继上篇教程我们已经创建了一个使用requireJs启动和分离文件的Tabs类型的Ionic项目
今天我将介绍一下,如何使用$controllerProvider按需加载controller文件
其中将用到的$q有不明白的朋友,可以找我,我估计会在第五课的时候讲到这个内容
首先在项目中编写路由的地方定义$controllerProvider,如果项目比较大的可以把router文件分离出来,方法和我们上一节课的类似,因为我们这个项目比较简单,所以我这里不做分离还是保留在app.js文件中。
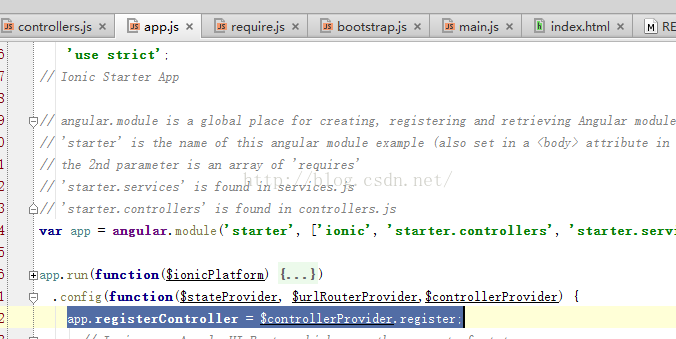
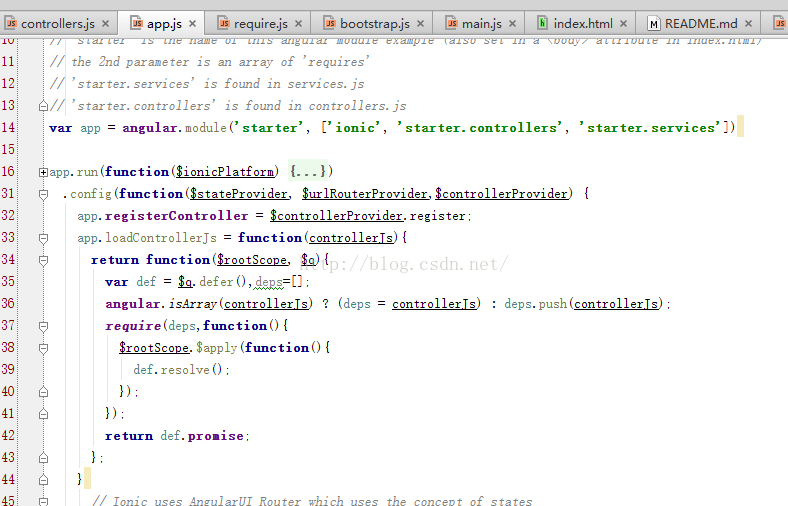
在app.config的函数中加入
app.registerController = $controllerProvider.register;
记得导入引用$controllerProvider

