中,共有三个方法,一个是构造函数,剩下两个是重写的方法,onCreate和onUpgrade,主要关注onCreate方法,在这个方法中创建了数据表,我这里定义数据表名为Users。构造函数主要关注参数,因为等会儿要调用,参数一共有四个,分别为系统上下文Context,数据库名,游标工厂(通常为null)以及数据库版本号,都是比较直接的参数,然后最后的onUpgrade,从字面上来理解,就是在数据库更新的时候调用的方法,需要传入新老版本号。
第三步:定义数据库操作类。方便我们增删改查操作的实现,不必再一个一个重写。
package com.example.fragment; import android.content.Context; import android.database.Cursor; import android.database.sqlite.SQLiteDatabase; import java.util.ArrayList; import java.util.List; public class UserOperator { private UserDBHelper UserDBHelper; private SQLiteDatabase db; public UserOperator(Context context){ UserDBHelper=new UserDBHelper(context,"db_user",null,1); db=UserDBHelper.getWritableDatabase(); } //增加一条用户信息 public void addUser(User bean){ db.execSQL("insert into Users (username,password) values(?,?)",new Object[]{bean.username,bean.password}); } //更新用户密码 public void updateUser(User bean){ db.execSQL("update Users set password=? where username=?",new Object[]{bean.password,bean.username}); } //删除某位用户 public void deleteUser(String username){ db.execSQL("delete from Users where username=?",new String[]{username}); } //判断用户是否存在 public User isExit(String name){ User bean=null; Cursor c=db.rawQuery("select * from Users where username=?",new String[]{name}); while(c.moveToNext()){ bean=new User(); bean.setUsername(c.getString(c.getColumnIndex("username"))); bean.setPassword(c.getString(c.getColumnIndex("password"))); } c.close(); return bean; } //获取所有用户 public List<User> getallUser(){ List<User> list=new ArrayList<>(); Cursor c=db.rawQuery("select * from Users",null); while(c.moveToNext()){ User bean=new User(); bean.setUsername(c.getString(c.getColumnIndex("username"))); bean.setPassword(c.getString(c.getColumnIndex("password"))); list.add(bean); } c.close(); return list; } }
数据库操作类的构造方法是值得一提的,主要执行了如下两步操作:
//数据库名:db_user
UserDBHelper=new UserDBHelper(context,"db_user",null,1);
//初始化数据库操作对象
db = UserDBHelper.getWritableDatabase();
第一步就是刚才讲到创建数据库管理类时提到的构造方法。可以观察到传入的四个参数:
1.上下文Context与调用数据库操作类时传入的上下文一致,2.定义了数据库名称为“db_user”,3.游标工厂为null,4.数据库版本号为1。
第二步为初始化数据库操作的对象。因为这里需要执行sql语句,所以必须要创建数据库的对象。
另外还需要关注的地方就是增删改查四类sql语句的写法,主要有如下:
增:(add)
db.execSQL("insert into Users (username,password) values(?,?)",new Object[]{bean.username,bean.password});
删:(delete)
db.execSQL("delete from Users where username=?",new String[]{username});
改:(update)
db.execSQL("update Users set password=? where username=?",new Object[]{bean.password,bean.username});
查:(select)
Cursor c=db.rawQuery("select * from Users where username=?",new String[]{name});
Cursor c=db.rawQuery("select * from Users",null);
