要使某个动作应用于特定的html元素,需要有办法找到这个元素。在jQuery中,执行这一任务的方法称为jQuery选择器。 jQuery选择器把网页的结构和行为完全分离。利用jQuery选择器,能快速地找出特定的html元素,然后轻松的给元素添加一系列行为动作。 jQuery的选择器主要有三大类,即CSS 3的基本选择器,CSS3的位置选择器和过滤选择器。
jQuery 选择器的优点:
1 简洁的写法
2 完善的事件处理机制
1.基本选择器
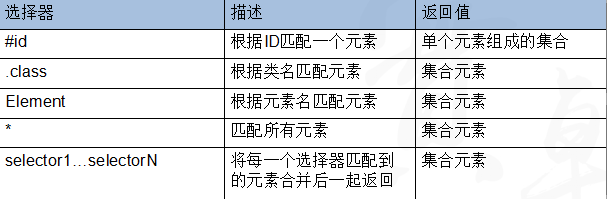
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标记名来查找 DOM 元素。

示例:
$("#id").css("backgroundColor","red");
$("p").eq(0).css("backgroundColor","red");
2.层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素,如子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器。

示例:
选择 <body> 内所有 <div> 元素:$("body div") 选择 <body> 内所有 <div> 子元素:$("body>div") 选择 id 为 one 的下一个 <div> 元素:$("#one+div") 选择 id 为 two 的所有兄弟 <div>元素:$("#two~div")
3.过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素,该选择器都以 “:” 开头。 按照不同的过滤规则,过滤选择器又可分为基本过滤,内容过滤,可见性过滤,属性过滤,子元素过滤和表单对象属性过滤选择器。
示例:
选择第一个 div 元素:$("div:first")
选择id不为 one 的所有p元素:$("p:not('#one')")
选择索引值为偶数的tr元素:$("tr:even")
选择索引值为大于 3 且为奇数的 p元素:$("p:gt(3):odd")
选择所有的标题元素:$(":header")
4.内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上
示例:
选择含有文本 ‘lore’ 的 p元素:$("p:contains(lore)")
选择不包含子元素的 div 空元素: $("div:empty")
选择含有 class 为 mini 元素的 p元素:$("p:has(.mini)")
选择含有子元素的div元素: $("div:parent")
5.可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素,也包含隐藏表单域和 visible:hidden 之类的元素。
示例:
选择所有可见的div元素: $("div:visible")
选取所有不可见的元素: $(":hidden")
6.属性过滤选择器
属性过滤选择器通过元素的属性来获取相应元素。