主要的原因是再不破坏公众号以前的菜单的基础上增加自定义菜单,主要步骤如下:
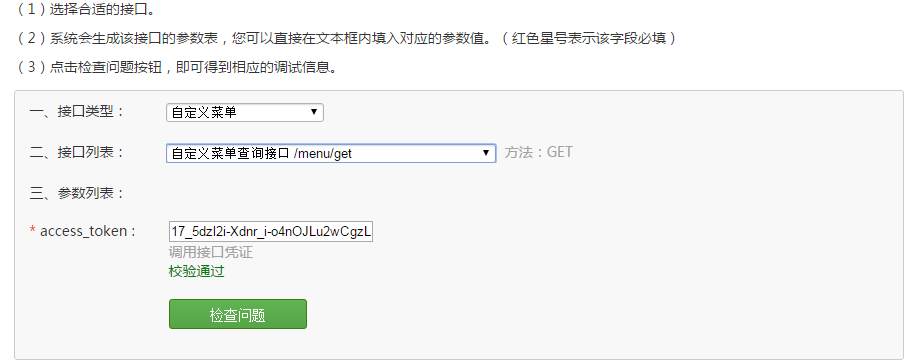
1.通过微信提供的微信公众平台接口调试工具获取公众号的所有自定义菜单
网址:https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index

图一
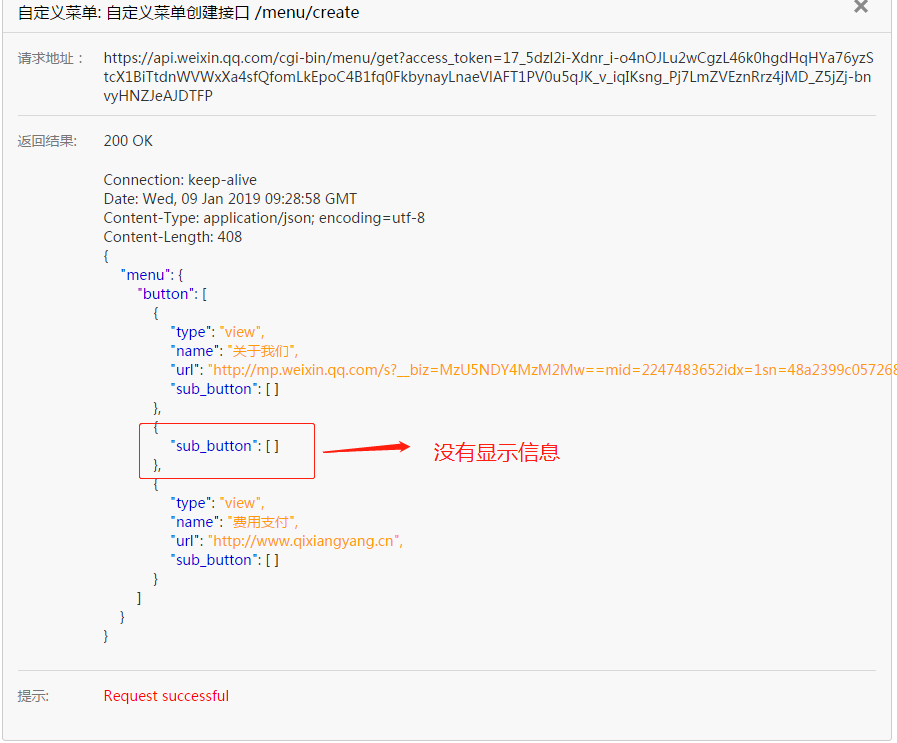
结果如下:

