一、jquery的属性操作
jquery对象有它自己的属性和方法。
其中jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作。
1、html属性操作
是对html文档中的属性进行读取、设置和移除操作。比如attr(),removeAttr()。
(1)attr:设置属性值或者返回被选元素的属性值
$('button').click(function () {
// jquery的属性操作,html属性操作:attr()
// attr如果有一个参数,表示获取值
$('#box p').text($('#box').attr('id')); // p标签的内容:路飞学城————>box
});
// attr()如果设置两个值,表示设置属性
$('#box').attr('class','foo'); // 给当前标签加了类属性 <div id="box" class="foo">
// 设置多个值使用对象存储,如果设置多个类名不能使用attr()方法
$('#box').attr({'class':'foo2',name:"luffy"}); // <div id="box" class="foo2" name="luffy">
(2)removeAttr:从每一个匹配的元素中删除一个属性
// 删除一个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class');
// 删除多个属性
$('#box').removeAttr('name class'); // <div id="box">
删除属性后,标签<div id="box" class="foo2" name="luffy">中class属性和name属性都已经删除。
2、DOM属性操作
对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
(1)prop:获取在匹配的元素集中的第一个元素的属性值
它是对当前匹配到的dom对象设置属性
// 获取的是第一个元素的class值
console.log($('li').prop('class')); // luffy
// 设置值
//prop()获取在匹配的元素集中的第一个元素的属性值
$('li').first().prop({'name':'app','name2':'app2'});
console.log($('li').first()); // jQuery.fn.init(1)
(2)removeProp:用来删除由.prop()方法设置的属性集
// 删除dom对象的name
$('li').first().removeProp();
console.log($('li').prop('name')); // app
console.log($('li').prop('name2')); // app2
代码示例如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性操作</title>
<style type="text/css">
</style>
</head>
<body>
<div id="box">
<p>路飞学城</p>
<button>获取</button>
<ul>
<li class="luffy">路飞</li>
<li class="luffy">路飞</li>
<li class="luffy">路飞</li>
<li class="luffy">路飞</li>
</ul>
<span>
路飞吧
</span>
</div>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
$('button').click(function () {
// jquery的属性操作,html属性操作:attr()
// attr如果有一个参数,表示获取值
$('#box p').text($('#box').attr('id')); // p标签的内容:路飞学城————>box
});
// attr()如果设置两个值,表示设置属性
$('#box').attr('class','foo'); // 给当前标签加了类属性 <div id="box" class="foo">
// 设置多个值使用对象存储,如果设置多个类名不能使用attr()方法
$('#box').attr({'class':'foo2',name:"luffy"}); // <div id="box" class="foo2" name="luffy">
// 删除一个属性
// $('#box').removeAttr('name');
// $('#box').removeAttr('class');
// 删除多个属性
$('#box').removeAttr('name class'); // <div id="box">
// DOM属性操作
// 获取的是第一个元素的class值
console.log($('li').prop('class')); // luffy
// 设置值
//prop()获取在匹配的元素集中的第一个元素的属性值
$('li').first().prop({'name':'app','name2':'app2'});
console.log($('li').first()); // jQuery.fn.init(1)
// 删除dom对象的name
$('li').first().removeProp();
console.log($('li').prop('name')); // app
console.log($('li').prop('name2')); // app2
})
</script>
</html>
3、类样式操作
是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
(1)addClass(添加类)
为每个匹配的元素添加指定的类名。
$('div').addClass("box"):添加一个类名
$('div').addClass("box box2"):添加多个类名
(2)removeClass(移除类)
从所有匹配的元素中删除全部或者指定的类。
