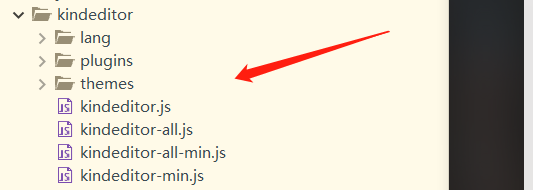
首先需要进入官网下载kineditor相关文件:

然后写代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<script charset="UTF-8" src="kindeditor/kindeditor-all-min.js"></script>
<script charset="UTF-8" src="kindeditor/lang/zh_CN.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<title></title>
</head>
<body>
<form>
<textarea name="content" style="800px;height:200px;"></textarea>
</form>
<button id="a">aaaaaaaaaa</button>
</body>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
});
$(function(){
$("#a").click(function(){
alert(editor.html());
})
});
</script>
</html>
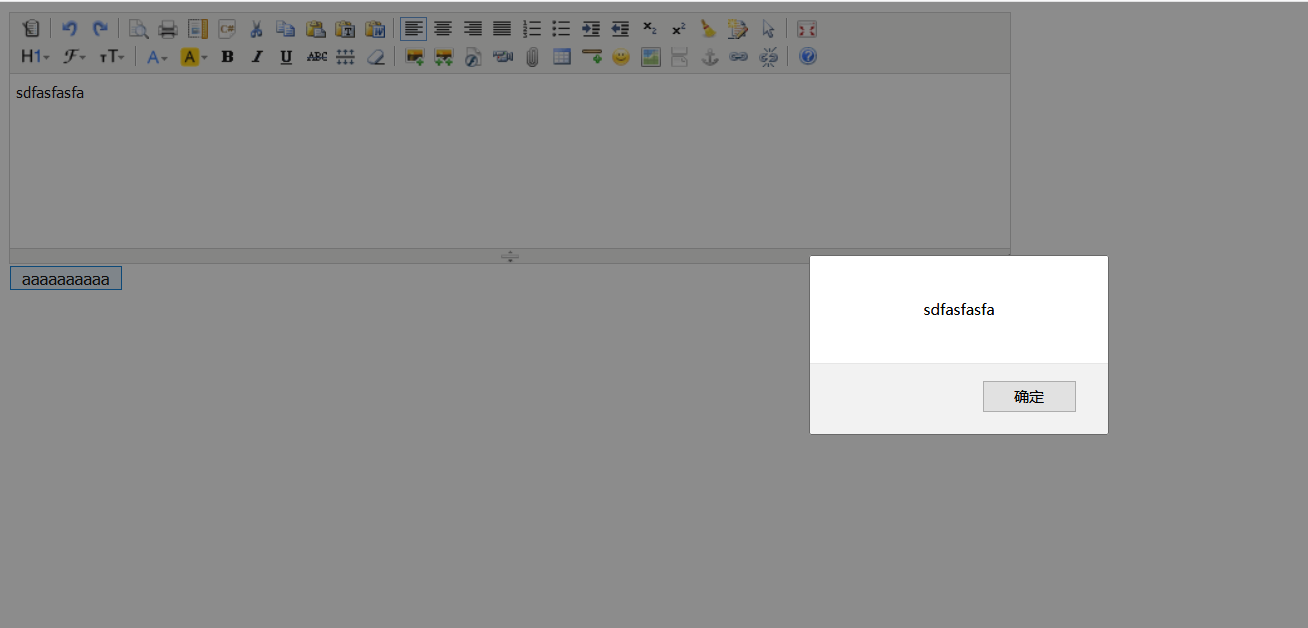
测试结果:

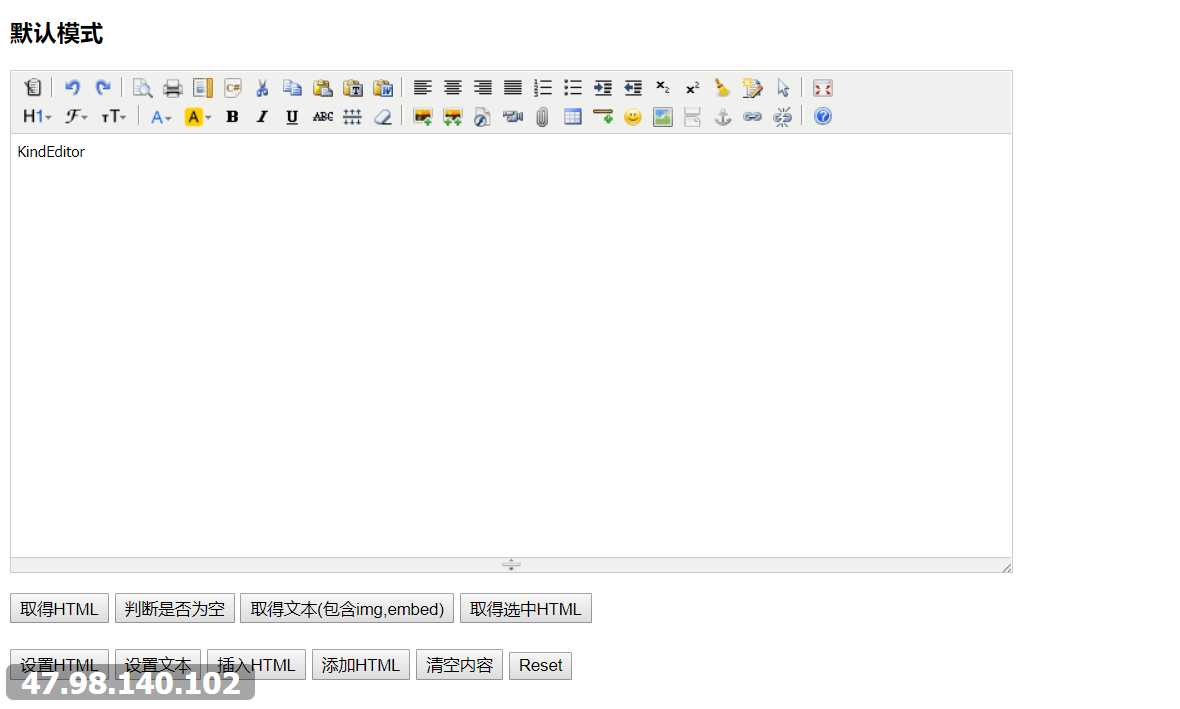
还有其他的方法可以参考源码页:
<html>
<head>
<meta charset="utf-8" />
<title>Default Examples</title>
<style>
form {
margin: 0;
}
textarea {
display: block;
}
</style>
<link rel="stylesheet" href="../themes/default/default.css" />
<script charset="utf-8" src="../kindeditor-min.js"></script>
<script charset="utf-8" src="../lang/zh-CN.js"></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
K('input[name=getHtml]').click(function(e) {
alert(editor.html());
});
K('input[name=isEmpty]').click(function(e) {
alert(editor.isEmpty());
});
K('input[name=getText]').click(function(e) {
alert(editor.text());
});
K('input[name=selectedHtml]').click(function(e) {
alert(editor.selectedHtml());
});
K('input[name=setHtml]').click(function(e) {
