现在的聊天框大多都是气泡框,气泡框长相可爱,有良好的用户体验。
如何把气泡框应用于地图上呢?
步骤一:首先要定义我们的气泡框布局,也就是所谓的layout。
popup.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout android:orientation="horizontal" android:id="@+id/LinearLayoutPopup"
android:background="@drawable/tip_pointer_button"
android:focusable="true" android:clickable="true" android:layout_width="wrap_content"
android:layout_height="wrap_content" xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:layout_gravity="center_vertical"
android:orientation="vertical" android:id="@+id/LinearLayoutPoi"
android:paddingLeft="5.0dip" android:paddingRight="5.0dip"
android:layout_width="wrap_content" android:layout_height="wrap_content">
<TextView android:textSize="16.0sp" android:textColor="#ff000000"
android:id="@+id/location" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true" />
</LinearLayout>
</LinearLayout>
其外观如图:

步骤二:接着就是自定义我们的Overlay,取名为MapPointOverlay:
/**
* 地图点图层
*/
public class MapPointOverlay extends Overlay {
private LayoutInflater inflater; // 布局填充器
private View popUpView; // 气泡框
public MapPointOverlay(Context context) {
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE); // 初始化布局填充器
popUpView = inflater.inflate(R.layout.popup, null); // 初始化气泡框
}
@Override
public void draw(Canvas canvas, MapView mapView, boolean shadow) {
super.draw(canvas, mapView, shadow);
}
@Override
public boolean onTap(final GeoPoint point, final MapView view) {
if (popUpView != null) {
view.removeView(popUpView);
}
TextView textView = (TextView) popUpView.findViewById(R.id.location);
String location = "纬度:" + point.getLatitudeE6() / 1.0E6 + ",经度:"
+ point.getLongitudeE6() / 1.0E6;
textView.setText(location);
MapView.LayoutParams lp;
lp = new MapView.LayoutParams(MapView.LayoutParams.WRAP_CONTENT,
MapView.LayoutParams.WRAP_CONTENT, point, 0, 0,
MapView.LayoutParams.BOTTOM_CENTER);
view.addView(popUpView, lp);
return super.onTap(point, view);
}
}
步骤三: 最后是编写MapActivity:
public class MainActivity extends MapActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MapView mapView = (MapView) findViewById(R.id.main_mapView); // 获取mapView实例
MapPointOverlay overlay = new MapPointOverlay(this); // 新建Overlay实例
mapView.getOverlays().add(overlay); // 将Overlay添加到MapView图层上
}
}
另外别忘了相应的权限:
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
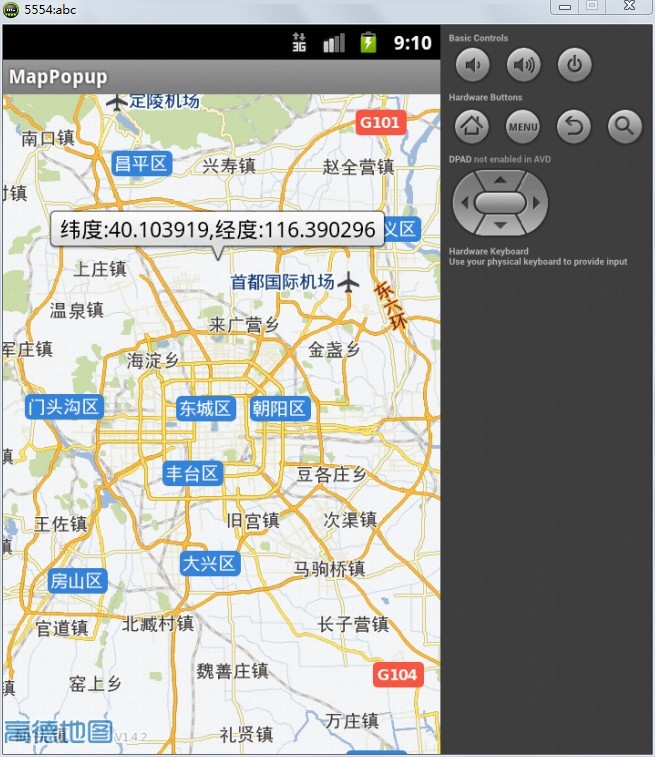
地图上显示气泡框的效果: