作为技术人使用百度被鄙视?但因为种种原因无法使用Google,为了解决这个尴尬的问题,我特意研发了一款chrome插件,可以将百度的logo换成google的logo,完美的解决这个尴尬的问题。 妈妈再也不用担心我因为用百度搜索技术问题而被同事嘲笑了。

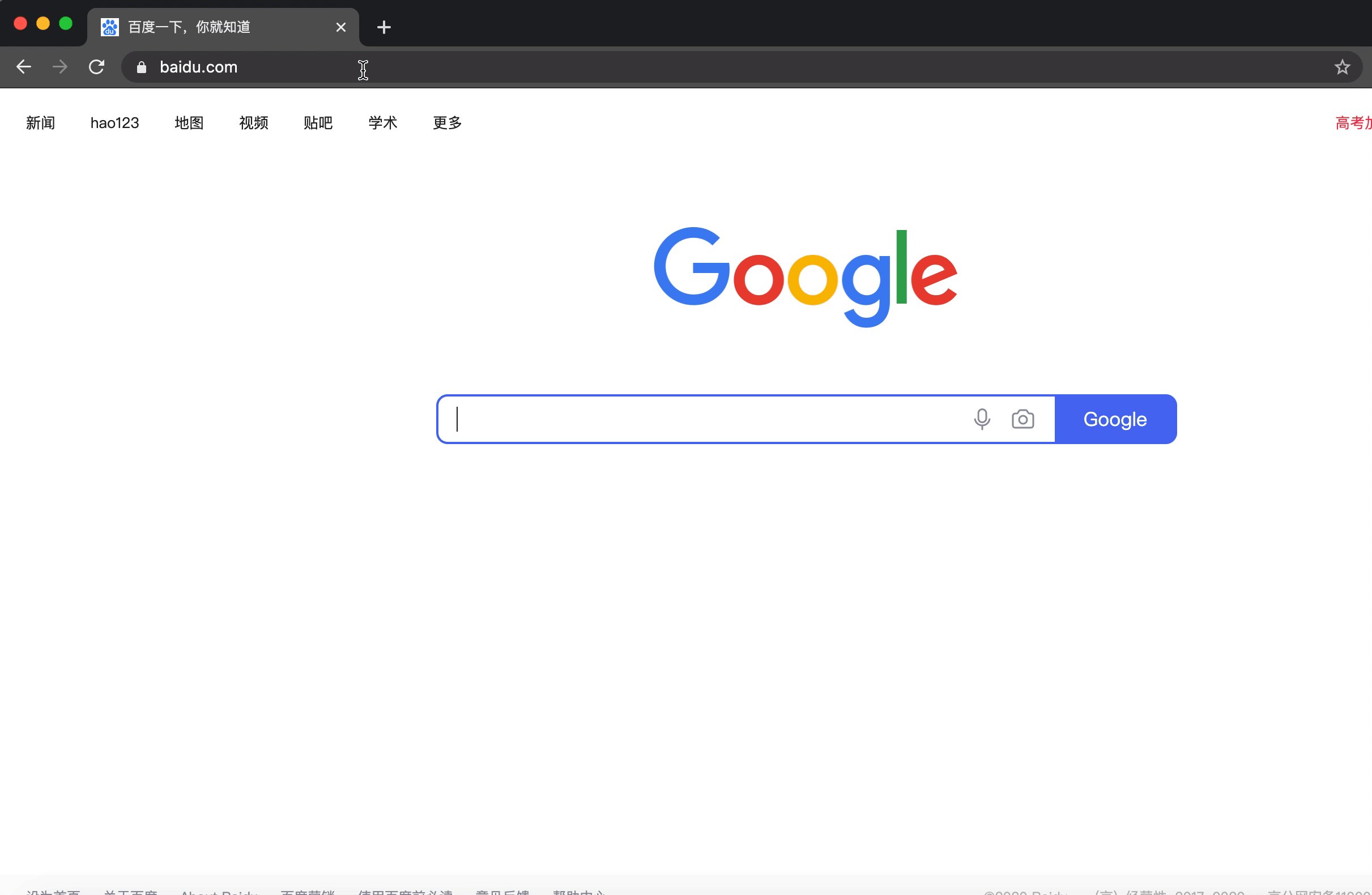
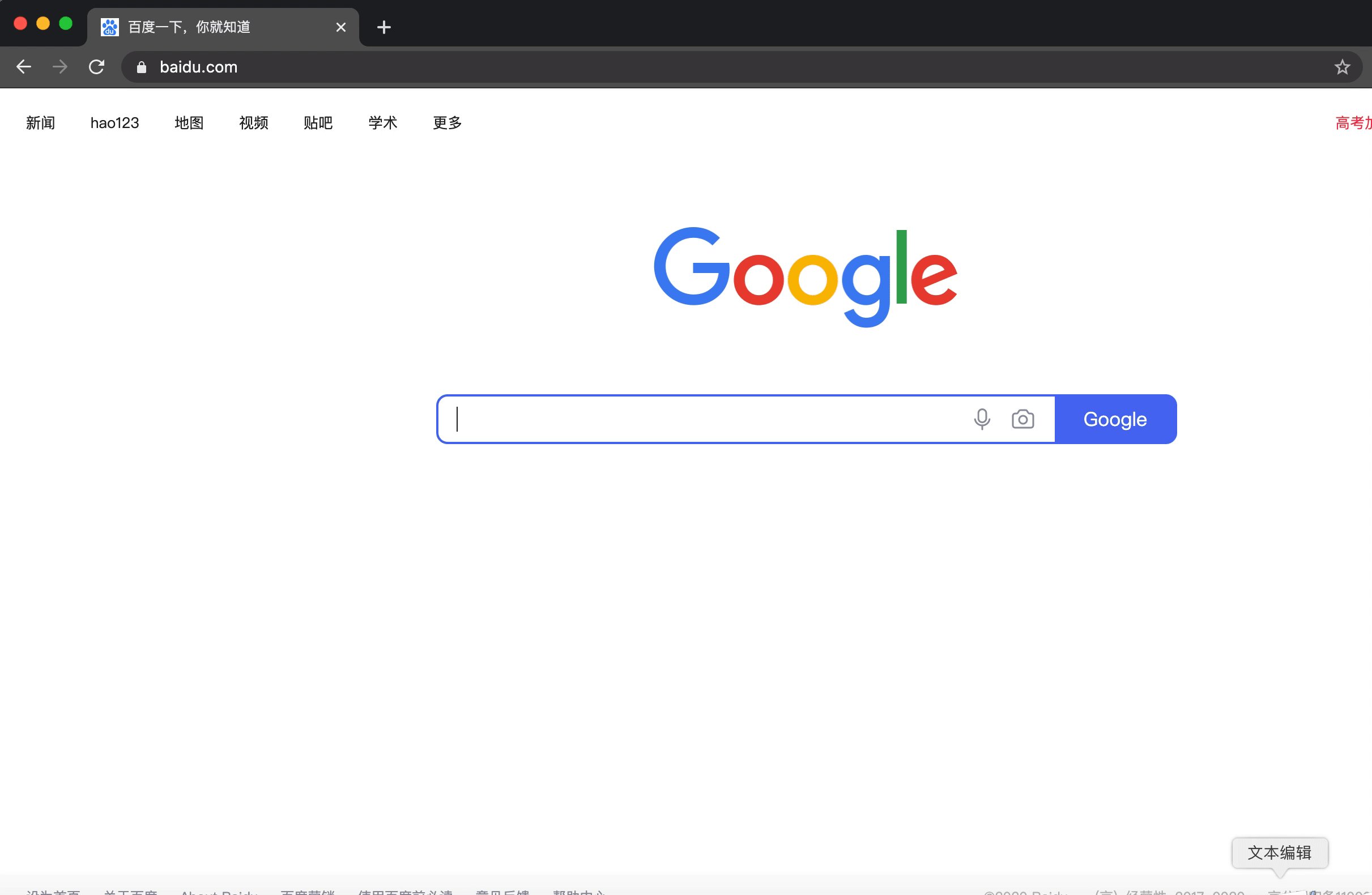
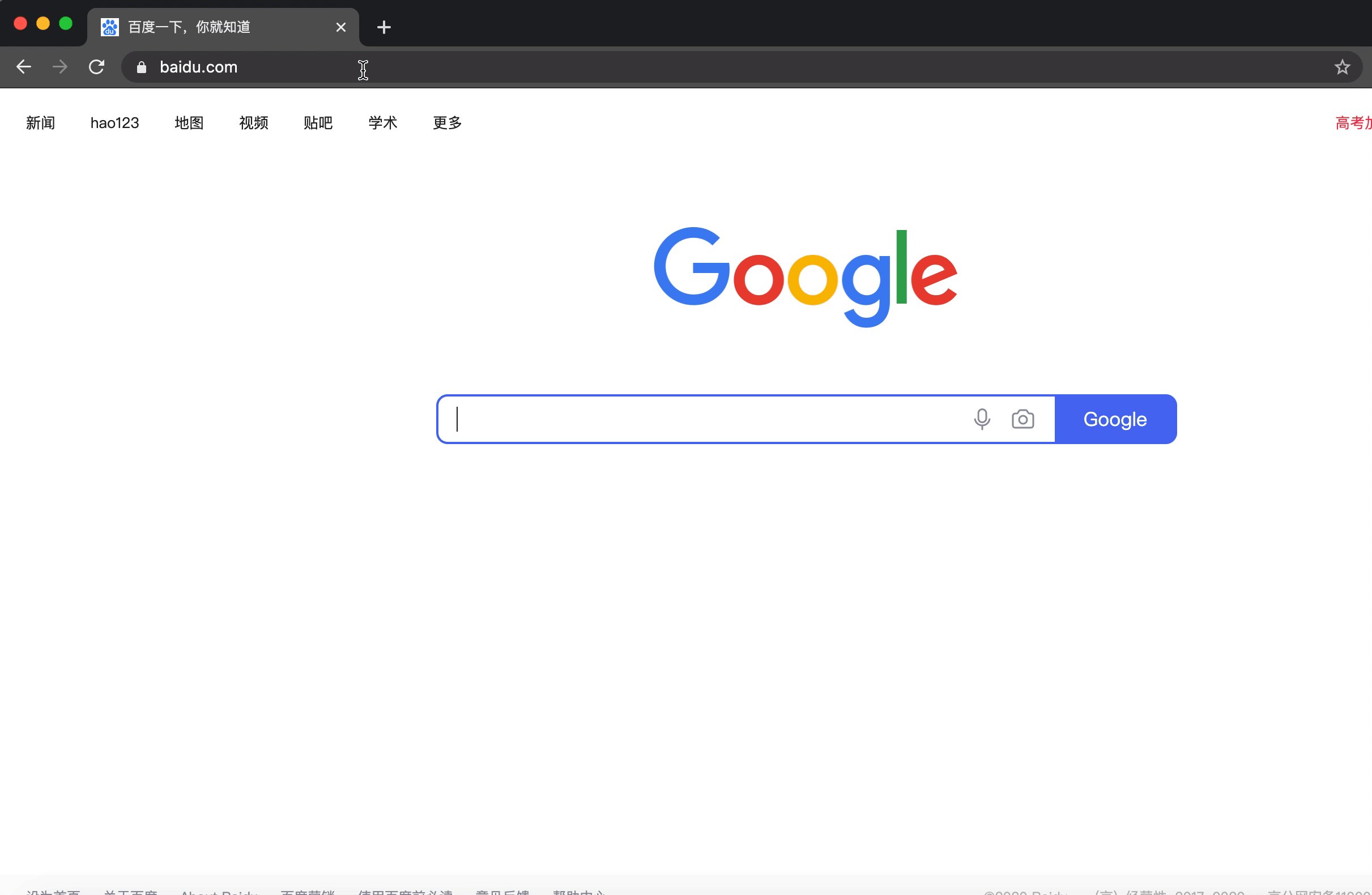
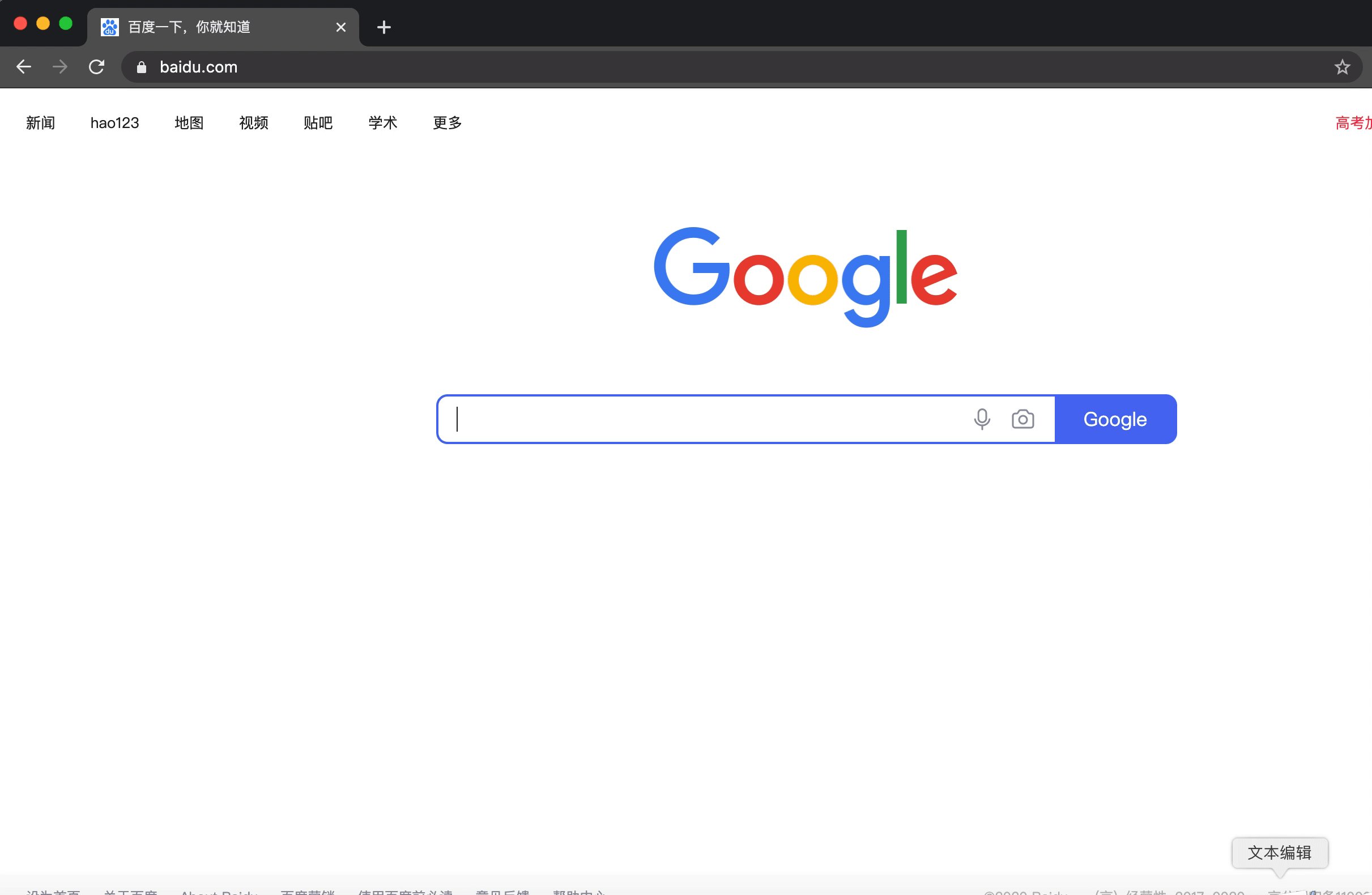
