博客园设置界面风格
如何添加一个侧边栏导航
1.在自定义脚本里面添加如下js
##
<script>
function CreatePostNavigator() {
// 目录标题的div
var navigatorTitleDiv = '<div id="navigatorTitleDiv">隐藏目录</div>'
// 目录所有内容的div
var navigatorDivContent = '<div id="navigatorDiv">'
if ($('#cnblogs_post_body :header').length == 0) {
return
}
$.each($('#cnblogs_post_body :header'), function(i, val) {
// 查找所有的header(h1-h4),并生成header条目,并添加属性class=“dt_h?”
var headerTagName = $(val)[0].tagName.toLowerCase()
var navigatorItem = '<dt class="dt_' + headerTagName + '"><a href="#_nav_' + i + '">' + $(val).text() + '</a></dt>'
// 把header条目加入navigatorDiv
navigatorDivContent += navigatorItem
// 给页面上每个header元素之前添加一个跳转标签
var headerLabel = '<a name="_nav_' + i + '" style="padding:0px"></a>'
$(val).prepend(headerLabel)
})
navigatorDivContent += '</div>'
$('#cnblogs_post_body').append(navigatorDivContent)
$('#cnblogs_post_body').append(navigatorTitleDiv)
// 给目录标题div添加toggle事件
$('#navigatorTitleDiv').click(function() {
$('#navigatorDiv').toggle(200, function() {
var title = $('#navigatorTitleDiv').text() == '隐藏目录' ? '文章目录' : '隐藏目录'
$('#navigatorTitleDiv').text(title)
})
})
var headerList = ['h1', 'h2', 'h3', 'h4']
var headerListLen = headerList.length
// 遍历所有的header,然后给小一级的header设置缩进
for (var i = 0; i < headerListLen; i++) {
if (i < (headerListLen - 1) && $('.dt_' + headerList[i]).length > 0) {
for (var j = headerListLen - 1; j > i; j--) { $('.dt_' + headerList[j]).css({ 'margin-left': (i + 1) * 10 + 'px' }) }
}
}
}
CreatePostNavigator()
</script>
2.在自定义css里面添加如下css
/* 目录的隐藏目录(显示目录)标签设置*/
#navigatorTitleDiv {
padding: 5px;
position: fixed;
top: 50px;
right: 0;
left: 88%;
font-weight: bold;
cursor: pointer;
background-color: #f8f8f8;
padding-left: 10px;
}
/* 目录设置 */
#navigatorDiv {
border-style: none;
position: fixed;
padding: 05px;
padding-top: 50px;
top: 50px;
bottom: 0px;
right: 0%;
left: 88%;
background-color: #f8f8f8;
font-family: "Monaco" !important;
font-size: 15px
}
#navigatorDiv .dt_h2 {
padding: 0 4px 5px;
}
#navigatorDiv .dt_h2 a {
font-size: 13px
}
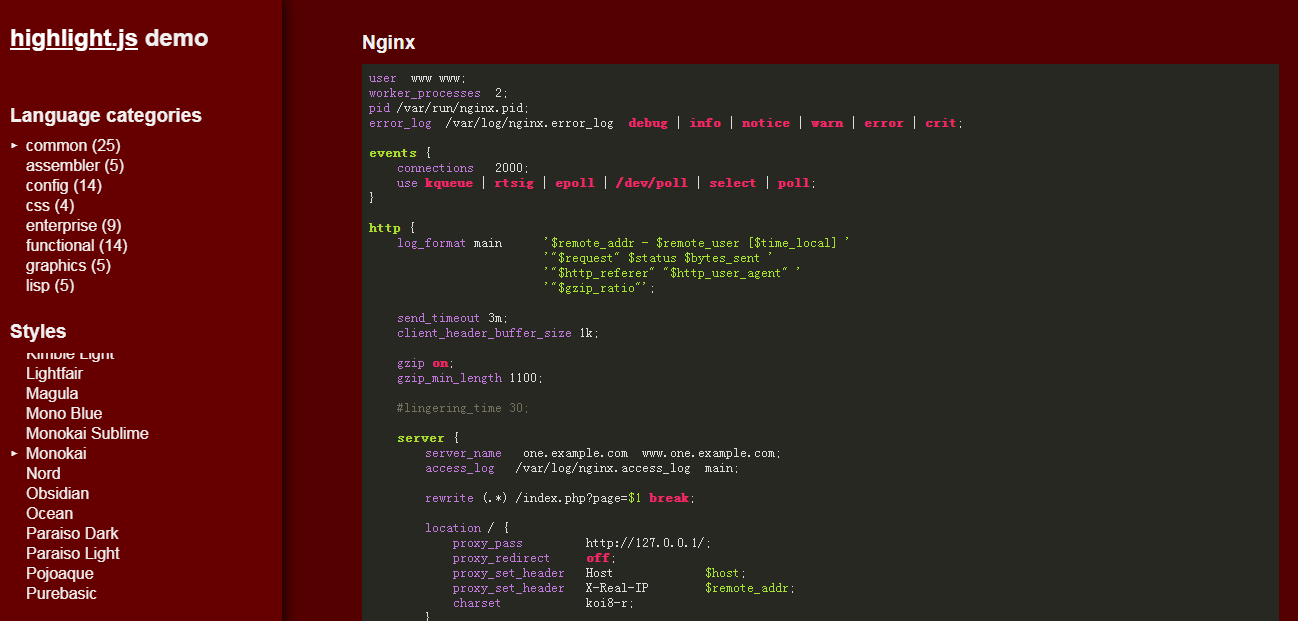
如何使用highliht的样式
1.在highlight.js demo选一个你自己喜欢的代码风格
我用的是vscode编辑器,因此我比较喜欢monokai这款风格