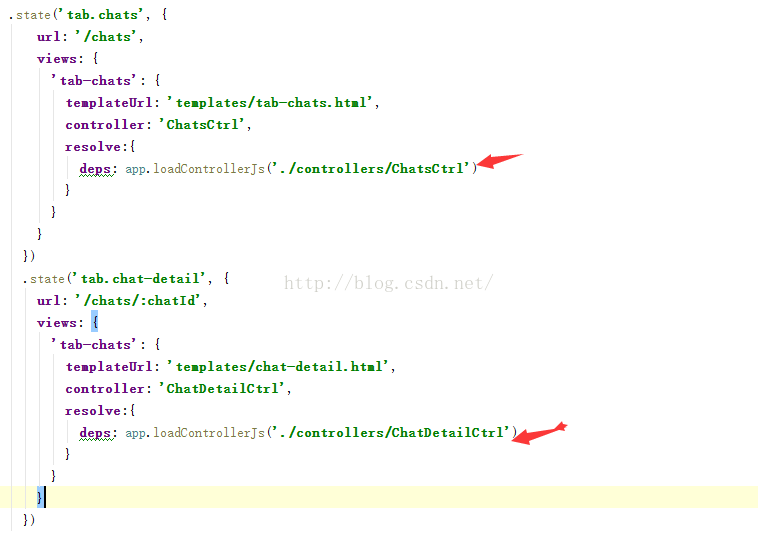
然后修改路由,在路由中增加在路由前执行(resolve)
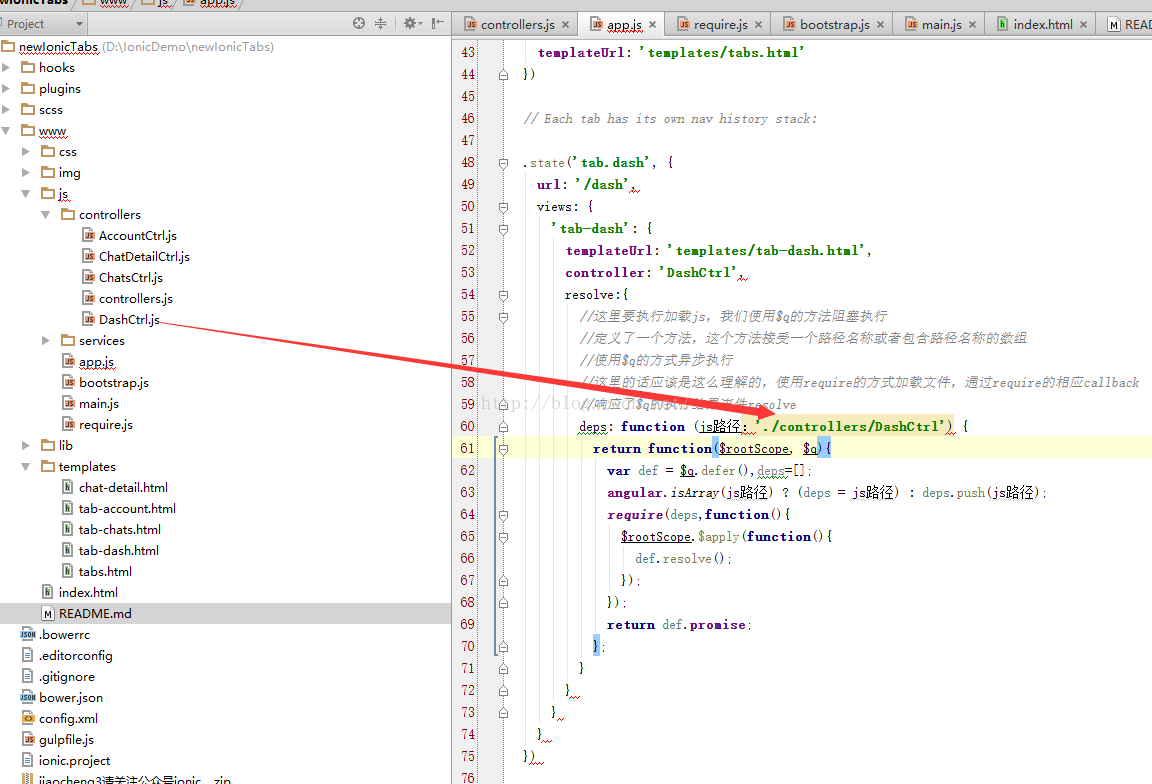
这里因为我们是按需加载JS文件,所以我们要在路由前完成对应controller文件的加载

修改为

这里的resolve属性是指在路由执行前执行的内容。
我们需要在这里面定义一个使用$q方式加载js文件的方法

因为多个路由配置都要使用到这个方法,所以我们将这个方法提取出来
我这里还是将他放在当前文件中

给所有的路由需要controller的都配置上文件地址

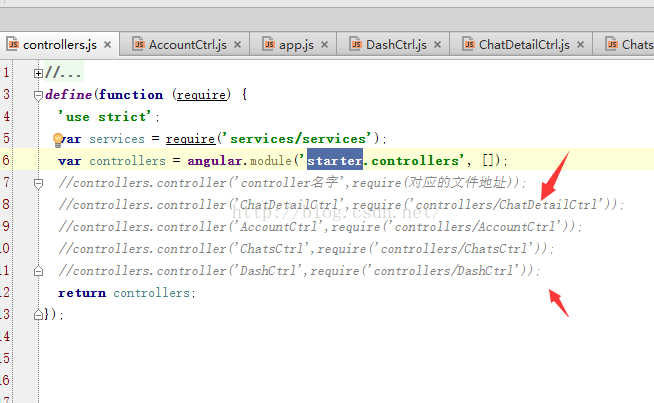
现在我们需要将controller文件修改成延时加载的形式
首先注销掉controllers文件中的引用。

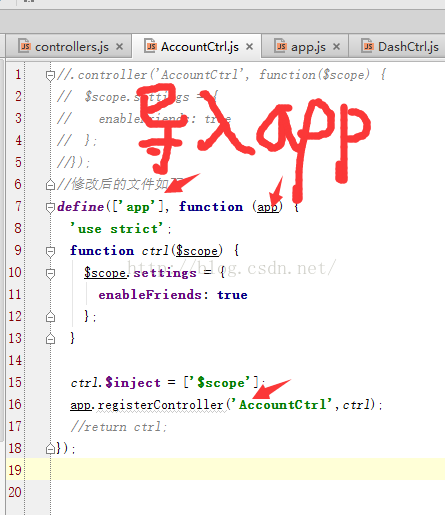
然后修改controller文件,将返回的return ctrl 修改成使用app.registerController方法延时加载的方式,即$controllerProvider.register的方法