editor.html('<h3>Hello KindEditor</h3>');
});
K('input[name=setText]').click(function(e) {
editor.text('<h3>Hello KindEditor</h3>');
});
K('input[name=insertHtml]').click(function(e) {
editor.insertHtml('<strong>插入HTML</strong>');
});
K('input[name=appendHtml]').click(function(e) {
editor.appendHtml('<strong>添加HTML</strong>');
});
K('input[name=clear]').click(function(e) {
editor.html('');
});
});
</script>
</head>
<body>
<script type="text/javascript"><!--
google_ad_client = "ca-pub-7116729301372758";
/* 更多演示(728x90) */
google_ad_slot = "5052271949";
google_ad_width = 728;
google_ad_height = 90;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<h3>默认模式</h3>
<form>
<textarea name="content" style="800px;height:400px;visibility:hidden;">KindEditor</textarea>
<p>
<input type="button" name="getHtml" value="取得HTML" />
<input type="button" name="isEmpty" value="判断是否为空" />
<input type="button" name="getText" value="取得文本(包含img,embed)" />
<input type="button" name="selectedHtml" value="取得选中HTML" />
<br />
<br />
<input type="button" name="setHtml" value="设置HTML" />
<input type="button" name="setText" value="设置文本" />
<input type="button" name="insertHtml" value="插入HTML" />
<input type="button" name="appendHtml" value="添加HTML" />
<input type="button" name="clear" value="清空内容" />
<input type="reset" name="reset" value="Reset" />
</p>
</form>
</body>
</html>