2.在highlight.js demo下载你喜欢的风格

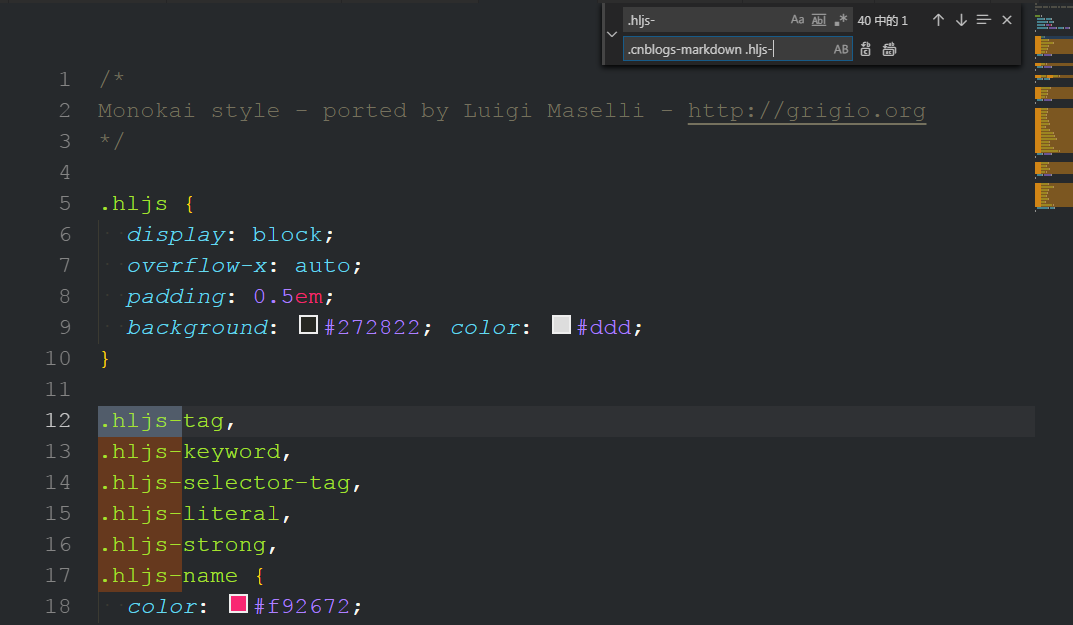
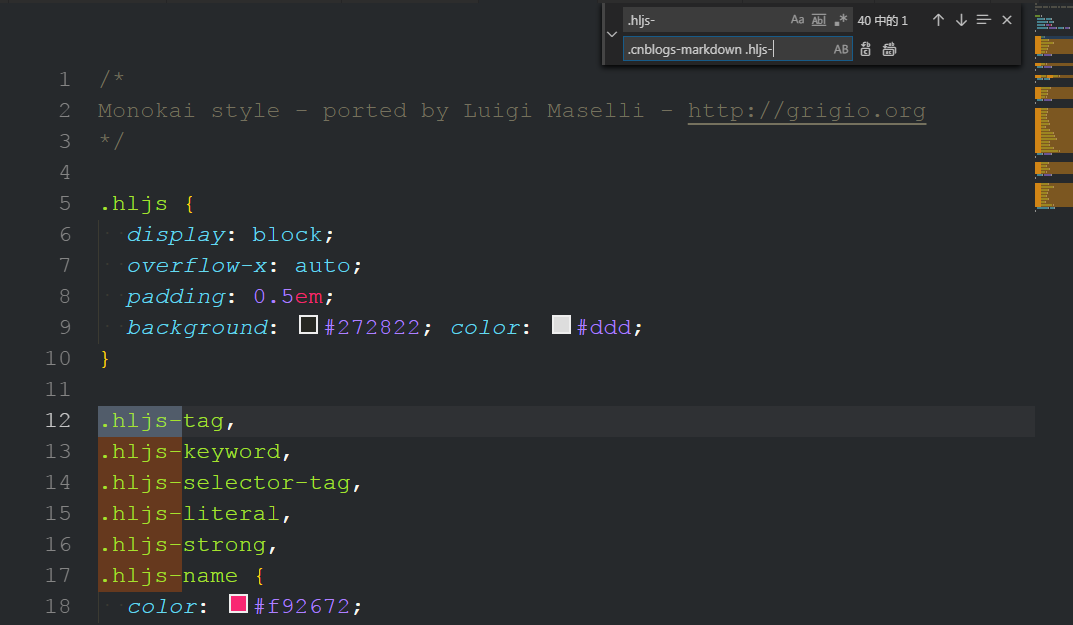
3.修改风格样式将 .hljs (注意有个空格)替换成 '.cnblogs-markdown .hljs',.hljs-替换成'.cnblogs-markdown .hljs-' 我的编辑器操作做如下,选择全部替换,目的是添加一个css限制范围,提高此风格的优先级,来覆盖默认的样式


