1、原生axios使用
<script>
import Vue from 'vue';
import axios from 'axios';
axios.defaults.baseURL = 'http://127.0.0.1:3000/jeecg-boot/sys/annountCement';
// Vue.prototype.$http = axios;
import { ACCESS_TOKEN } from "@/store/mutation-types"
axios.interceptors.request.use(config =>{
console.log("enter into axios.interceptors");
const token = Vue.ls.get(ACCESS_TOKEN);
// this.headers = { authorization: 'authorization-text',"X-Access-Token":token }
// config.headers.Authorization = window.sessionStorage.getItem('X-Access-Token');
config.headers['X-Access-Token'] = token;
return config;
})
const columns = [
{ title: 'Full Name', 100, dataIndex: 'name', key: 'name', fixed: 'left' },
{ title: 'Age', 100, dataIndex: 'age', key: 'age', fixed: 'left' },
{ title: 'Column 1', dataIndex: 'address', key: '1', 150 },
{ title: 'Column 2', dataIndex: 'address', key: '2', 150 },
{ title: 'Column 3', dataIndex: 'address', key: '3', 150 },
{ title: 'Column 4', dataIndex: 'address', key: '4', 150 },
{ title: 'Column 5', dataIndex: 'address', key: '5', 150 },
{ title: 'Column 6', dataIndex: 'address', key: '6', 150 },
{ title: 'Column 7', dataIndex: 'address', key: '7', 150 },
{ title: 'Column 8', dataIndex: 'address', key: '8' },
{
title: 'Action',
key: 'operation',
fixed: 'right',
100,
scopedSlots: { customRender: 'action' },
},
];
const data = [];
for (let i = 0; i < 100; i++) {
data.push({
key: i,
name: `Edrward ${i}`,
age: 32,
address: `London Park no. ${i}`,
});
}
export default {
name: 'antdesignvue',
data() {
return {
data,
columns,
visible: false,
headers: { },
token:{ }
}
},
methods: {
showModal() {
this.visible = true
},
handleOk(e) {
console.log(e);
this.visible = false
},
async getlist() {
//const result = await axios.get('list?_t=1582775652&column=createTime&order=desc&field=id,,,titile,msgCategory,sender,priority,msgType,sendStatus,sendTime,cancelTime,action&pageNo=1&pageSize=10');
const result = await axios.get('list');
console.log(result);
console.log(result.data);
console.log(result.data.result.records);
},
},
created(){
console.log("created!");
this.getlist();
}
}
2、getAction封装get请求
api/manage.js
//get
export function getAction(url,parameter) {
return axios({
url: url,
method: 'get',
params: parameter
})
}
......
import { getAction } from '@/api/manage';
......
created(){
console.log("created!");
//this.getlist();
getAction('http://127.0.0.1:3000/jeecg-boot/sys/annountCement/list').then((res) => {console.log(res)});
}
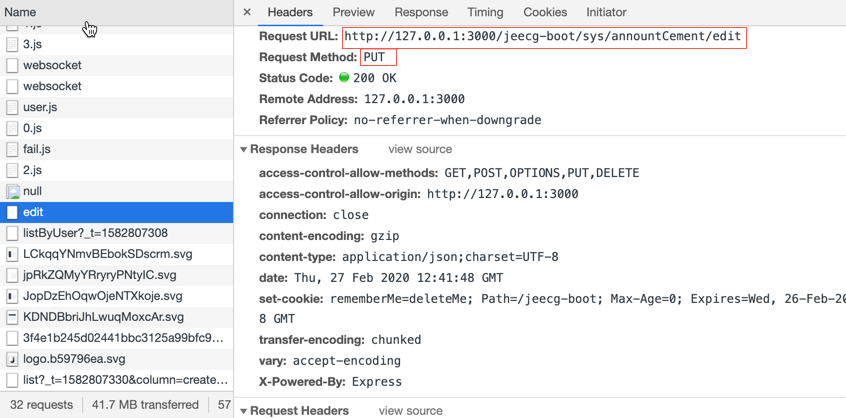
3、httpAction封装post请求
api/manage.js
//post method= {post | put}
export function httpAction(url,parameter,method) {
return axios({
url: url,
method:method ,
data: parameter
})
}
......
import { getAction,httpAction } from '@/api/manage';
......
created(){
console.log("created!");
httpAction('http://127.0.0.1:3000/jeecg-boot/sys/annountCement/edit',this.formData,'put').then((res)=>{console.log(res)});
}


4、X-Access-Token
jeecg请求时附加token
1)引入token依赖
import { ACCESS_TOKEN } from "@/store/mutation-types"
import Vue from 'vue'
2)在data的return中声明headers和token字段
headers: { },
token:{ }
3)在created(){ }中给this.header赋值
created(){//加载事件
const token=Vue.ls.get(ACCESS_TOKEN);
this.headers={ authorization: 'authorization-text',"X-Access-Token":token }
}
4)引用示例:
<a-upload :action="请求地址" :data="token" :headers="headers"></a-upload>