一、iconfont图标
iconfont方便又好用,介绍一下如何在vue项目中引入iconfont
1、进入iconfont官网
www.iconfont.cn
2、登录自己账户
3、选择图标后下载代码

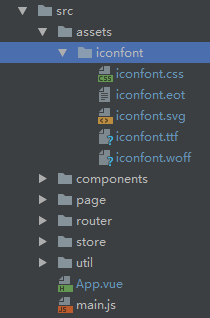
4、解压后将iconfont.css和字体文件copy到项目中

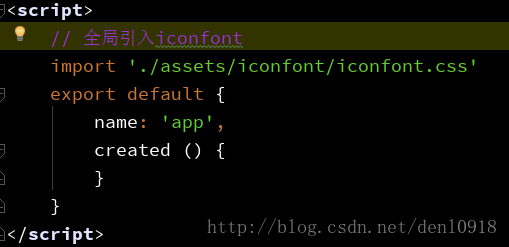
5、全局引入iconfont.css

4、在需要的模板中使用
<p>
<i class="icon iconfont icon-zuanshi"></i>
</p>
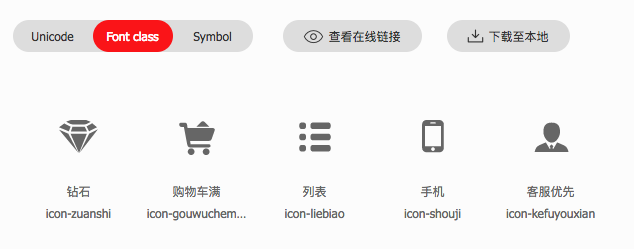
注意,icon 和iconfont是通用的,而icon-zuanshi需要在iconfont官网中先保存项目,然后在自己保存的项目里选择Font class,然后在对想要引入的图标复制代码

如果要使用webpack打包,需要注意:
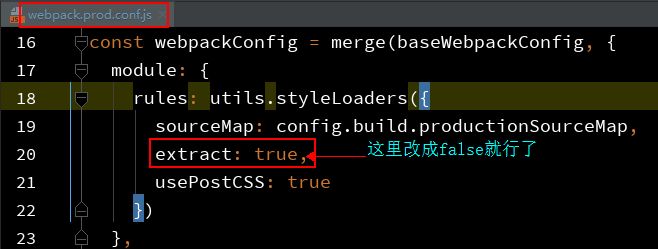
打包之后路径不对,把webpack.prod.conf.js 中有一个extract设置成false就可以了。。。参见下图

二、Element-UI组件
Element官网:
http://element-cn.eleme.io/#/zh-CN/component/installation
1、安装
cnpm install element-ui --save
2、引用
在main.js中引用两个变量:
import ElementUI from 'element-ui' import 'element-ui/lib/theme-default/index.css' Vue.use(ElementUI)//全局可用
3、使用ElementUI
<el-row>
<el-col :span=7>
</el-col>
</el-row>