【获得成就 • 博客日更1个月】
不知不觉已经开通博客园30天了,每天虽然不是分享一些技术方面的干货,但还是坚持写的,不过一些原则上的东西,我还是没有做好,就比如每天坚持2小时敲代码一样,虽然每天只是短短的两个小时,但还是会时不时的打折扣。。。
可能因为自己“坚持无一例外这一点没有做好吧”,最近也心神不宁的,时常陷入走神中,专注这个点,真的很难做到,不过还是慢慢来吧,包括现在走神的时候也是想的这些事,大学里实在是把太多以前高中留下的极好的品质、习惯丢掉了。
先不去想、不去看别人的生活吧,先做好这一点。

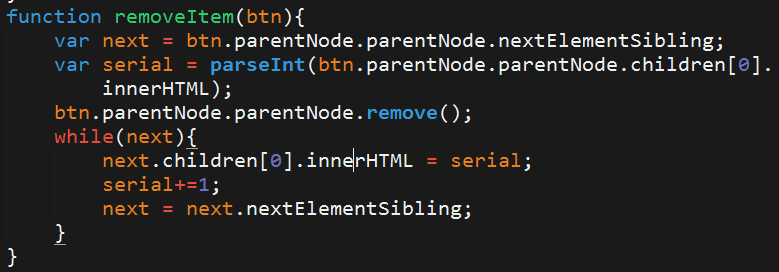
分享一段老师写的代码,主要是后续的排序算法,老师是从删除节点的后一个节点开始循环计数的,虽然看起来代码麻烦一点,思路也麻烦一些,但是效率会高出很多很多。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button onclick="addItem()">添加爱好</button>
<ul id="myList"></ul>
<script>
var myList = document.getElementById("myList");
function addItem(){
var item = prompt("请输入兴趣");
var li = document.createElement('li');
li.appendChild(innerHTMLForSpan(myList.children.length+1));
li.appendChild(innerHTMLForSpan(item));
li.appendChild(innerHTMLForSpan("<button onclick='removeItem(this)'>删除</button>"));
myList.appendChild(li);
}
function removeItem(btn){
var next = btn.parentNode.parentNode.nextElementSibling;
var serial = parseInt(btn.parentNode.parentNode.children[0].innerHTML);
btn.parentNode.parentNode.remove();
while(next){
next.children[0].innerHTML = serial;
serial+=1;
next = next.nextElementSibling;
}
}
function innerHTMLForSpan(html){
var span = document.createElement('span');
span.innerHTML = html;
return span;
}
</script>
</body>
</html>

自己的写法就有点太low了。。

还有这个排序,当时我其实也想到了,不应该是简单的把所有节点的span重新生成1遍,可以从删除的节点后开始排的。

还是多分享下今天学到的内容吧。没有过目不忘的本事,就只能照着老师的笔记边copy边回忆。
history对象
浏览器通过地址栏地址的不同,辨别是否是新的地址,意味着评估之前的地址是否要进入历史
history.back() 跳转之前一次的历史URL
history.forward() 跳转之后一次的历史URL
history.go(n) 跳转之后(前)n次的历史URL
location对象
location.protocol 协议
location.host 域名
location.port 端口号
location.pathname 路径
location.href 链接地址
navigator对象
判断浏览器内核,做相应的处理