$('div').removeClass('box')移除指定的类
$('div').removeClass()移除全部的类
运用示例:
点击添加类和删除类,添加类的时候,激活选择器,修改字体样式
<style type="text/css">
span.active {
font-size: 30px;
}
</style>
var isBig = true;
$('span').click(function () {
if (isBig) {
$(this).addClass('active');
isBig = false;
} else {
$(this).removeClass('active');
isBig = true;
}
})
(3)toggleClass
如果存在(不存在)就删除(添加)一个类。语法:toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
4、值操作
是对DOM属性value进行读取和设置操作。比如html()、text()、val()
<div id="box2">
哈哈
<p>我是一个段落</p>
<a href="">百度一下</a>
<input type="text" value="嘿嘿嘿" name=""/>
<button id="btn">GET</button>
</div>
(1)text:仅仅获取匹配元素包含的文本内容
// text()仅仅是获取文本
console.log($('#box2').text());
/*
哈哈
我是一个段落
百度一下
*/
设置值:设置该所有的文本内容
$('#box2').text('<a>路飞学城</a>'); // 设置文本
注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
(2)html:获取选择标签元素中所有的内容
// html()获取了所有
console.log($('#box2').html());
/*
哈哈
<p>我是一个段落</p>
<a href="">百度一下</a>
*/
设置值:设置该元素的所有内容,会替换掉标签中原来的内容
$('ul').html('<a href="#">百度一下</a>')
//可以使用函数来设置所有匹配元素的内容
$('ul').html(function(){
return '哈哈哈'
})
(3)val:获取值,用于表单控件中获取值,比如input textarea select等等
// 获取值 所有表单控件获取值默认方法是val()
console.log($('input').val()); // 嘿嘿嘿
$('input').val('嘿嘿个大头鬼');
$('#btn').click(function () {
var val = $('input').val();
// 设置上去
$('#box2').text(val); // <div id="box2">嘿嘿个大头鬼</div>
})
表单控件使用的一个方法:
$('input').change(function () {
console.log($(this).val())
})
代码示例如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性操作</title>
<style type="text/css">
span.active {
font-size: 30px;
}
</style>
</head>
<body>
<div id="box">
<p>路飞学城</p>
<button>获取</button>
<ul>
<li class="luffy">路飞</li>
<li class="luffy">路飞</li>
<li class="luffy">路飞</li>
<li class="luffy">路飞</li>
</ul>
<span>
路飞吧
</span>
</div>
<div id="box2">
哈哈
<p>我是一个段落</p>
<a href="">百度一下</a>
<input type="text" value="嘿嘿嘿" name=""/>
<button id="btn">GET</button>
</div>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
// addClass()添加类 removeClass()移除类
$('span').addClass("span2 span3"); // <span class="span2 span3">路飞吧</span>
$('span').removeClass('span2');
// 运用示例:点击添加类和删除类,添加类的时候,激活选择器,修改字体样式
var isBig = true;
$('span').click(function () {
if (isBig) {
$(this).addClass('active');
isBig = false;
} else {
$(this).removeClass('active');
isBig = true;
}
})
//4.值属性的操作 text() html() value()
// text()仅仅是获取文本
console.log($('#box2').text());
/*
哈哈
我是一个段落
百度一下
*/
// html()获取了所有
console.log($('#box2').html());
/*
哈哈
<p>我是一个段落</p>
<a href="">百度一下</a>
*/
// 设置值
// $('#box2').text('<a>路飞学城</a>'); // 设置文本
// $('#box2').html("<a href='#'>路飞学城</a>") // 设置html
// 获取值 所有表单控件获取值默认方法是val()
console.log($('input').val()); // 嘿嘿嘿
$('input').val('嘿嘿个大头鬼');
$('#btn').click(function () {
var val = $('input').val();
// 设置上去
$('#box2').text(val); // <div id="box2">嘿嘿个大头鬼</div>