说明:查询语句我觉得是四种操作之中最为复杂的一个,也是与用户需求最为贴合的一个需求。数据库把查询结果放入游标Cursor之中,然后通过遍历Cursor,把结果再赋给实体类User的对象或者是实体类泛型集合List<User>的对象,最终实现数据从数据库中到逻辑部分的传递。
那么,完成了这“三步走”之后,剩下的就是在Activity中的调用了。记得要在Activity中不仅要定义数据库操作类的对象,更要对其进行初始化。这是很重要的。
一共两个Activity:loginActivity和RegisterActivity
package com.example.fragment; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.text.TextUtils; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.LinearLayout; import android.widget.RelativeLayout; import android.widget.TextView; import android.widget.Toast; import androidx.annotation.Nullable; public class loginActivity extends Activity implements View.OnClickListener{ private UserOperator muserOperator; private TextView mTvLoginactivityRegister; //private RelativeLayout mRlLoginactivityTop; private EditText mEtLoginactivityUsername; private EditText mEtLoginactivityPassword; //private LinearLayout mLlLoginactivityTwo; private Button mBtLoginactivityLogin; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); muserOperator=new UserOperator(this); initView(); } private void initView() { mBtLoginactivityLogin = findViewById(R.id.bt_loginactivity_login); mTvLoginactivityRegister = findViewById(R.id.tv_loginactivity_register); mEtLoginactivityUsername = findViewById(R.id.et_loginactivity_username); mEtLoginactivityPassword = findViewById(R.id.et_loginactivity_password); mBtLoginactivityLogin.setOnClickListener(this); mTvLoginactivityRegister.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.tv_loginactivity_register: startActivity(new Intent(this,RegisterActivity.class)); finish(); break; case R.id.bt_loginactivity_login: String username=mEtLoginactivityUsername.getText().toString().trim(); String password=mEtLoginactivityPassword.getText().toString().trim(); User bean=muserOperator.isExit(username); if(!TextUtils.isEmpty(username)&&!TextUtils.isEmpty(password)){ User bean1=muserOperator.isExit(username); if(bean.password.equals(password)){ Toast.makeText(this, "登录成功", Toast.LENGTH_SHORT).show(); Intent intent = new Intent(this, MainActivity.class); startActivity(intent); finish(); }else{ Toast.makeText(this, "用户名或密码不正确,请重新输入", Toast.LENGTH_SHORT).show(); } }else{ Toast.makeText(this, "请输入你的用户名或密码", Toast.LENGTH_SHORT).show(); } break; } } }
RegisterActivity
