一、描述
1. CSS 指层叠样式表 (Cascading Style Sheets)
2. Sass (Syntactically Awesome StyleSheets),是由buby语言编写的一款css预处理语言,和html一样有严格的缩进风格,和css编写规范有着很大的出入,是不使用花括号和分号的,所以不被广为接受。 Sass 是一款强化 CSS 的辅助工具,是对 CSS 的扩展,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、继承(extend)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目, 其后缀是.sass。
3. SCSS (Sassy CSS),一款css预处理语言,SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件。SCSS 需要使用分号和花括号而不是换行和缩进。SCSS 对空白符号不敏感,其实就和css3语法一样,其后缀名是分别为 .scss。
css:
1. 行内样式:写在html里的。<h1 class='bt' style='color:#f00;'>标题</h1> 权重第一
2. 内联样式:写在style里的。<style>.bt{color:#000;}</style> 权重第二
3. 外联样式:写在script里引入文件里的。<script src='./css/style.css'></script> 权重第三
sass:
sass是有ruby语言编写的,一款css预处理器语言。和html一样有严格的缩进风格,和css编写规范有很大的区别,sass是不使用花括号和分号的,所以不太被大众接受。
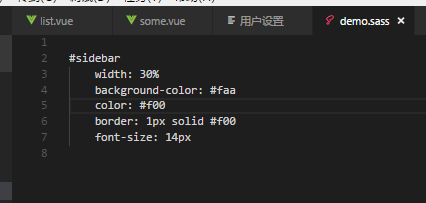
// deom.sass
#sidebar 30%
background-color: #faa
简单说下scss:
scss也是css的预处理语言,scss是sass版本3.0引入的新语法。后缀名有.sass和.scss两种。
sass版本3.0之前的后缀名是.sass,版本3.0之后的后缀名是.scss
与sass的区别:scss的编写规范和css一样,需要花括号和分号。
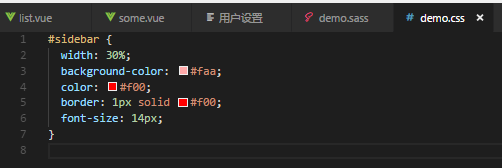
// demo.scss #sidebar { 30%; background-color: #faa; }
二、使用sass
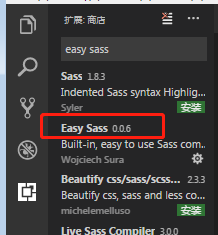
1. 安装:直接在vs code编译器安装使用扩展插件-----easy sass