})
// 表单控件使用的一个方法
$('input').change(function () {
console.log($(this).val())
})
})
</script>
</html>
二、操作表单域中的value值
HTML:
<form action="">
<!--单选框-->
<input type="radio" name="sex" value="112" />男
<input type="radio" name="sex" value="11" checked="" />女
<input type="radio" name="sex" value="11" />gay
<!--复选框-->
<input type="checkbox" value="a" checked=""/>吃饭
<input type="checkbox" value="b" checked=""/>睡觉
<input type="checkbox" value="c" checked=""/>打豆豆
<!--下拉列表-->
<select name="timespan" id="timespan" class="Wdate" >
<option value="1">8:00-8:30</option>
<option value="2">8:30-9:00</option>
<option value="3">9:00-9:30</option>
</select>
<input type="text" name="" id="" value="111" />
</form>
1、input标签的type属性规定了input元素的类型
| 值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和 "浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 |
首先需要通过选择器获取所有type='radio'即单选框的jquery对象:
console.log($(':radio')); // :radio 取的是type="radio"的
/*
jQuery.fn.init(3) [input, input, input, prevObject: jQuery.fn.init(1)]
0:input
1:input
2:input
length:3
prevObject:jQuery.fn.init [document]
*/
类似的type=‘checkbox’,即复选框以如下方式获取:
console.log($(':checkbox'));
2、获取input中value值
//1.获取单选框的value值
console.log($('input[type=radio]:checked').val()); // 属性选择器;输出:11
//2.复选框中value值 仅仅是获取了第一个值
console.log($('input[type=checkbox]:checked').val()); // 输出:a
//3.下拉列表被选中的值
var obj = $('#timespan option:selected');
console.log(obj.val()); // 输出:1
// 如果<option value="2" selected="">8:30-9:00</option> 则默认选中2,输出:2
3、设置input中value值
// 设置单选的值
$('input[type=radio]').val(['113']);
// 设置复选框的值
$('input[type=checkbox]').val(['b','c']);
// 设置下拉列表中选中的值,这里面必须要用select
$('select').val(['3','2']);
4、文本框text:设置值和获取值
//文本框 设置值和获取值
console.log($("input[type=text]").val()); //获取文本框中的值
//设置值
$('input[type=text]').val('试试就试试');
代码示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作input中的value值</title>
</head>
<body>
<form action="">
<!--单选框-->
<input type="radio" name="sex" value="112" />男
<input type="radio" name="sex" value="11" checked="" />女
<input type="radio" name="sex" value="11" />gay
<!--复选框-->
<input type="checkbox" value="a" checked=""/>吃饭
<input type="checkbox" value="b" checked=""/>睡觉
<input type="checkbox" value="c" checked=""/>打豆豆
<!--下拉列表-->
<select name="timespan" id="timespan" class="Wdate" >
<option value="1">8:00-8:30</option>
<option value="2">8:30-9:00</option>
<option value="3">9:00-9:30</option>
</select>
<input type="text" name="" id="" value="111" />
</form>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
console.log($(':radio')); // :radio 取的是type="radio"的
/*
jQuery.fn.init(3) [input, input, input, prevObject: jQuery.fn.init(1)]
0:input
1:input
2:input
length:3
prevObject:jQuery.fn.init [document]