package com.example.fragment; import android.content.Intent; import android.os.Bundle; import android.os.PersistableBundle; import android.text.TextUtils; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.RelativeLayout; import android.widget.Toast; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import java.util.List; public class RegisterActivity extends AppCompatActivity implements View.OnClickListener{ private List<User> userList; private String realCode; private UserOperator muserOperator; private Button mBtRegisteractivityRegister; //private RelativeLayout mRlRegisteractivityTop; private ImageView mIvRegisteractivityBack; //private LinearLayout mLlRegisteractivityBody; private EditText mEtRegisteractivityUsername; private EditText mEtRegisteractivityPassword1; private EditText mEtRegisteractivityPassword2; private EditText mEtRegisteractivityPhonecodes; private ImageView mIvRegisteractivityShowcode; //private RelativeLayout mRlRegisteractivityBottom; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_register); muserOperator=new UserOperator(this); init(); // //将验证码用图片的形式显示出来 mIvRegisteractivityShowcode.setImageBitmap(Code.getInstance().createBitmap()); realCode = Code.getInstance().getCode().toLowerCase(); } private void init() { mBtRegisteractivityRegister = findViewById(R.id.bt_registeractivity_register); mIvRegisteractivityBack = findViewById(R.id.iv_registeractivity_back); mEtRegisteractivityUsername = findViewById(R.id.et_registeractivity_username); mEtRegisteractivityPassword1 = findViewById(R.id.et_registeractivity_password1); mEtRegisteractivityPassword2 = findViewById(R.id.et_registeractivity_password2); mEtRegisteractivityPhonecodes = findViewById(R.id.et_registeractivity_phoneCodes); mIvRegisteractivityShowcode = findViewById(R.id.iv_registeractivity_showCode); //按钮的点击事件,返回事件,点击二维码事件,注册事件 mIvRegisteractivityBack.setOnClickListener(this); mIvRegisteractivityShowcode.setOnClickListener(this); mBtRegisteractivityRegister.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.iv_registeractivity_back: Intent intent1=new Intent(this,loginActivity.class); startActivity(intent1); finish(); break; case R.id.iv_registeractivity_showCode: mIvRegisteractivityShowcode.setImageBitmap(Code.getInstance().createBitmap()); realCode = Code.getInstance().getCode().toLowerCase(); break; case R.id.bt_registeractivity_register: String username = mEtRegisteractivityUsername.getText().toString().trim(); String password = mEtRegisteractivityPassword1.getText().toString().trim(); String password2 = mEtRegisteractivityPassword2.getText().toString().trim(); String phoneCode = mEtRegisteractivityPhonecodes.getText().toString().toLowerCase(); if(!password.equals(password2)) { Toast.makeText(this, "两次密码不一致,请重新注册", Toast.LENGTH_SHORT).show(); break; } if(!TextUtils.isEmpty(username)&&!TextUtils.isEmpty(password)&&!TextUtils.isEmpty(phoneCode)){ if(phoneCode.equals(realCode)){ User bean=muserOperator.isExit(username); if (bean!