Cache-Control:指定了缓存如何处理内容。varnish关心max-age参数,并用它来计算对象的TTL。
“Cache-Control:no-cache”是被忽略的。
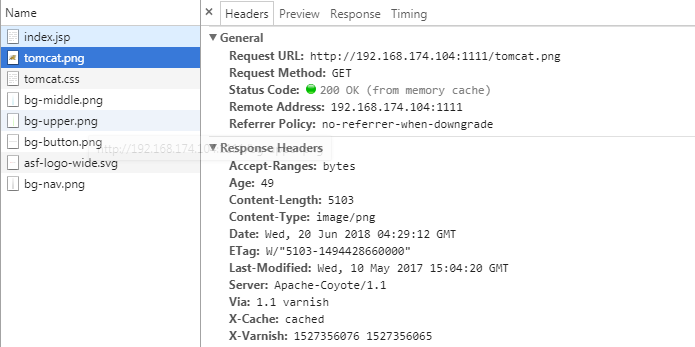
Age:varnish添加了一个Age头信息,以指示在Varnish中该对象被保持了多久。你可以通过varnishlog
像下面那样抓出Age:varnishlog -i TxHeader -I ^Age
Pragma:一个HTTP 1.0服务器可能会发送”Pragma:no-cache”。Varnish忽略这种头信息。在VCL中你
可以很方便的增加对这种头信息的支持,在vcl_fetch中:if (beresp.http.Pragma ~ "nocache") { pass;}
Authorization:varnish看到授权头信息时,它会pass该请求。你也可以unset这个头信息
Cookies:varnish不会缓存来自后端的具有Set-Cookie头信息的对象。同样,如果客户端发送了一个
Cookie头信息,varnish将绕过缓存,直接发给后端。
Vary: Vary头信息是web服务器发送的,代表什么引起了HTTP对象的变化。可以通过Accept-Encoding这
样的头信息弄明白。当服务器发出”Vary:Accept-Encoding”,它等于告诉varnish,需要对每个来自
客户端的不同的Accept-Encoding缓存不同的版本。所以,如果客户端只接收gzip编码。varnish就不会
提供deflate编码的页面版本。
如果Accept-Encoding字段含有很多不同的编码,比如浏览器这样发送:
Accept-Encodign: gzip,deflate 另一个这样发送:
Accept-Encoding: deflate,gzip 因为Accept-Encoding头信息不同,varnish将保存两种不同
的请求页面。规范Accept-Encoding头信息将确保你的不同请求的缓存尽可能的少