*/
console.log($(':checkbox'));
// input的常用类型还有:button、submit、file、text、disabled
//1.获取单选框的value值
console.log($('input[type=radio]:checked').val()); // 属性选择器;输出:11
//2.复选框中value值 仅仅是获取了第一个值
console.log($('input[type=checkbox]:checked').val()); // 输出:a
//3.下拉列表被选中的值
var obj = $('#timespan option:selected');
console.log(obj.val()); // 输出:1
// 如果<option value="2" selected="">8:30-9:00</option> 则默认选中2,输出:2
// 设置单选的值
$('input[type=radio]').val(['113']);
// 设置复选框的值
$('input[type=checkbox]').val(['b','c']);
// 设置下拉列表中选中的值,这里面必须要用select
$('select').val(['3','2']);
//4.文本框 设置值和获取值
console.log($("input[type=text]").val()); //获取文本框中的值
//设置值
$('input[type=text]').val('试试就试试');
})
</script>
</html>
三、jQuery的文档操作
html:
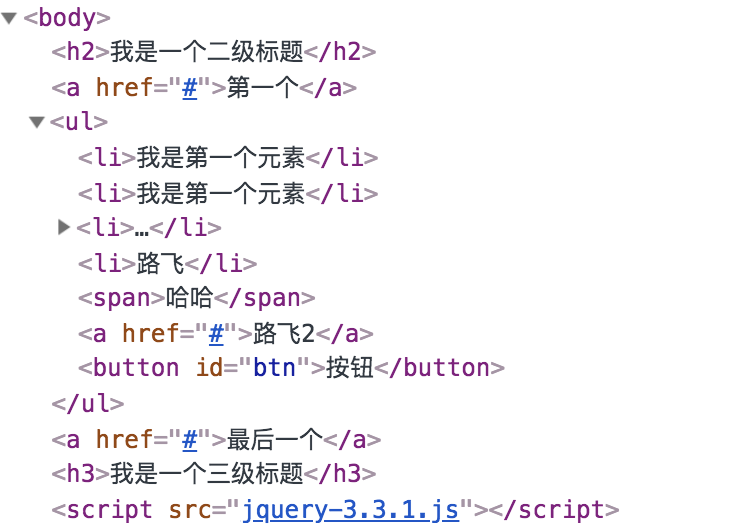
<body>
<span>哈哈</span>
<ul>
</ul>
<button id="btn">按钮</button>
</body>
1、插入操作
(1)父元素.append(子元素) 追加某元素 父元素中添加新的元素
//第一种方式
// 父级ul 追加 子级li
$('ul').append('<li><a href="#">luffy</a></li>');
//第二种方式
var oLi = document.createElement('li');
oLi.innerHTML = '路飞';
$('ul').append(oLi);
//第三种方式
// 如果直接的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简言之,就是一个移动操作
$('ul').append($('span'));
(2)子元素.appendTo(父元素) 追加到某元素 子元素添加到父元素
// appendTo()方法
$('<a href="#">路飞2</a>').appendTo($('ul'));
(3)prepend() 前置添加, 添加到父元素的第一个位置
prependTo() 后置添加,第一个元素添加到父元素中
// 第一种写法:
$('ul').prepend('<li>我是第一个元素</li>');
// 第二种写法:
$('<li>我是第一个元素</li>').prependTo($('ul'));
(4)父.after(子) 在匹配的元素之后插入内容
父.before(子) 在匹配的元素之前插入内容
// 在ul标签前面插了一个h2标签
$('ul').before('<h2>我是一个二级标题</h2>');
// 在ul标签后面(外面)插了一个h3标签
$('ul').after('<h3>我是一个三级标题</h3>');
(5)子.insertAfter(父)
子.insertBefor(父)
// insertAfter
// 在</ul>后面插入了一个a标签
$('<a href="#">最后一个</a>').insertAfter($('ul'));
// insertBefore
// 在<ul>标签前面插入了一个a标签
$('<a href="#">第一个</a>').insertBefore($('ul'));

2、复制操作
clone() 克隆匹配的DOM元素并且选中这些克隆的副本。
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素并且选中这些克隆的副本。
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
3、替换操作
(1)replaceWith():将所有匹配的元素替换成指定的HTML或DOM元素
//将所有的h5标题替换为a标签
$('h5').replaceWith('<a href="#">hello world</a>')
//将所有h5标题标签替换成id为app的dom元素
$('h5').replaceWith($('#app'));
(2)replaceAll():用匹配的元素替换掉所有 selector匹配到的元素
$('<a href="#">替换的超链接</a>').replaceAll('button'); // 全部替换为超链接
4、删除操作
(1)remove() 删除节点后,事件也会删除(简言之,删除了整个标签)
//remove():备选元素也被删掉了 事件没有了
$('ul').remove();
(2)empty(): 清空元素中的所有后代节点
// empty(): 清空元素中的所有后代节点(保留)
$('ul').empty();
(3)detach():删除节点后,事件会保留
//detach():移除匹配的节点元素 删除节点后,事件会保留
var $btn = $('button').detach();
console.log($btn[0]); // <button>替换的按钮</button>
$('ul').append($btn[0]);
这个含义是说:对象移除了,显示效果就没有了,但是内存中还是存在的,如果append添加进去,就又重新回到文档流中,也就又显示出来了。