=null){ Toast.makeText(this, "该用户已存在,请重新注册", Toast.LENGTH_SHORT).show(); }else{ User bean2=new User(username,password); muserOperator.addUser(bean2); Intent intent2 = new Intent(this, loginActivity.class); startActivity(intent2); finish(); Toast.makeText(this, "验证通过,注册成功", Toast.LENGTH_SHORT).show(); } }else{ Toast.makeText(this, "验证码错误,注册失败", Toast.LENGTH_SHORT).show(); } }else{ Toast.makeText(this, "未完善信息,注册失败", Toast.LENGTH_SHORT).show(); } break; } } }
这样第一部分登录与注册就完成了,接下来就是第二步的fragment的模块:分四块
第一块:添加账单
第二块:显示本月的账单收支对比
第三块:利用图表来形象的展示
第四块:个人信息的展示与修改
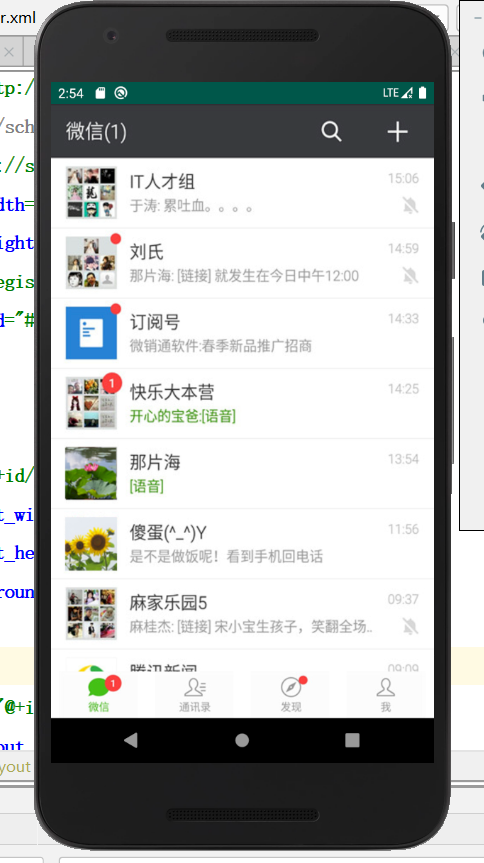
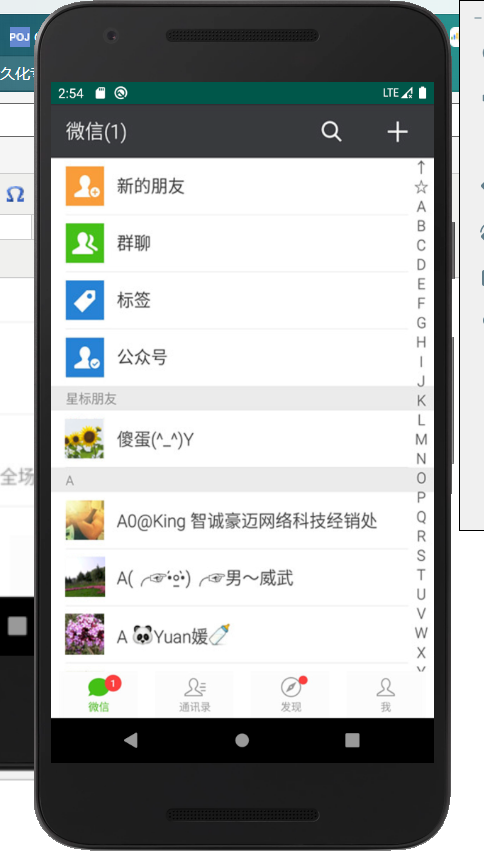
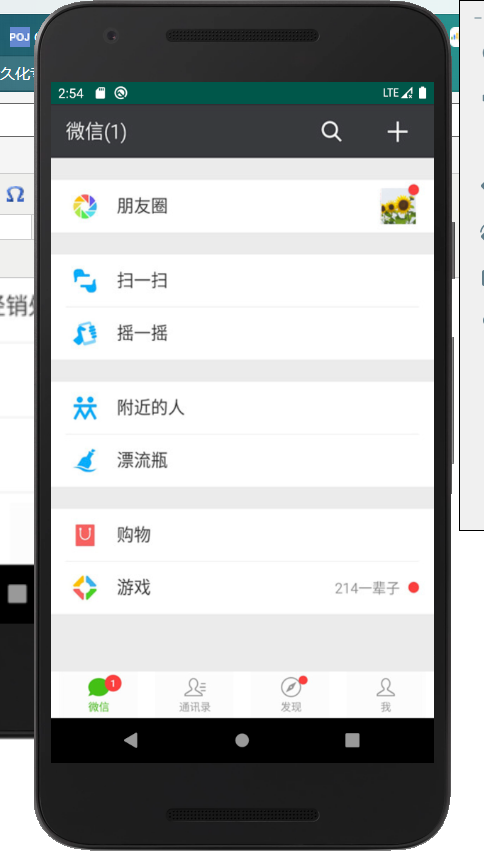
由于目前刚刚掌握fragment的使用,先做了一个小案例:使用的是微信的相关界面。
在activity_main的布局中加入fragment与四个图片来控制这四块的切换,并设置第一个展示的是WeChart_Fragment
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:id="@+id/fragment" android:name="com.example.fragment.WeChart_Fragment" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:layout_alignParentBottom="true" android:orientation="horizontal"> <ImageView android:id="@+id/image1" android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="1" android:background="#ffffff" android:src="@drawable/bottom_1" /> <ImageView android:id="@+id/image2" android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="1" android:background="#ffffff" android:src="@drawable/bottom_2" /> <ImageView android:id="@+id/image3" android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="1" android:background="#ffffff" android:src="@drawable/bottom_3" /> <ImageView android:id="@+id/image4" android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="1" android:background="#ffffff" android:src="@drawable/bottom_4" /> </LinearLayout> </RelativeLayout>
然后就是创建四个Fragment布局文件并通过对应的Java文件来展示view
最后在MainActivity中设置四个图片的监听事件,分被调用不同的Fragment
下面来简单看一下如何启动fragemnt
View.OnClickListener l = new View.OnClickListener() { @Override public void onClick(View v) { FragmentManager fm = getFragmentManager(); // 获取Fragment FragmentTransaction ft = fm.beginTransaction(); // 开启一个事务 Fragment f = null; //为Fragment初始化 switch (v.getId()) { //通过获取点击的id判断点击了哪个张图片 case R.id.image1: f = new WeChart_Fragment(); //创建第一个Fragment break; case R.id.image2: f = new Message_Fragment();//创建第二个Fragment break; case R.id.image3: f = new Find_Fragment();//创建第三个Fragment break; case R.id.image4: f = new Me_Fragment();//创建第四个Fragment break; default: break; } ft.replace(R.id.fragment,f); //替换Fragment ft.commit(); //提交事务 } };
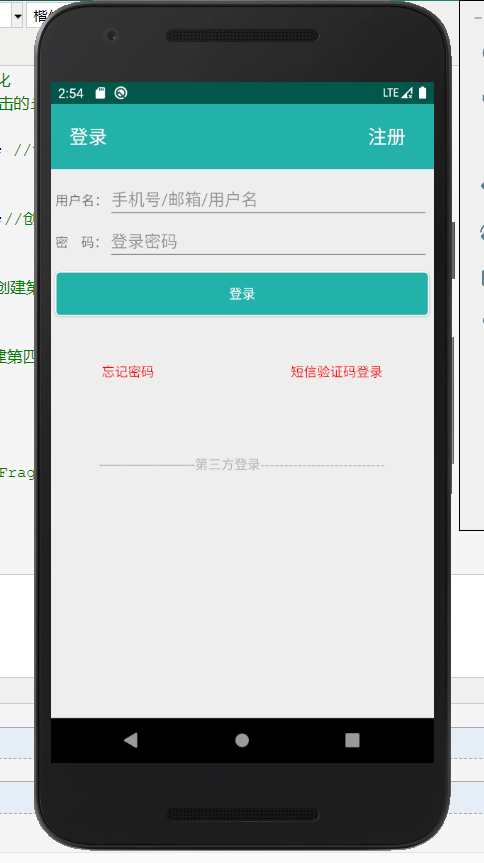
最后来看看今天的成果展示:
登录界面:

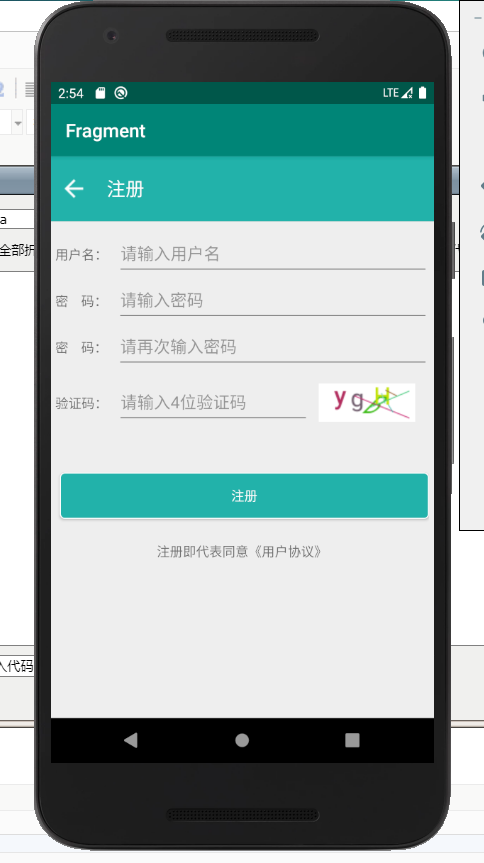
注册界面:

登陆成功后的界面: