在微软应用开发平台上WCF (Windows Communication Foundation)增加了很多新功能,特别是在应用程序中实现如何相互沟通。
在本文中,我们将会看到WCF如何用于直接从客户端调用JavaScript代码。这是一个提供非常棒的ASP.NET AJAX的功能。在本文中,我们
不关注WCF内部机制,而我们将重点放在如何直接从Javascript调用一个服务。因此,不如就如何ASP.NET或的.NET运行库管理这个功能。
为了说明这个想法正确性,我们创建一个解决方案。我们将看到两个办法来增加WCF的服务,可以从JavaScript的调用。使用AJAX并启
用服务项目模板(Ajax-Enable WCF Service),使用服务接口(Service Interface)定义一个类库。
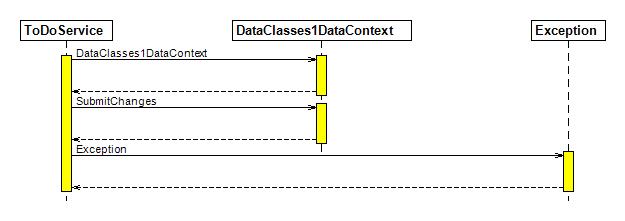
如,下图所示ToDoUpdateToDo时序图:

在这里,我们将看到一个非常简单的方式使用JavaScript中的WCF服务。打开vs2008sp1,右键单击Web应用程序项目,然后选择添加新项。
选择基于AJAX的WCF服务项目模板,并将其命名为“HelloWorldService.svc ”并单击确定。该向导将添加HelloWorldService.svc文件名的解
决方案。该文件也有一个代码文件。建立文件的过程我就不详细说了。如果您在一个XML文件编辑器打开HelloWorldService.svc,
您将看到一个标记,如下所示:
Service="WebUI.HelloWorldService" CodeBehind="HelloWorldService.svc.cs" %>
如果你打开代码文件,你将会看到代码如下所示:
{
[ServiceContract(Namespace = "")]
[AspNetCompatibilityRequirements(RequirementsMode =
AspNetCompatibilityRequirementsMode.Allowed)]
public class HelloWorldService
{
[OperationContract]
public void DoWork()
{
return;
}
}
}
Microsoft Visual Studio 2008会自动的在Web.config文件中添加必要的配置。现在,先添加一个HelloWorld()方法返回一个字符串
“HelloWorld ”,并添加一个[OperationContract]属性的方法。现在,添加页面的Web应用程序项目,并将其命名为“HelloWorldTest.aspx ”。
拖放脚本管理项目从Visual Studio工具箱。在ScriptManager标记,增加服务范围的服务。
实例代码如下:
<Services>
<asp:ServiceReference Path="~/HelloWorldService.svc" />
</Services>
</asp:ScriptManager>
现在,添加一个按钮和一个TextBox页面,并在按钮Click事件中,使用JavaScript函数调用服务。当你写的服务调用功能时,在Visual Studio
2008年HTML编辑器将提供智能写必要的函数调用。完整的HTML代码如下:
<div>
<script language="javascript" type="text/javascript">
function GetValueFromServer() {
HelloWorldService.HelloWorld(onSuccess, onFailure);
}
function onSuccess(result) {
document.getElementById('txtValueContainer').value = result;
}
function onFailure(result) {
window.alert(result);
}
</script>
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/HelloWorldService.svc" />
</Services>
</asp:ScriptManager>
<input id="btnServiceCaller" type="button" value="Get Value"
onclick="GetValueFromServer()"; />
<input id="txtValueContainer" type="text" value="" />
</div>
</form>
请注意,当调用服务时,我们可以通过两种方法:一个是回调和其他的错误回调。如果我们需要通过任何参数的函数,参数将首先然后回调。
因此,如果我们有一个函数命名getvalue其中两个字符串参数,我们要调用的功能[NameSpaceName].[ServiceName].getvalue(“value one”,”
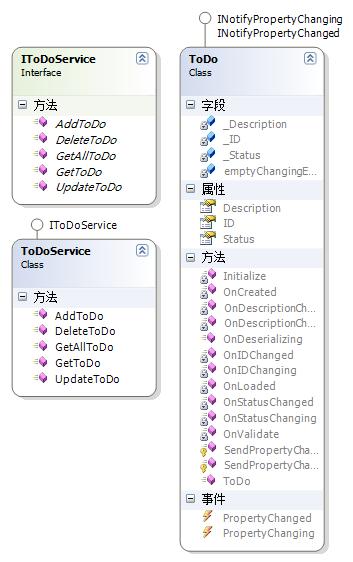
value two”,on_success,on_error); 分别的在on_sucess和on_error的回调和错误回调。下图所示,类图如下:

使用服务接口中定义的类库
所以,我们看到如何使用AJAX-enabled WCF Service的项目模板。现在,我们也将看到我们如何才能使这项服务为ASP.NET AJAX的。当我们
创建类库项目,默认情况下,这不是说的服务模式和运行时支持是必要的运行WCF序列化。因此,我们必须增加必要的服务参考。先右键单击类库
项目,并选择添加引用,然后选择这些引用:
System.ServiceModel
在这一阶段,我们将使用一个TODO管理为例,证明了整个想法。增加服务的数据库,然后创建一个TODO表ID,Description和Status字段。
现在,添加一个LINQ to SQL类文件从项目模板。拖放的TODO表从数据库的LINQ to SQL类文件设计。现在,请点击设计器到属性窗口中,改变单向
序列模式。现在,我们的设计器生成的LINQ to SQL类是准备用于WCF。如果您想使用自定义用户定义的类型,您必须设置[DataContract]层次属
性到您的类,还必须添加[DataMember]特殊属性。 现在,我们要添加这样的一个服务接口:
{
[ServiceContract(Namespace = "ServiceLibrary")]
interface IToDoService
{
[OperationContract]
ToDo GetToDo(long ID);
[OperationContract]
ToDo AddToDo(ToDo toDo);
[OperationContract]
bool DeleteToDo(ToDo todo);
[OperationContract]
ToDo UpdateToDo(ToDo todo);
[OperationContract]
List<ToDo> GetAllToDo();
}
}
请注意,我们已经提到了一个名字空间内ServiceContract接口属性。这是非常重要的。我们将使用这个名称的服务名称内的JavaScript代码
来访问服务。现在,我们要执行此服务界面;代码如下。请注意,在代码中,我使用了[AspNetCompatibilityRequirements( RequirementsMode