文档操作代码示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文档操作</title> </head> <body> <span>哈哈</span> <ul> </ul> <button id="btn">按钮</button> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function () { // append()方法追加元素: //第一种方式 // 父级ul 追加 子级li $('ul').append('<li><a href="#">luffy</a></li>'); //第二种方式 var oLi = document.createElement('li'); oLi.innerHTML = '路飞'; $('ul').append(oLi); //第三种方式 // 如果直接的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简言之,就是一个移动操作 $('ul').append($('span')); // appendTo()方法 $('<a href="#">路飞2</a>').appendTo($('ul')); // prepend()方法:插入到被选中元素的第一个位置 // 第一种写法: $('ul').prepend('<li>我是第一个元素</li>'); // 第二种写法: $('<li>我是第一个元素</li>').prependTo($('ul')); //after before // 在ul标签前面插了一个h2标签 $('ul').before('<h2>我是一个二级标题</h2>'); // 在ul标签后面(外面)插了一个h3标签 $('ul').after('<h3>我是一个三级标题</h3>'); // insertAfter // 在</ul>后面插入了一个a标签 $('<a href="#">最后一个</a>').insertAfter($('ul')); // insertBefore // 在<ul>标签前面插入了一个a标签 $('<a href="#">第一个</a>').insertBefore($('ul')); //2.复制操作 clone() $('button').click(function () { // $(this).clone().insertAfter($(this)); // 副本具有有真身一样的事件处理能力 true:完全克隆 $(this).clone(true).insertAfter($(this)); // 克隆出来的按钮,点击后也能克隆出按钮 }) //3.替换replaceWith // $('h3').replaceWith('<button>替换的按钮</button>'); // $('<a href="#">替换的超链接</a>').replaceAll('button'); // 全部替换为超链接 //4.删除 // empty(): 清空元素中的所有后代节点(保留) // $('ul').empty(); //remove():备选元素也被删掉了 事件没有了 // $('ul').remove(); //detach():移除匹配的节点元素 删除节点后,事件会保留 var $btn = $('button').detach(); console.log($btn[0]); // <button>替换的按钮</button> // $('ul').append($btn[0]); }) </script> </html>
四、jquery的位置属性
位置属性演示代码示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery位置属性</title> <style type="text/css"> * { padding: 0; margin: 0; } #box { position: relative; width: 200px; height: 200px; border: 1px solid red; padding: 10px 5px; } p { position: absolute; left: 30px; top: 30px; } </style> </head> <body style="height: 2000px; 2000px;"> <div id="box"> <p>我是一个段落标签</p> </div> <button id="btn">动画吧</button> <div style=" 200px;height: 200px;margin: 100px auto;border: 1px solid deepskyblue;"></div> </body> <script src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function () { // 1、获取匹配元素的相对父元素的偏移 position console.log($('p').position().left); // 30 console.log($('p').position().top); // 30 var offsetTop = $('p').position().top + 50 + 'px'; $('#btn').click(function () { $('p').animate({top:offsetTop},1000) }) // 2、获取匹配元素 相对滚动条卷起的位置信息 scrollTop scrollLeft // console.log($(document).scrollLeft()); // console.log($(document).scrollTop()); $(document).scroll(function () { console.log('水平'+ $(document).scrollLeft()); console.log('垂直'+ $(document).scrollTop()); }) // 3、offset 获取匹配元素在当前视口的相对便宜 相对于浏览器 console.log($('#box').offset()); console.log($('p').offset().top); // 31 console.log($('p').offset().left); // 31 console.log($('#btn').offset().top); // 225 // 4、获取元素的宽高 不包含padding console.log('宽'+ $('#box').width()); // 宽200 console.log('高'+ $('#box').height()); // 高200 // 5、设置宽高 $('#box').width(400); // 6、innerWidth outerWidth // 获取 width+2*padding 不包括边框 获取匹配元素的内部宽度 console.log($('#box').innerWidth()); // 410 // width + 2*padding + 2*border 获取匹配元素的外部宽度 console.log($('#box').outerWidth()); // 412 }) </script> </html>
