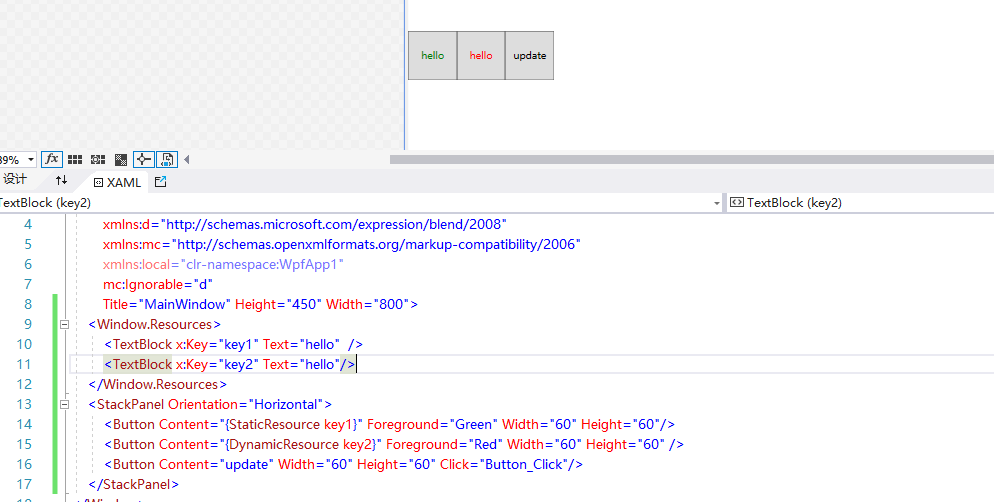
StaticResource
一般用于创建完成后,在程序运行期间不会改变的变量。
DynamicResource
适用于在程序运行期间会去访问并改变的值。


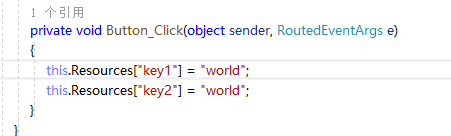
定义资源key1和key2,update按钮后台更新key1,key2的值。StaticResource绑定的元素的值不会发生改变。
RelativeSource
三种模式
self 关联自身
<Button Content="{Binding RelativeSource={RelativeSource Mode=Self},Path=Name}" Name="self" Foreground="Red" Width="60" Height="60" />

AncestorType 寻找父元素
<StackPanel Orientation="Horizontal" Name="stack">
<Button Content="{Binding RelativeSource={RelativeSource AncestorType={x:Type StackPanel}},Path=Name}" Foreground="Red" Width="60" Height="60" />
</StackPanel>

TemplatedParent 控件关联模板的属性,所以只有在模板的时候才能使用。
<Window.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Green"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<Ellipse>
<Ellipse.Fill>
<SolidColorBrush Color="{Binding Path=Background.Color,RelativeSource={RelativeSource TemplatedParent}}"/>
</Ellipse.Fill>
</Ellipse>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>

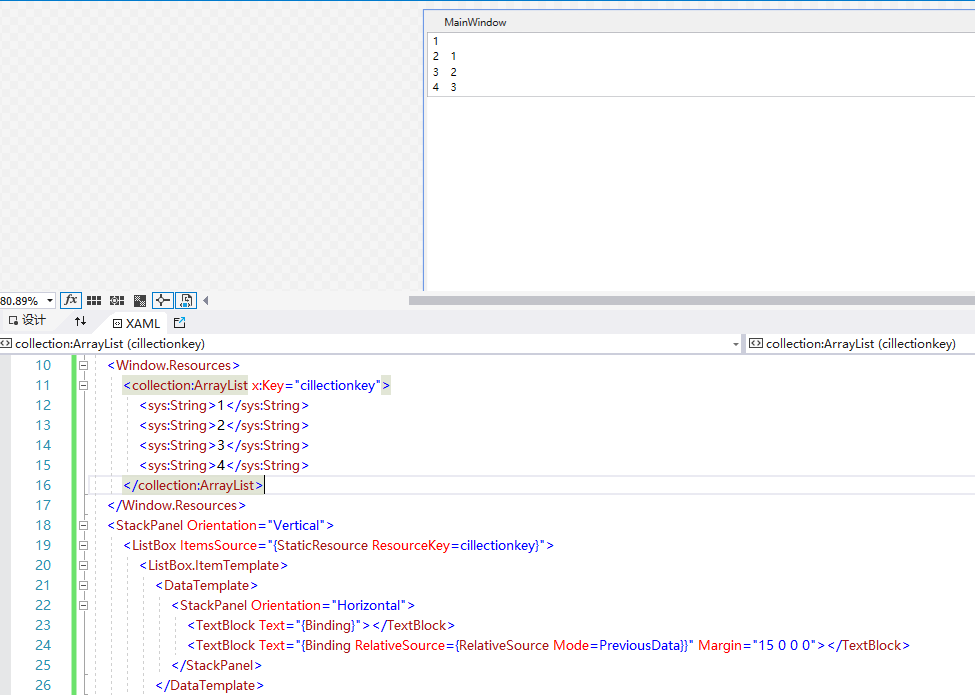
PreviousData 绑定当前元素的前一个值

第一个TextBlock值为1的时候,前面没有值,所以PreviousData无值,接下来 2的前面是1,3的前面是2,4的前面是3.所以第二列的结果为1,2,3