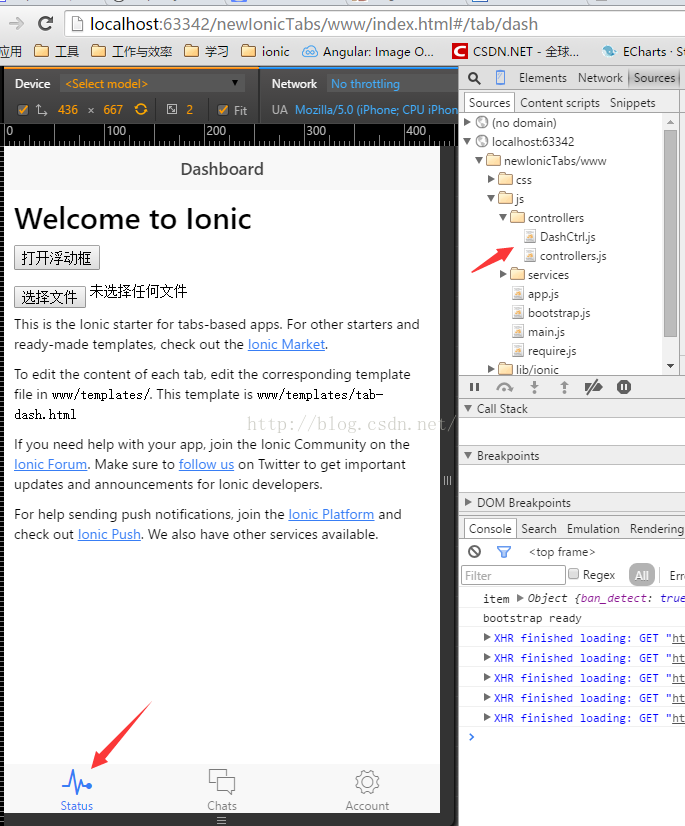
全部修改完毕,我们运行程序。
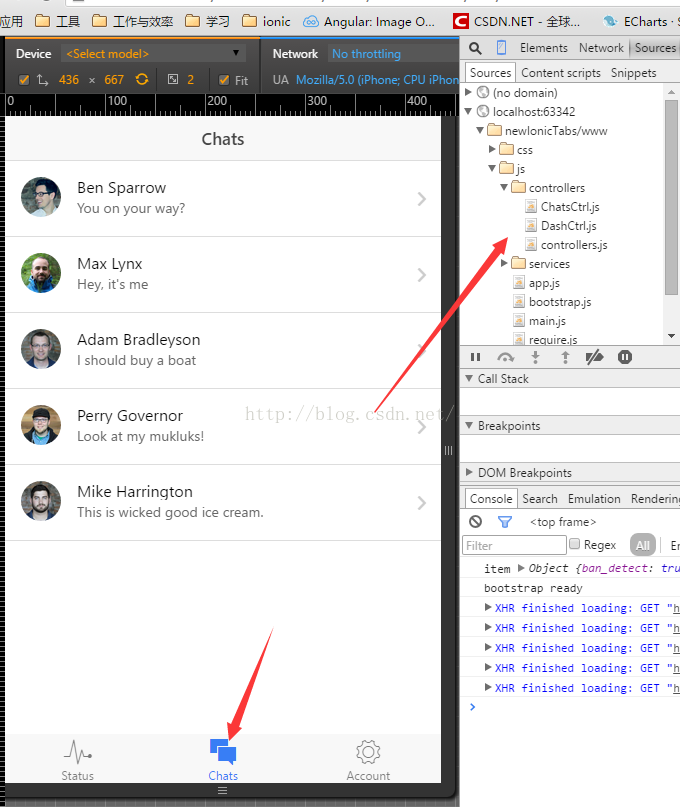
打开控制器可以查看当我们进入首页的时候,controllers文件夹中只下载了controllers文件和GameCtrl文件

当我们切换tab到Chats时,又下载了ChatsCtrl文件

到此我们的按需加载就介绍完毕了。
项目Demo地址:http://pan.baidu.com/s/1i4HwHql如果你还有什么其他的问题,可以通过以下方式找到我 新浪微博:小虎Oni 微信公众号:ionic__有其他问题的可以关注一下公众号提问(右侧双下划线):ionic__