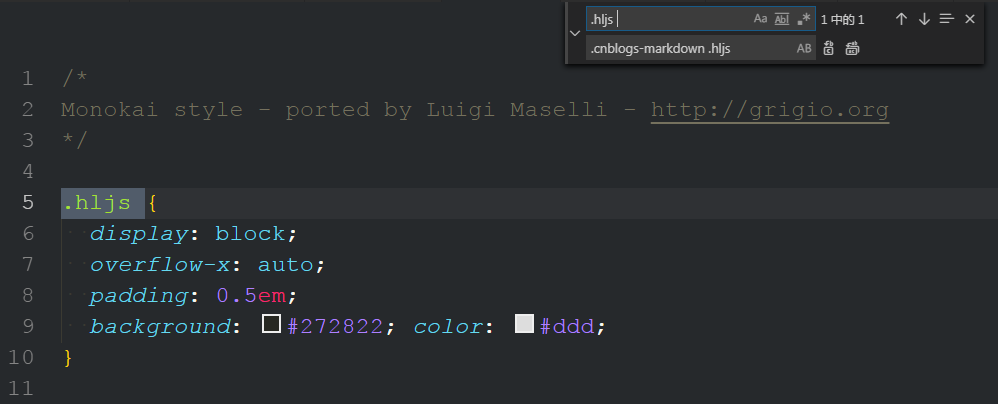
替换之后

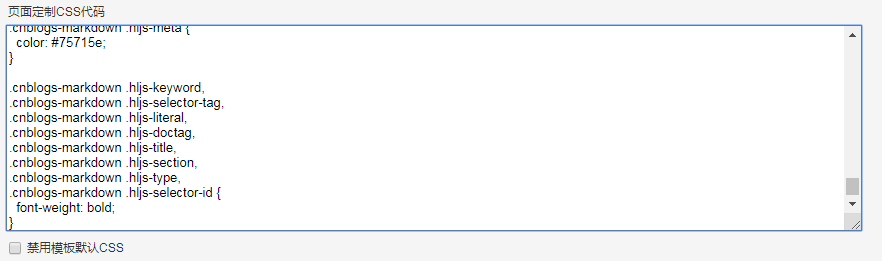
4.把替换好的样式赋值到页面自定义css代码框里面

5.大功告成
提示:以上操作都是基于mkdown编辑器