使用效果如下:

看到这也许你有很多的问题,但是 不要问,问就是

插件我已上架到chrome网上商店了,大家可以直接在网上商店搜索 goodu 即可找到,安装后即可以最方(zi)便(qi)快(qi)捷(ren)的的方式使用google。

备注:大家可以放心使用,保证无毒无恶意代码,毕竟核心代码只有下面这几行。
$(function(){
var imgUrl = chrome.extension.getURL("img/googlelogo_color_272x92dp.png");
$(".index-logo-src").attr('src', imgUrl);
$(".index-logo-src").attr('height', 92);
$(".index-logo-srcnew").attr('src', imgUrl);
$(".index-logo-srcnew").attr('height', 92);
$(".s_lg_img_gold_show").attr('src', imgUrl);
$(".s_lg_img_gold_show").attr('height', 92);
$(".s_lg_img_gold_showre").attr('src', imgUrl);
$(".s_lg_img_gold_showre").attr('height', 92);
$("#su").attr('value', 'Google');
$('#targrt').on('click',function(event){
$("#su").attr('value', 'Google');
});
});

当我贴完源码,我突然意识到一个很严重的问题,都能上chrome网上商店 那Google肯定也能上啊,那干嘛不直接用Google,要这破插件有何用!!

本文来自https://blog.csdn.net/xindoo