图二
需要选择接口类型为定义菜单,然后输入公众号的access_token这个怎么获取请自行百度吧。
2.获取公众号自定义菜单
一般返回的都是json数据,其中主要针对view和click两中类型:
可以参考API文档,看具体描述:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141014
因为我们通过微信公众平台接口调试工具只能获取view和click类型的其它的类型我们无法获取,比如图二中返回的信息第二个菜单没有显示信息:图片、图文这些都获取不到,那怎么办呢?
我们可以另一个自定义菜单API(获取自定义菜单配置接口)获取所有信息:
网址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1434698695
然后我写了一个简单的程序直接获取,如下:
/** * @Author: lxl * @describe * @Date: 2019/1/8 17:37 * @Version 1.0 */ public class ce { public static void main(String[] args){ //获取获取自定义菜单配置接口 // String url ="https://api.weixin.qq.com/cgi-bin/get_current_selfmenu_info?access_token=" + // "17_5dzl2i-Xdnr_i-o4nOJLu2wCgzL46k0hgdHqHYa76yzStcX1BiTtdnWVWxXa4sfQfomLkEpoC4B1fq0FkbynayLnaeVlAFT1PV0u5qJK_v_iqIKsng_Pj7LmZVEznRrz4jMD_Z5jZj-bnvyHNZJeAJDTFP"; // String userInfoResultStr = HttpUtil.doGetSSL(url); // System.out.println(userInfoResultStr); //获取永久素材 String urlccc="https://api.weixin.qq.com/cgi-bin/material/batchget_material?access_token=" + "17_5dzl2i-Xdnr_i-o4nOJLu2wCgzL46k0hgdHqHYa76yzStcX1BiTtdnWVWxXa4sfQfomLkEpoC4B1fq0FkbynayLnaeVlAFT1PV0u5qJK_v_iqIKsng_Pj7LmZVEznRrz4jMD_Z5jZj-bnvyHNZJeAJDTFP"; JSONObject jsonObject = new JSONObject(); jsonObject.put("type","news"); //图片(image)、视频(video)、语音 (voice)、图文(news) jsonObject.put("offset",0); jsonObject.put("count",20); String result = HttpUtil.doPost(urlccc, jsonObject.toJSONString()); System.out.println(result); } }
//我们这里有两个接口 userInfoResultStr是可以获取所有的菜单配置,可以找到所有的信息,我们通过信息就知道了
//result是得到所有的永久素材,图二中的信息我们获取不到,不过我可以知道它是一个永久素材,所以通过此接口获取公众号所有的永久素材的meida_id。
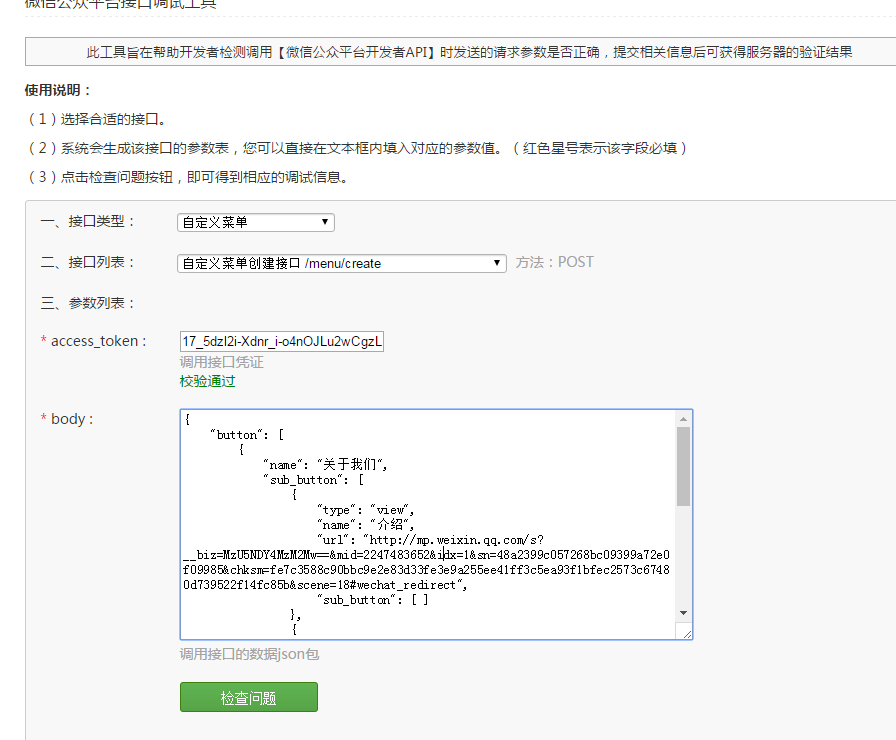
3.创建自定义菜单

图三
其中body中数据说明:
{ "button":[ { "name":"据常优", "sub_button":[ { "type":"view", "name":"子菜单名称", "url":"http://baidu.com", "sub_button":[ ] }, { "type":"click", "name":"我的客服", "key":"MY_NEWS" } ] }, { "name":"咨询", "sub_button":[ { "type":"click", "name":"客服测试", "key":"Customer_Service_Click" }, { "type": "media_id", "name": "图片", "media_id": "2eq5gndU2iY0gygbpOfxb238Jaypw-jJfBcUTK5awEg" } ] } ] }
说明:
据常优:是我们的一级菜单,点击会弹出子菜单"子菜单名称"、"我的客服",其中"我的客服"就是我新添加的菜单。
咨询:是我们的一级菜单,点击会弹出子菜单"客服测试"、"图片",其中"图片"就是通过2中获取的永久素材,然后添加上的。
注:因文采有限,写的可能不是很详细,大家可以联系我。