ReactJS.NET 是专对 .NET 平台开发者设计,让我们不只可以在前端去Render出页面,也可以在Server端去Render页面。开发 ReactJS 可以用一般JS 库,也可以通过类似XML的JSX 编写方式去开发。官方网站 http://reactjs.net/ ,已经可以支持 ASP.NET 5 !
参照入门教程,首先我们创建一个空的 ASP.NET MVC 4 项目,可以通过 Nuget 去安装ReactJS.NET组件。
一、ReactJS.NET 说明
根据具体项目 ASP.NET 版本不同有所不同:
1、对于ASP.NET MVC 4 and 5,Install-Package React.Web.Mvc4
2、对于ASP.NET Core,Install-Package React.AspNet
3、对于ASP.NET MVC 3,Install-Package React.Web.Mvc3
4、如果要使用Cassette,还需要 Install-Package Cassette.React
5、如果要使用ASP.NET Bundling and Minification,还需要 Install-Package System.Web.Optimization.React
我使用的 ASP.NET MVC 5 ,官方教程:https://reactjs.net/getting-started/tutorial_aspnet4.html
二、创建项目
1、文件→新建→项目,创建一个 ASP.NET MVC 空项目(MVC项目创建在此不详细描述)。
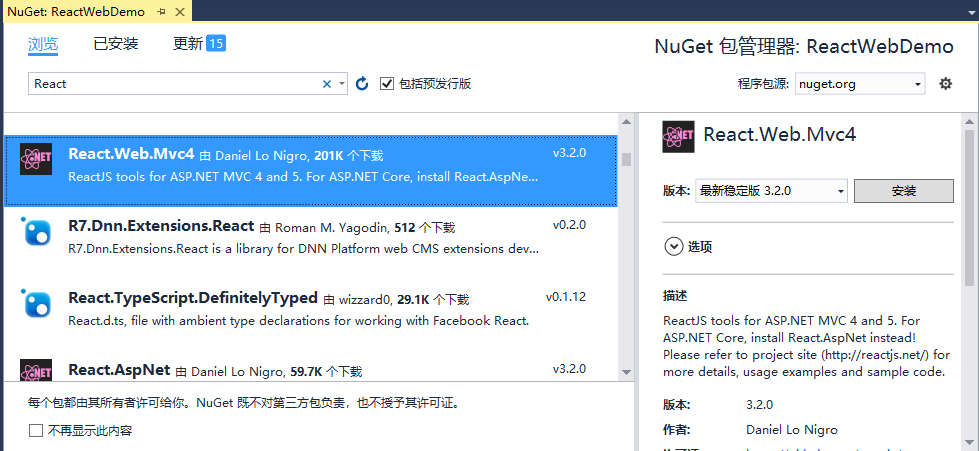
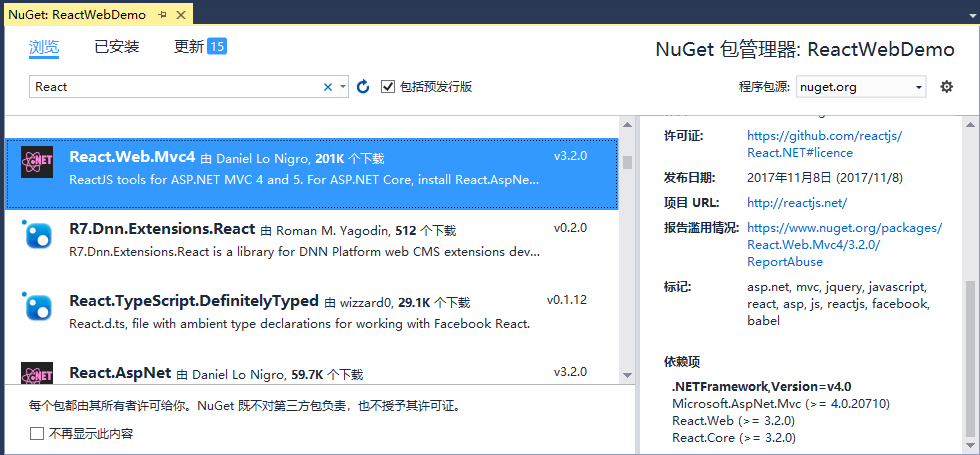
2、右键新建的项目,在浏览中搜索 React ,选择 “ React.Web.Mvc4 ”,如下图,点击右侧“ 安装 ”按钮:


3、添加空的 HomeController ;
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace ReactWebDemo.Controllers { public class HomeController : Controller { // GET: Home public ActionResult Index() { return View(); } } }
4、添加 Index 视图;
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Hello React</title> </head> <body> <div id="content"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.3.2/react.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.3.2/react-dom.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/remarkable/1.7.1/remarkable.min.js"></script> <script src="@Url.Content("~/libs/scripts/Tutorial.jsx")"></script> </body> </html>
5、添加组件
右键依次添加“ libs→scripts ”文件夹,添加名为 “ Tutorial.jsx ” 的 JavaScript 文件。
var CommentBox = React.createClass({ render: function() { return ( <div className="commentBox"> Hello, world! I am a CommentBox. </div> ); } }); ReactDOM.render( <CommentBox />, document.getElementById('content') );
运行结果如下: