当指针设备移动到存在监听器的元素或其子元素的时候,事件就会触发区别:
mouseover, mouseout(有冒泡机制)
mouseenter, mouseleave(无冒泡机制)
代码伺候:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hello</title>
<script src="js/jquery.js"></script>
<style type="text/css">
#test{
300px;
height: 400px;
border: 1px solid;
background-color: skyblue;
}
#inner{
position: absolute;
100px;
height: 100px;
right: 100px;
top: 300px;
background-color: aqua;
}
</style>
<body>
<div id="test" onmouseover="console.log('hello');">
<div id="inner"></div>
</div>
</body>
</html>
鼠标在inner元素上(也就是绑定了onmouseover事件的test元素的子元素)悬停:执行结果如下图:

如果觉得不好理解:再看一个例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hello</title>
<script src="js/jquery.js"></script>
<style type="text/css">
#test{
300px;
height: 400px;
border: 1px solid;
background-color: skyblue;
}
#inner{
100px;
height: 100px;
background-color: aqua;
}
</style>
<body>
<div id="test" onmouseover="console.log('hello');">
<div id="inner"></div>
</div>
</body>
</html>
运行结果:

如果还是理解不了,可参看JS的事件流机制。
JS的事件流的简要介绍:
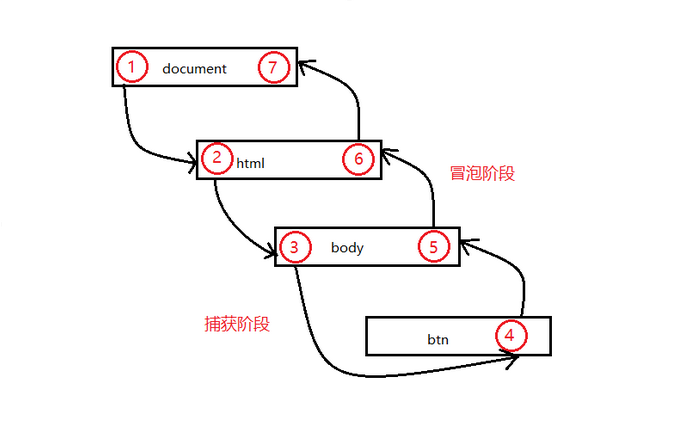
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标。就是id为btn的标签。
接着在事件冒泡的过程中,时间开始是由具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点。