= AspNetCompatibilityRequirementsMode.Allowed ) ]类属性,这是必须要求显示服务作为一个ASP.NET AJAX技术调用WCF Service。
{
[AspNetCompatibilityRequirements(RequirementsMode =
AspNetCompatibilityRequirementsMode.Allowed)]
public class ToDoService : IToDoService
{
#region IToDoService Members
public ToDo GetToDo(long ID)
{
DataClasses1DataContext context = new DataClasses1DataContext();
var toDos = from p in context.ToDos
where p.ID == ID
select p;
List<ToDo> listTodos = toDos.ToList();
if (listTodos != null && listTodos.Count > 0)
{
return listTodos[0];
}
else
{
return null;
}
}
#endregion
}
}
配置Web应用程序使用的TODO服务
现在我们已经确定的所有必要的东西,来运行TODO的应用程序,现在是时候解开服务到客户端作为一个ASP.NET AJAX技术调用WCF Service。
为此,我们要添加一个基于AJAX的WCF Service的.SVC文件,不使用它的代码文件。或者,我们可以添加一个XML文件或文本文件,然后将其重新
命名为ToDoService.svc 。打开一个XML编辑器,并新增了一条指令,如下所示:
现在,我们得进行必要的配置,以运行此服务的Web.config中。代码如下:
<behaviors>
<endpointBehaviors>
<behavior name="AspNetAjaxBehavior">
<enableWebScript />
</behavior>
<behavior name="WebUI.HelloWorldServiceAspNetAjaxBehavior">
<enableWebScript />
</behavior>
</endpointBehaviors>
</behaviors>
<serviceHostingEnvironment aspNetCompatibilityEnabled="true" />
<services>
<service name="ServiceLibrary.ToDoService">
<endpoint behaviorConfiguration="AspNetAjaxBehavior" binding="webHttpBinding"
contract="ServiceLibrary.IToDoService" />
</service>
<service name="WebUI.HelloWorldService">
<endpoint address="" behaviorConfiguration="WebUI.HelloWorldServiceAspNetAjaxBehavior"
binding="webHttpBinding" contract="WebUI.HelloWorldService" />
</service>
</services>
</system.serviceModel>
现在,右键点击文件并选择在浏览器中查看看到的服务启动和运行良好。到下一个阶段,您必须添加一个serviceHostingEnvironment并设置
aspNetCompatibilityEnabled = “true”,以便能够使用ASP.NET中的WCF service的功能,比如它的HTTP环境,Session等
在JavaScript使用此服务
现在,使用该服务的HelloWorldService就像我们以前使用的。下面,我给出实例代码在ScriptManager标记中来解释清楚。请注意,我们增加了
clientServiceHelper.js文件。我们已经把所有的客户端JavaScript函数到WCF在该文件中通信。
<Scripts>
<asp:ScriptReference Path="~/Script/ClientServiceHeler.js" />
</Scripts>
<Services>
<asp:ServiceReference Path="~/ToDoService.svc" />
</Services>
</asp:ScriptManager>
我们使用了ASP.NET AJAX的客户端模型,面向对象的JavaScript客户端编写代码clientServiceHelper.js 。
ServiceClients.ToDoClient = function() {
}
ServiceClients.ToDoClient.prototype = {
AddToDo: function(todo, callback, errorCallBack) {
ServiceLibrary.IToDoService.AddToDo(todo, callback, errorCallBack);
},
DeleteToDo: function(todo, callback, errorCallBack) {
ServiceLibrary.IToDoService.DeleteToDo(todo, callback, errorCallBack);
},
UpdateToDo: function(todo, callback, errorCallBack) {
ServiceLibrary.IToDoService.UpdateToDo(todo, callback, errorCallBack);
},
GetAllToDo: function(callback, errorCallBack) {
ServiceLibrary.IToDoService.GetAllToDo(callback, errorCallBack);
},
dispose: function() {
}
}
ServiceClients.ToDoClient.registerClass('ServiceClients.ToDoClient', null, Sys.IDisposable)
if (typeof (Sys) !== 'undefined') Sys.Application.notifyScriptLoaded();
总结:
在本文中,我们看到了我们如何能够使用基于AJAX的WCF service项目模板。然后,我们看到我们如何能够使用服务接口的WCF服务。我们还
看到了如何配置在Web.config使用服务。最后,我们看到我们如何添加服务引用ScriptManager 。我们还可以添加一个服务中提及的C #代码。
简单的代码示例如下:
ServiceReference reference = new ServiceReference("ToDoService.svc");
manager.Services.Add(reference);
Microsoft Visual Studio 2008 SP1 ,.NET Framework 3.5 SP1 ,ASP.NET AJAX ,IIS 7 or VS Integrated Web Server
[WCF and SVS file configured]