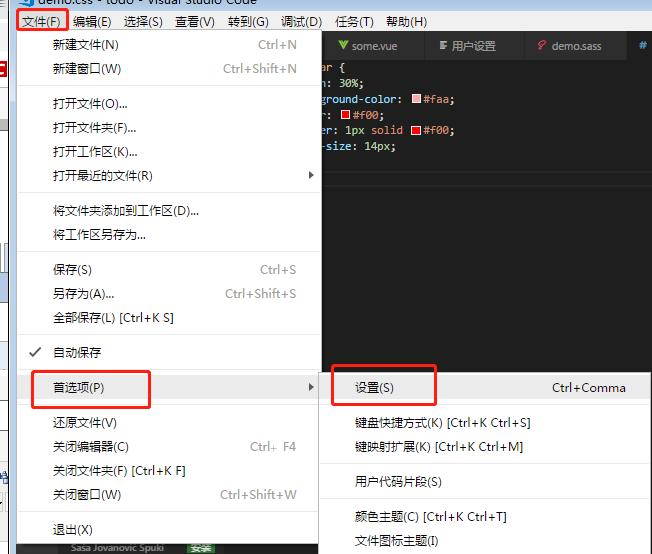
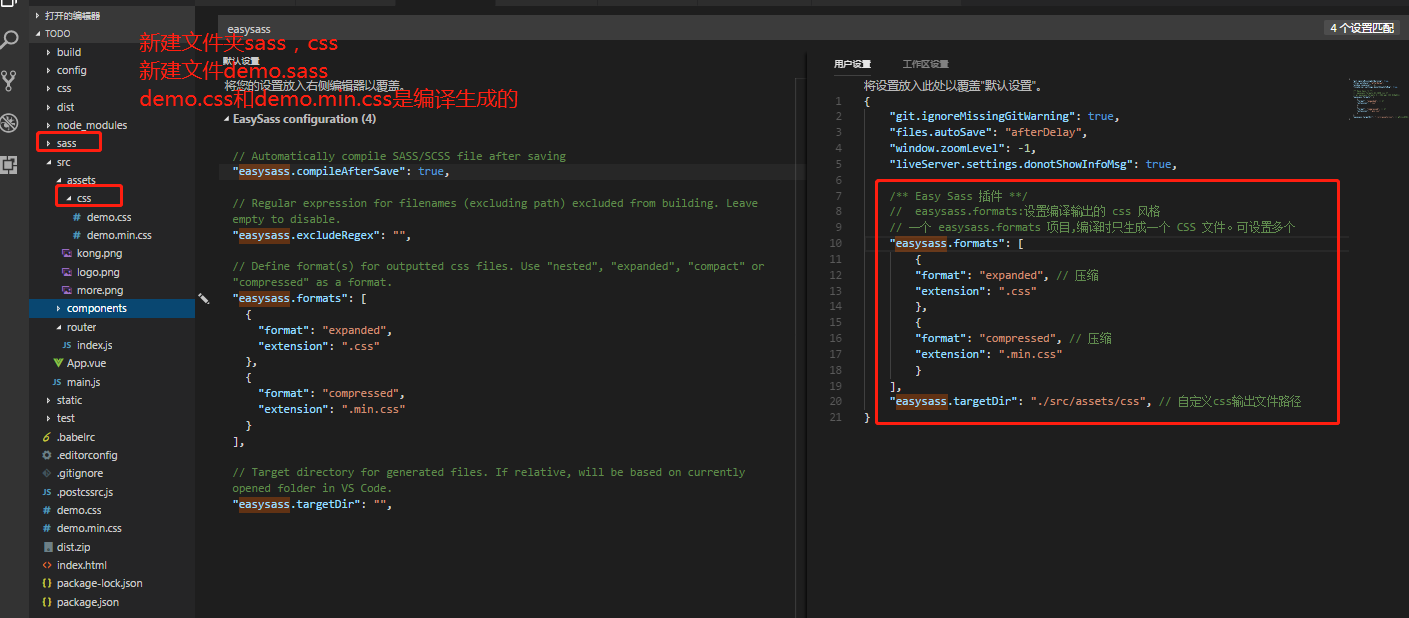
2. 配置:在菜单栏一次进入‘文件---首选项---设置’,打开 settings.json 全局配置文件。搜索“easysass”,然后把 easysass 相关的设置项复制到右侧的用户设置编辑窗口中,再根据实际情况修改配置项。

3. 新建文件夹:sass>demo.sass和css(没有新建css,编译后也会生成一个文件夹)

1. easysass.formats[i].format 支持四个选项用以编译生成对应风格的css:
nested:嵌套缩进的css代码
expended:没有缩进的、扩展的css代码
compact:简洁格式的css代码
compressed:压缩后的css代码
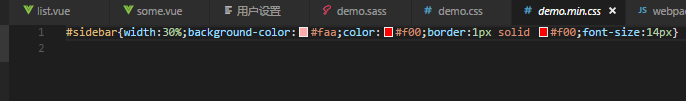
2. easysass.formats[i].extension 就是编译后输出的文件名,可自定义文件名。例如当前sass文件是demo.sass,extension 设置为.min.css,最后编译出来的css
文件就是demo.min.css。
3. easysass.targetDir 配置输出路径,相对路径和绝对路径都可。例如设置为'./css/',即会在sass同级的css文件夹里生成



这种 VSCode 编辑器编译生成 CSS 的方式,可能比较原始,生产环境中大多采用自动化构建方案,比如 grunt、gulp、fis 等。
- CSS 指层叠样式表 (Cascading Style Sheets)
- Sass (Syntactically Awesome StyleSheets),是由buby语言编写的一款css预处理语言,和html一样有严格的缩进风格,和css编写规范有着很大的出入,是不使用花括号和分号的,所以不被广为接受。 Sass 是一款强化 CSS 的辅助工具,是对 CSS 的扩展,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、继承(extend)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目, 其后缀是.sass。
- SCSS (Sassy CSS),一款css预处理语言,SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件。SCSS 需要使用分号和花括号而不是换行和缩进。SCSS 对空白符号不敏感,其实就和css3语法一样,其后缀名是分别为 .scss。