<form>新属性:autocomplete、novalidate
<input>新属性:autocomplete、autofocus、form、formaction、formenctype、formmethod、formnovalidate、formtarget、height与width、list、min与max、multiple、pattern(regexp)、placeholder、required、step
<form>/<input>autocomplete属性
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项
autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color
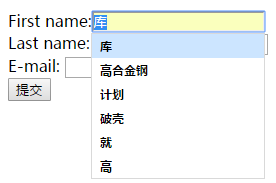
<form action="demo-form.php" autocomplete="on"> First name:<input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> E-mail: <input type="email" name="email" autocomplete="off"> <br> <input type="submit"> </form>
运行结果:

<form>novalidate属性
boolean属性
在提交表单时图应该验证form或input域
<form action="demo-form.php" novalidate> E-mail: <input type="email" name="user_email"> <input type="submit"> </form>
运行结果:
不会验证email格式是否正确
<input>autofocus属性
boolean属性
在页面加载时,域自动地获得焦点
<input type="text" name="fname" autofocus>
运行结果:

<input>form属性
输入域所属的一个或多个表单
引用一个以上的表单,使用空格分隔
//form外的input仍属于form表单的一部分
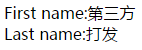
<form action="demo-form.php" id="form1"> First name: <input type="text" name="fname"><br> <input type="submit" value="提交"> </form> Last name: <input type="text" name="lname" form="form1">
运行结果:(两个input数据都拿到了)

<input>formaction属性
描述表单提交的URL地址
该属性会覆盖<form>元素中的action属性
用于type="submit"和type="image"
<form action="demo-form.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> <input type="submit" value="提交"><br> <input type="submit" formaction="demo-admin.php" value="提交"> </form>
运行结果:
点击第二个按钮会跳到“demo-admin.php”页面
<input>formenctype属性
描述了表单提交到服务器的数据编码(只对form表单中method=“post”表单)
该属性覆盖form元素的enctype属性
该属性与type="submit"和type="image"配合使用
<form action="demo-post_enctype.php" method="post">
First name: <input type="text" name="fname"><br>
<input type="submit" value="提交">
<input type="submit" formenctype="multipart/form-data" value="以 Multipart/form-data 提交">
</form>
<input>formmethod属性
表单提交方式
该属性覆盖了<form>元素的method属性
该属性可以与type="submit"和type="image"配合使用
<form action="demo-form.php" method="get"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> <input type="submit" value="提交"> <input type="submit" formmethod="post" formaction="demo-post.php" value="使用 POST 提交"> </form>
<input>formnovalidate属性
boolean属性
该属性描述了<input>元素在表单提交时无需被验证
该属性会覆盖<form>元素的novalidate属性
该属性与type=“submit”一起使用
<form action="demo-form.php"> E-mail: <input type="email" name="userid"><br> <input type="submit" value="提交"><br> <input type="submit" formnovalidate value="不验证提交"> </form>
运行结果:
点击第二个按钮时不会验证input元素
<input>formtarget属性
指定一个名称或一个关键字来指明表单数据接收后的展示
该属性覆盖<form>元素的target属性
formtarget 属性与type="submit" 和 type="image"配合使用
<form action="demo-form.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="正常提交">
<input type="submit" formtarget="_blank"
value="提交到一个新的页面上">
</form>
<input>height和width属性
用于image类型的<input>标签的图像高度和宽度
只适用于image类型的<input>标签
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">
运行结果:

<input>list属性
list 属性规定输入域的 datalist
datalist 是输入域的选项列表
<input list="browsers"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist>
运行结果:

<input>min和max属性
min、max 和 step 属性用于为包含数字或日期的 input 类型规定限定(约束)
min、max 和 step 属性适用于以下类型的 <input> 标签:date pickers、number 以及 range
//Enter a date before 1980-01-01: <input type="date" name="bday" max="1979-12-31"> //Enter a date after 2000-01-01: <input type="date" name="bday" min="2000-01-02"> //Quantity (between 1 and 5): <input type="number" name="quantity" min="1" max="5">
<input>multiple属性
boolean属性
规定<input>元素中可选择多个值
//多个文件位于同一文件夹才可多选
<input type="file" name="img" multiple>
<input>pattern属性
描述了一个正则表达式用于验证<input>元素的值
适用于以下类型的 <input> 标签: text, search, url, tel, email, 和 password
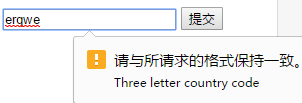
<input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code">
运行结果:

<input>placeholder属性
提供一种提示,描述输入域所期待的值
适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password
<input type="text" name="fname" placeholder="First name">
运行结果:

<input>required属性
boolean属性
不能为空
适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file
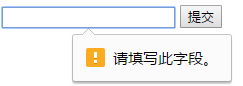
<input type="text" name="usrname" required>
运行结果:

<input>step属性
为输入域规定合法的数字间隔
如果step=“3”,则合法的数字是0,3,6,9等
step 属性可以与 max 和 min 属性创建一个区域值.
step 属性与以下type类型一起使用: number, range, date, datetime, datetime-local, month, time 和 week
<input type="number" name="points" step="3">