通过前面两篇的学习,基本上对AngularJS的使用有了一定的了解。
本篇将会自己手动写一个小程序,巩固下理解。
首先要注意的是,引用AngularJS的资源文件angular.min.js文件。
由于这个框架是Google的工作人员开发的,因此国内访问的时候,会被墙导致无法下载资源文件。
因此,可以使用百度开源的静态链接:
http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js
代替原来的国外的资源文件链接:http://code.angularjs.org/angular-1.0.1.min.js
解决了资源文件的下载问题,就可以手动编写小程序了:
<!doctype html>
<html ng-app>
<head>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body>
<div ng-controller="testCtrl">
<b>Invoice:</b>
<br>
<br>
<table>
<tr><td>num1</td><td>num2</td></tr>
<tr>
<td><input type="number" min="0" max="10" ng-model="number1" required ></td>
<td><input type="number" min="2" max="10" ng-model="number2" required ></td>
</tr>
</table>
<hr>
<b>Total:</b> {{number1 * number2 | currency}}
</div>
<script>
function testCtrl($scope) {
$scope.number1 = 2;
$scope.number2 = 5.6;
}
</script>
</body>
</html>
首先分析一下代码:
1 在<head>中我们首先 加载了angularjs的js文件。
2 在html标签中,定义了 ng-app 应用程序,意思是angularjs的作用范围是真个html。类似地,如果在div中定义ng-app,那么就只能在这个div中使用angularjs了。
3 在div中定义了一个 控制器 ,该控制器的采用构造函数的方法,在脚本中初始化两个变量。
4 table中,采用 ng-model ,绑定数据元素number1,number2。
5 在div的结束部分,通过 {{表达式}} 产生结果,这里并没有任何的方法调用,完全是动态的根据ng-model所绑定的值,自动改变。
6 通过currency 过滤器 ,展现成为货币格式。
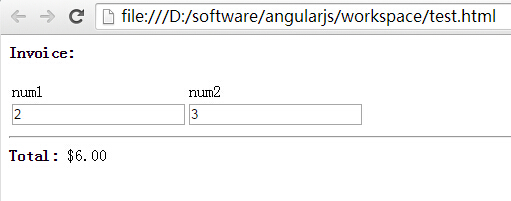
运行结果: