今天在使用VFL来实现以下界面布局时,遇到了一些问题,但最终得到解决,并加深了使用VFL的理解.最终效果图:


遇到的问题一:
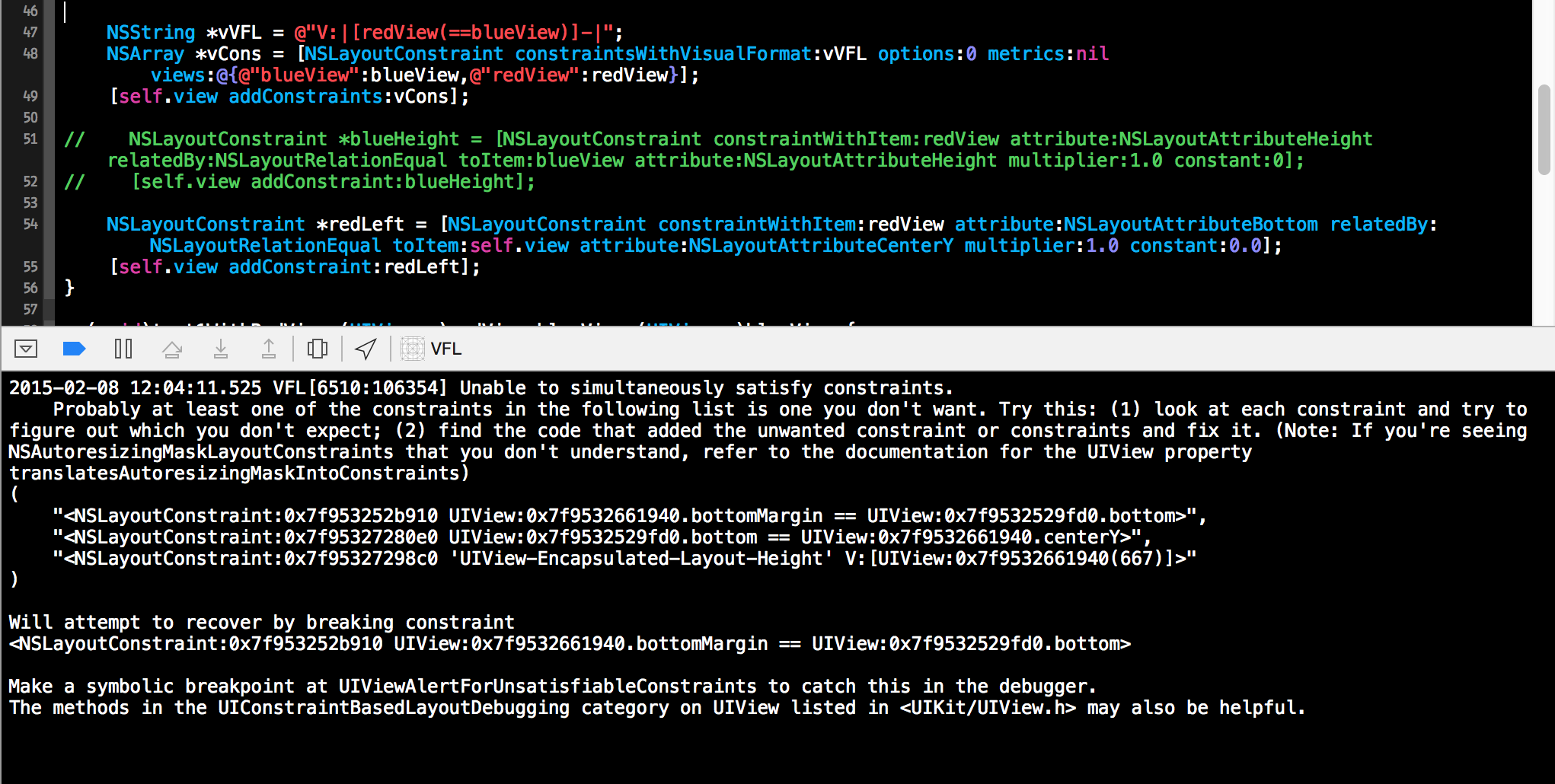
先上代码:
1 //初始化两个view 2 UIView *redView = [[UIView alloc] init]; 3 redView.backgroundColor = [UIColor redColor]; 4 redView.translatesAutoresizingMaskIntoConstraints = NO; 5 [self.view addSubview:redView]; 6 7 UIView *blueView = [[UIView alloc] init]; 8 blueView.backgroundColor = [UIColor blueColor]; 9 blueView.translatesAutoresizingMaskIntoConstraints = NO; 10 [self.view addSubview:blueView]; 11 12 //添加约束 13 NSString *hVFL = @"H:|[blueView][redView(==blueView)]|"; 14 NSArray *hCons = [NSLayoutConstraint constraintsWithVisualFormat:hVFL options:0 metrics:nil views:@{@"blueView":blueView,@"redView":redView}]; 15 [self.view addConstraints:hCons]; 16 17 NSString *vVFL = @"V:|[redView(==blueView)]-|"; 18 NSArray *vCons = [NSLayoutConstraint constraintsWithVisualFormat:vVFL options:0 metrics:nil views:@{@"blueView":blueView,@"redView":redView}]; 19 [self.view addConstraints:vCons]; 20 21 NSLayoutConstraint *redLeft = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1.0 constant:0.0]; 22 [self.view addConstraint:redLeft];
以上代码可以实现最终的效果,但是调试输出栏上会提示如下:

大概意思是不能同时满足的约束?
经过检查代码发现,水平方向上的VFL代码是没有问题的,主要约束内容是蓝色view左边为父view的边缘,右边为红色view,红色view的右边是父view的边缘,和效果 图一致.那么问题肯定是出现在了垂直方向上,所以猜测最终的原因是在第17行代码:-|这里,是否编译器无法识别-后面至父view底部边缘的约束?把-|去掉后问题解决:

在这里,为什么去掉了-|后就没有错误提示了呢?
个人猜测:1、-后面的内容,编译器会认为也是一个未确定宽度位置,底部为父view底部边缘的约束,所以会提示上面无法被满足的约束的提示?
另外在解决过程中,也使用了另外一种解决方法,主要还是垂直方向约束VFL语句的更改,代码如下:
1 CGFloat screenHeightSpace = [UIScreen mainScreen].bounds.size.height * 0.5; 2 NSString *vVFL = [NSString stringWithFormat:@"V:|[redView(==blueView)]-%f-|",screenHeightSpace];
改了上面的代码后,结果如下图所示:

是不是解决了问题?能正常显示了,并且也没有提示什么错误?稍等,我旋转屏幕之后:

旋转屏幕之后,高度达不到效果了,而且调试输出栏上有提示信息了。这是为什么呢?
经过查看官方文档后发现,VFL中是不允许这样来设置高度和宽度的,文档截图如下:
