简述一下在项目遇到的问题,这边有一个需求,选择不同类型,加载不同的div标签(其中属性是否必填是区分类型的关键)
html界面是这样的
<div class="grid_1 lbl">规则类型:</div> <div class="grid_3 val"><input type="text" data-bind="comboboxValue:form.RULETYPE, datasource:dataSource.RuleTypes,comboboxReadOnly:readonly" data-options="onChange:RuleTypeChange"
class="z-txt easyui-combobox" required="true" /></div> <div class="clear"></div>
<div id="showDiv"> <div class="grid_1 lbl">规则对象:</div> <div class="grid_3 val"> <input id="boTable" data-bind="combogridValue:form.BOCLASS,combogridReadOnly:readonly" class="z-txt easyui-combogrid" data-options="panelWidth:600, mode: 'remote', rownumbers:true, idField:'MID', textField:'CODENAME', pagination:true, method: 'get', loadMsg: '正在加载数据...', url:'/api/Psb/PssValidateRule/GetBoClass', columns:[[ { field: 'MID', title: 'MID', 150 }, { field: 'CODENAME', title: '名称', 200 }, { field: 'FULLNAME', title: '对象全名', 200,hidden:true}, { field: 'TABLENAME', title: '对象名', 200,hidden:true}, ]], fitColumns: true, onSelect:onSelectSourceBill " /> </div> <div class="grid_1 lbl">计费对象:</div> <div class="grid_3 val"> <input id="boField" data-bind="combogridValue:form.BOFIELD,combogridReadOnly:readonly" class="z-txt easyui-combogrid" /> </div> <div class="grid_1 lbl">开始数量:</div> <div class="grid_3 val"><input id="beginNum" type="text" data-bind="numberboxValue:form.BEGINNUM,numberboxReadOnly: readonly" class="z-txt easyui-numberbox" data-options="min: 0, precision: 0" /></div> <div class="clear"></div> <div class="grid_1 lbl">规则条件:</div> <div class="grid_3 val"><input id="costWhere" type="text" data-bind="value:form.COSTWHERE,readOnly:readonly" class="z-txt easyui-validatebox" /></div> <div class="grid_1 lbl">计算函数:</div> <div class="grid_3 val"><input id="costMethod" type="text" data-bind="value:form.COSTMETHOD,readOnly:readonly" class="z-txt easyui-validatebox" /></div> <div class="grid_1 lbl">结束数量:</div> <div class="grid_3 val"><input id="endNum" type="text" data-bind="numberboxValue:form.ENDNUM,numberboxReadOnly: readonly" class="z-txt easyui-numberbox" data-options="min: 0, precision: 0" /></div> <div class="clear"></div> </div> <div class="grid_1 lbl">计费单价:</div> <div class="grid_3 val"><input type="text" data-bind="numberboxValue:form.COSTPRICE,numberboxReadOnly: readonly" class="z-txt easyui-numberbox" data-options="min: 0, precision: 2" required="true" /></div> <div class="grid_1 lbl">超出单价:</div> <div class="grid_3 val"><input type="text" data-bind="numberboxValue:form.OVERPRICE,numberboxReadOnly: readonly" class="z-txt easyui-numberbox" data-options="min: 0, precision: 2" /></div> <div class="clear"></div>
在选择规则类型时,动态隐藏显示divc层,当显示div层时,为div下的每个标签添加必填属性;反之,移除对应标签的必填属性
js方法
//加载时,默认隐藏div $("#showDiv").attr("style", "display:none;"); //隐藏div //获取规则类型 var ruleType = @((int)Dxc.Persistent.DxcEnumCostRuleType.Change); //变动 //规则类型切换 RuleTypeChange = function (newValue, oldValue) { //当规则类型是变动时 if (newValue == ruleType) { $("#showDiv").attr("style", "display:block;"); //显示div //jquery 动态追加属性(已追加,不渲染效果) //$('#boTable').attr("required",true); //easyui 动态追加属性 $('#boTable').combogrid({required:true}); $('#boField').combogrid({required:true}); $('#beginNum').numberbox({required:true}); $('#endNum').numberbox({required:true}); $('#costWhere').validatebox({required:true}); $('#costMethod').validatebox({required:true}); }else{ $("#showDiv").attr("style", "display:none;"); //隐藏div //jquery 动态移除属性(已移除,不渲染效果) //$('#boTable').removeAttr("required"); //easyui 动态移除属性 $('#boTable').combogrid({required:false}); $('#boField').combogrid({required:false}); $('#beginNum').numberbox({required:false}); $('#endNum').numberbox({required:false}); $('#costWhere').validatebox({required:false}); $('#costMethod').validatebox({required:false}); } }
注意:原先考虑用jquery的动态添加属性和移除属性,但是出现一种情况,debug查看页面是加上属性了,但是界面没有渲染,所以改用easyui的方式
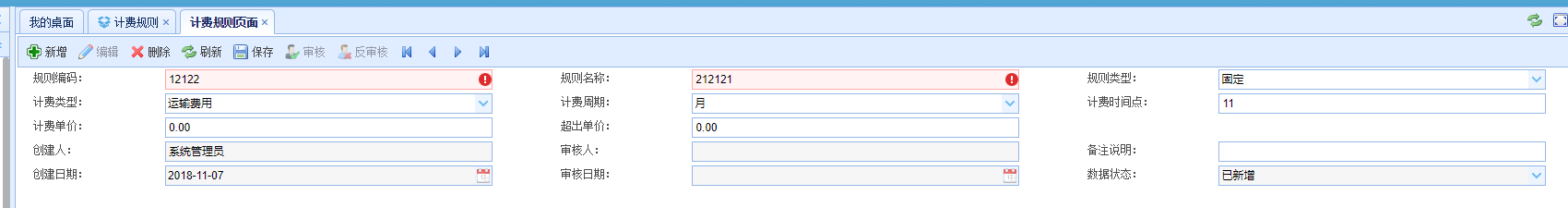
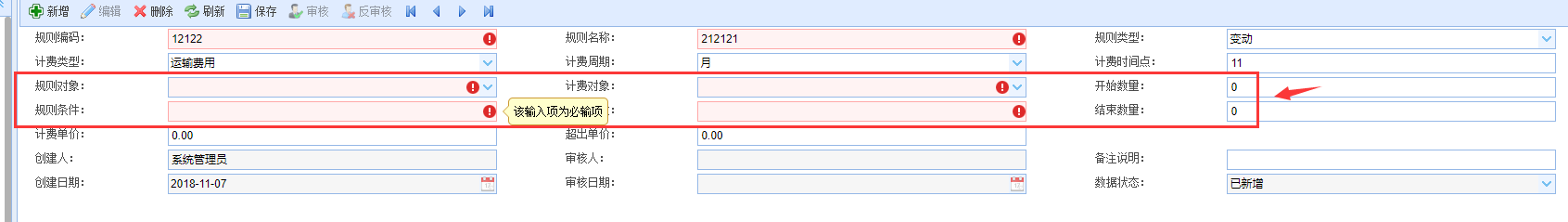
切换界面效果
1)图1

2)图2

参考来源:
http://www.mamicode.com/info-detail-2243131.html