问题描述:
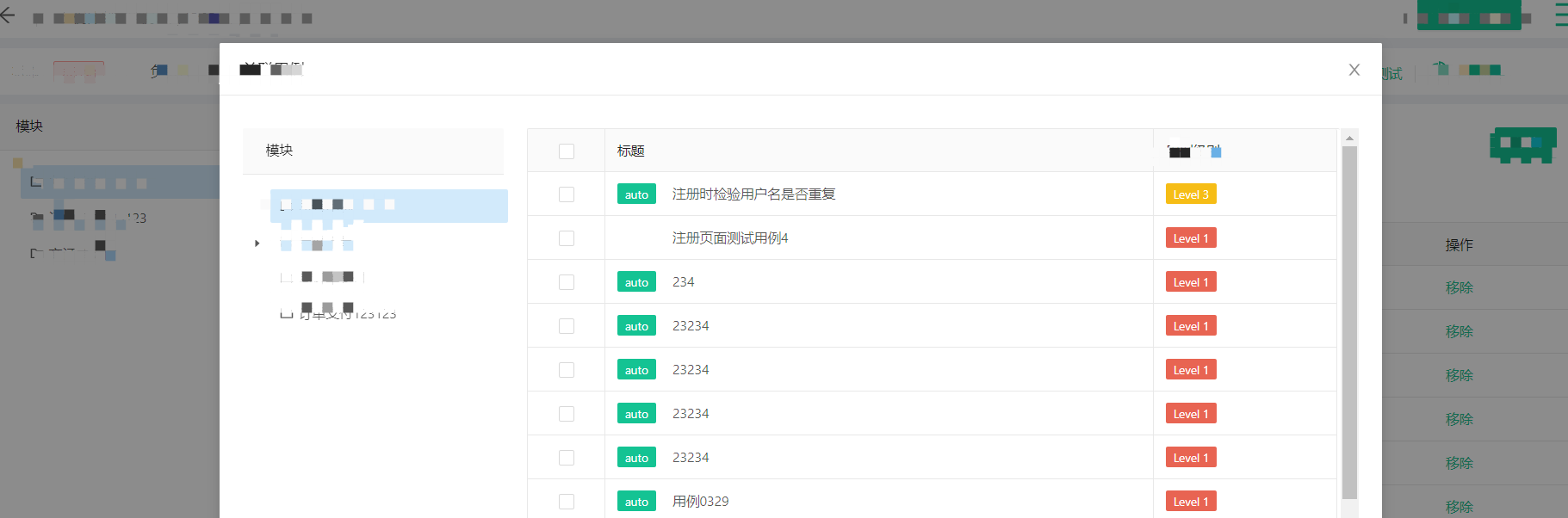
如下图,页面是一层组件,弹窗a-modal是二层,a-modal中的树形结构a-tree组件是第三层组件,当第一次打开弹窗时,会执行第三层a-tree的created()方法,但是关闭弹窗再次打开时,就不会再执行第三层a-tree组件的created()方法了,因为第一次打开弹窗组件时,a-tree组件已经创建了,只是关闭弹窗后不显示而已,然后打开弹窗,又显示了,但并不会重新创建该a-tree组件。
带来的影响是,当希望每次打开弹窗时,a-tree组件中的树形结构数据并不是最新的,而是在第一次打开弹窗时created()方法中获取的。

解决思路有两个:
1、第三层a-tree组件中的属性结构数据从第二层弹窗组件打开时获取并传入第三层a-tree组件中
2、每次打开弹窗组件时,把三层组件的v-if绑定的变量置为false,然后再改为true,这样a-tree组件就会重新渲染,重新执行created()方法,那在created()方法中去查询树形结构数据就可以了
这里第1中方法有问题,就是子组件中需要在获取数据前设置loading=true,获取数据后把设置loading=false,有个加载的过程,如果通过向组件传值的方式,还得单独处理loading的处理,比较麻烦
我这里用的第2中方法,可以方便的处理loading的变量赋值处理,感觉这样也比较符合通常的数据加载方式。
二层弹窗组件init方法中重新渲染三层a-tree组件:

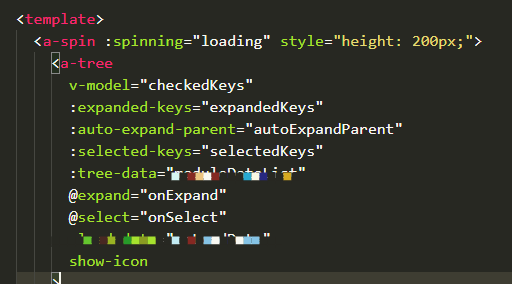
三层组件中tree定义: