一、需求前言
在报表开发过程中,经常会以年份或者年月作为查询条件,而目前WINFORM平台下,没有完整直接可用的年份或者年月选择控件可以使用,为此,在开发中或者以下拉框填充年份数据等作为变通实现的方式,实现起来不但繁琐而且使用起来略显不变。如何开发出更好用的年份、年月选择器呢?今天我就以dateedit控件为基础控件,为大家构造一个比较实用的年份、年月选择器控件。
二、需求解决
1、在VS左侧工具箱中,拖拉一个dateedit控件,到usercontrol

其实Dateedit控件从本质上说是由一个text编辑器与日历下拉框组合而来,那么咱们进行新控件的搭建的时候,当然也需要分别对着两种子编辑器进行分别的设置。
2、设置dateedit控件text子编辑器属性
Text子编辑器又可分为显示态与编辑态,及焦点未处于控件之上的时候,dateedit处于显示态,而当焦点处于dateedit的时候该text处于编辑态。如果想要显示年或者月份就需要对这两个子属性进行设置。现在以年份显示、编辑为例,这两个属性的设置方式如下:

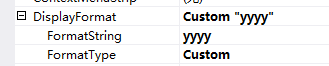
显示态:formatType选择custom,即自定义类型,formatString填写yyyy.即只显示4位的年份

编辑态:editMask填写yyyy.即只显示4位的年份
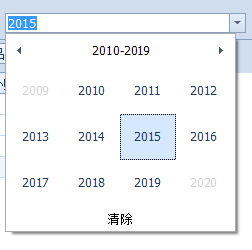
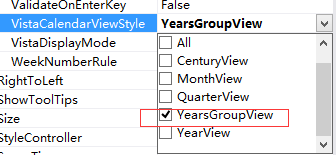
3、日历下拉框设置。Vistacalendarviewstyle属性为日历面板的显示类型。默认为all.即年份列表、年份、月份、日期等全显示。如果想制作年份选择器。则更改此属性为YearsGroupView。把其他的选项全去掉勾选状态

至此,一个简单又好用的年份选择控件就诞生了。效果如下: