Vue Cli(@/vue/cli)自带的webpack包体积优化工具,它可以查看各个模块的size大小,方便优化。只需要在build后面加上 --report 参数即可。
1、我们把命令配置到package.json里
// package.json
"scripts": { "dev": "vue-cli-service serve", "build": "vue-cli-service build",
// 加入下面一行 "report": "vue-cli-service build --report" }
执行npm run report 打包并生成report。
注意:网上很多说要先安装webpack-bundle-analyzer包,其实不需要安装。
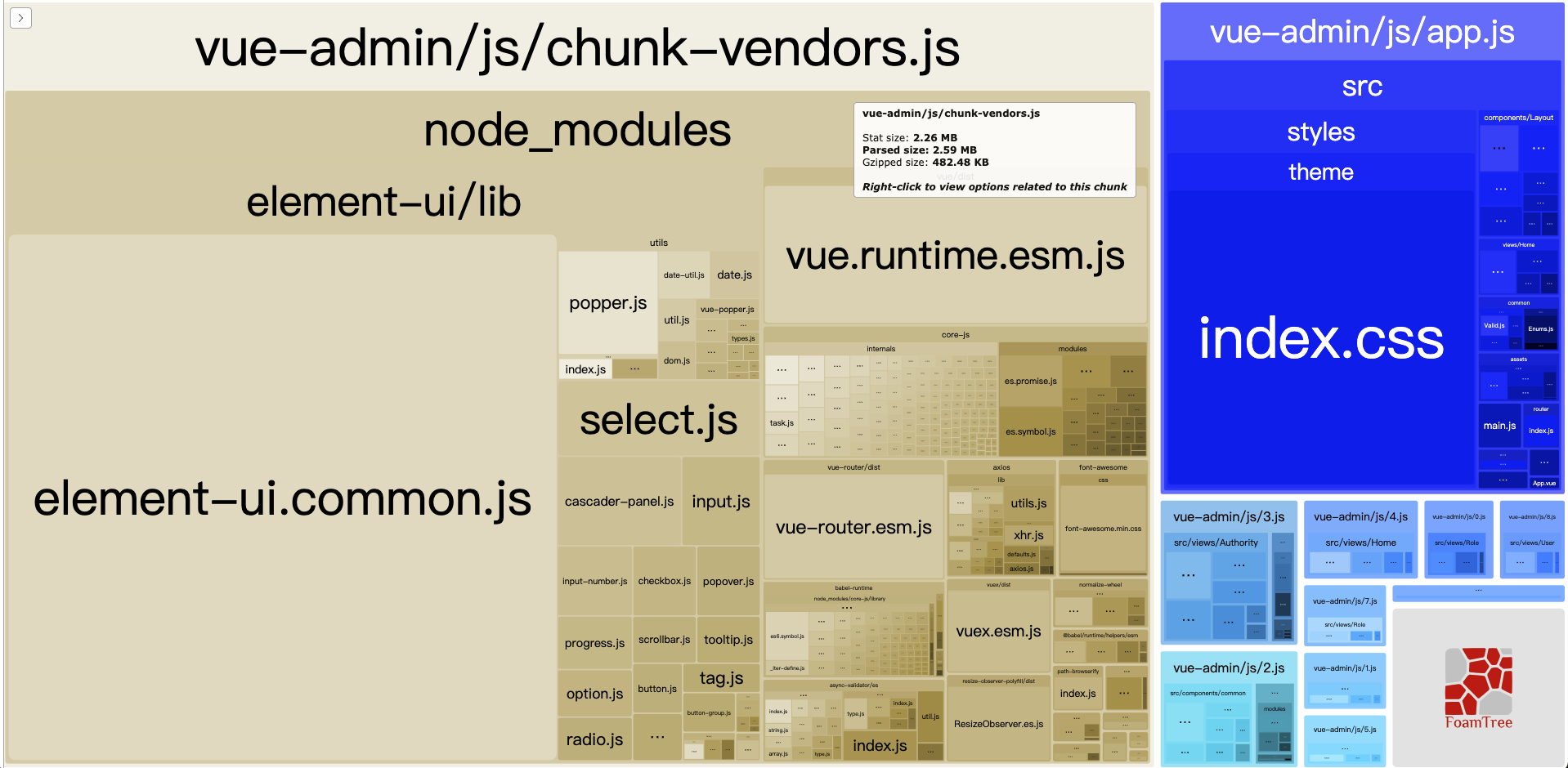
2、运行 npm run report 后,会在 build 的同时,在dist目录会生成一个report.html, 打开后如下图,我们可以看到ElementUI 和 Echarts 占用较大,直接打包了 node_modules 里面框架的内容。

Echarts 改为外部引用,ElementUI 改为按需加载 -11s 到 3.6s。
这里我们可以吧Echarts改为外部引用cdn,不打包到主包vendors.js里,另外再把Element 改为懒加载,只加载使用到的部分模块。