1、position:获取匹配元素相对父元素的偏移位置
// 获取匹配元素的相对父元素的偏移 position
console.log($('p').position().left); // 30
console.log($('p').position().top); // 30
// 点击按钮1秒内向下移动p元素50px
var offsetTop = $('p').position().top + 50 + 'px';
$('#btn').click(function () {
$('p').animate({top:offsetTop},1000)
})
2、scrollTop:获取匹配元素相对滚动条顶部的偏移 文档被卷起的像素值
scrollLeft:获取匹配元素相对滚动条左侧的偏移 文档被卷起的像素值
// 获取匹配元素相对滚动条顶部的偏移 文档被卷起的像素值
console.log($(document).scrollLeft());
console.log($(document).scrollTop());
// 监听文档滚动的jquery方法
$(document).scroll(function () {
console.log('水平'+ $(document).scrollLeft());
console.log('垂直'+ $(document).scrollTop());
})
3、offset:获取匹配元素在当前视口的相对偏移
返回的对象包含两个整型属性:top 和 left
// offset 获取匹配元素在当前视口的相对偏移 相对于浏览器
console.log($('#box').offset());
console.log($('p').offset().top); // 31
console.log($('p').offset().left); // 31
console.log($('#btn').offset().top); // 225
4、width()height():取得匹配元素当前计算的宽度/高度值
// 获取元素的宽高 不包含padding
console.log('宽'+ $('#box').width()); // 宽200
console.log('高'+ $('#box').height()); // 高200
设置宽高:
// 设置宽高
$('#box').width(400);
5、innerHeight:获取第一个匹配元素内部区域高度(包括补白、不包括边框)
innerWidth:获取第一个匹配元素内部区域宽度(包括补白、不包括边框)
// 获取 width+2*padding 不包括边框 获取匹配元素的内部宽度
console.log($('#box').innerWidth()); // 410
6、outerHeight:获取第一个匹配元素外部高度(默认包括补白和边框)
outerWidth:获取第一个匹配元素外部宽度(默认包括补白和边框)
// width + 2*padding + 2*border 获取匹配元素的外部宽度
console.log($('#box').outerWidth()); // 412
五、仿淘宝固定导航栏
这个案例是要实现,淘宝搜索框在窗口滚动,掩盖搜索框时,搜索框置顶显示。
运用scroll方法来触发scroll事件,并把条件和函数绑定到scroll事件中。根据元素相对顶部的偏移,设置元素的样式,导航栏没有卷起时,ststic:元素出现在正常流中;fixed:生成绝对定位元素,相对于浏览器窗口进行定位。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{padding: 0;margin: 0;} div{width: 100%;} div img{width: 100%;} .nav{display: none;} </style> </head> <body> <div class="top"> <img src="images/top.jpg" alt="" /> </div> <div class="nav"> <img src="images/nav.jpg"/> </div> <div class= 'taobao'> <img src="images/taobao1.png"/> </div> <script src="./jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ var h = $('.top').height(); // 当用户滚动指定的元素时,会发生 scroll 事件。 // scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口) $(document).scroll(function () { //获取匹配元素相对滚动条顶部的偏移 文档被卷起的像素值 var scollTp = $(document).scrollTop(); if (h<scollTp) { $('.nav').css({display:'block',position:'fixed',top:0}); } else { $('.nav').css({display:'none',position:'static',top:0}); } }) }) </script> </body> </html>
