HTML5/CSS3时代,我们要在web里做动画选择其实已经很多了:
可以用CSS3的animattion+keyframes;
可以用css3的transition;
还可以用通过在canvas上作图来实现动画,也可以借助jQuery动画相关的API方便地实现;
当然最原始的还可以使用window.setTimout()或者window.setInterval()通过不断更新元素的状态位置等来实现动画,前提是画面的更新频率要达到每秒60次才能让肉眼看到流畅的动画效果。
还有requestAnimationFrame 为请求动画祯
一.setTimeout
HTML5标准规定了setTimeout()的第二个参数的最小值(最短间隔),不得低于4毫秒,如果低于这个值,就会自动增加。在此之前,老版本的浏览器都将最短间隔设为10毫秒。另外,对于那些DOM的变动(尤其是涉及页面重新渲染的部分),通常不会立即执行,而是每16毫秒执行一次。这时使用requestAnimationFrame()的效果要好于setTimeout()。
大部分浏览器的显示频率是16.7ms,如果显示器16.7ms刷新间隔之前发生了其他绘制请求(setTimeout),例如setTimeout的间隔时间设置为10ms,强制要求刷新,会导致祯丢失,导致动画出现卡的情况,不仅如此,这种计时器频率的降低也会对电池使用寿命造成负面影响,并会降低其他应用的性能。
这也是为何setTimeout的定时器值推荐最小使用16.7ms的原因(16.7 = 1000 / 60, 即每秒60帧)。
二.requestAnimationFrame
requestAnimationFrame 是专门为实现高性能的帧动画而设计的一个API
requestAnimationFrame自动获取浏览器最佳的时间间隔,就不会出现丢失祯的情况。
1.可以直接调用,也可以通过window来调用,接收一个函数作为回调,返回一个ID值,通过把这个ID值传给window.cancelAnimationFrame()可以取消该次动画。
requestAnimationFrame(callback)//callback为回调函数
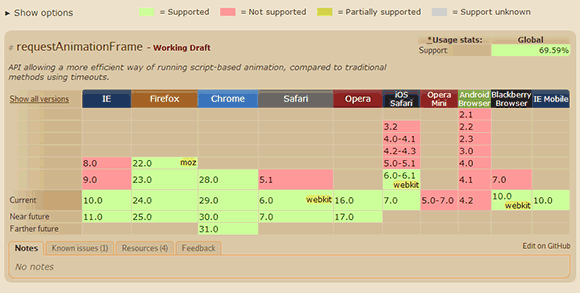
2.兼容性

Android根本不支持。
兼容性方案
window.requestAnimFrame = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function( callback ){ window.setTimeout(callback, 1000 / 60); }; })();
3.例子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>es6</title>
</head>
<body>
<div id="test" style="1px;height:17px;background:#0f0;">0%</div>
<input type="button" value="Run" id="run"/>
<script>
window.requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;
var start = null;
var ele = document.getElementById("test");
var progress = 0;
function step(timestamp) {
progress += 1;
ele.style.width = progress + "%";
ele.innerHTML=progress + "%";
if (progress < 100) {
requestAnimationFrame(step);
}
}
// requestAnimationFrame(step);
document.getElementById("run").addEventListener("click", function() {
ele.style.width = "1px";
progress = 0;
requestAnimationFrame(step);
}, false);
</script>
</body>
</html>
4.区别
- requestAnimationFrame 会把每一帧中的所有DOM操作集中起来,在一次重绘或回流中就完成,并且重绘或回流的时间间隔紧紧跟随浏览器的刷新频率,一般来说,这个频率为每秒60帧 setTimeout会独立绘制
- 隐藏或不可见的元素中,requestAnimationFrame将不会进行重绘或回流,这当然就意味着更少的的cpu,gpu和内存使用量。