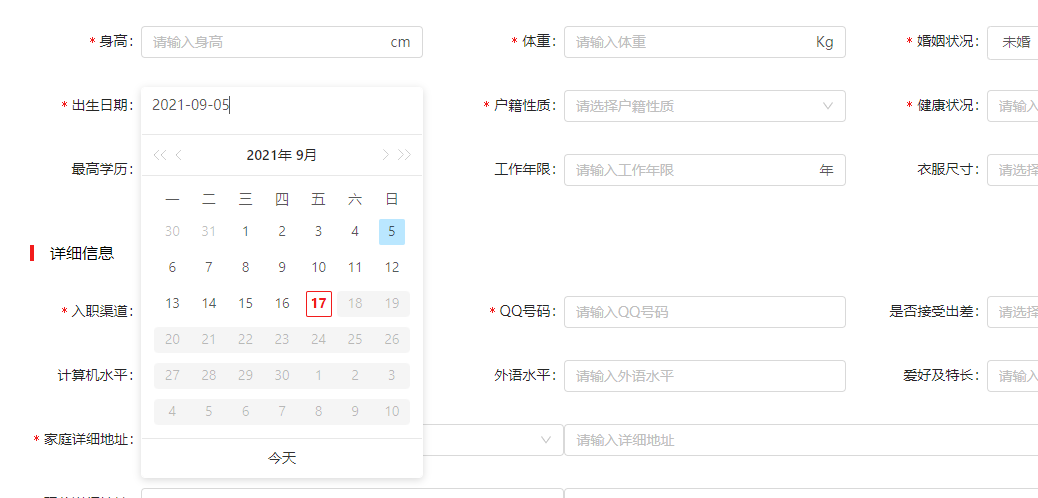
在使用a-date-picker组件时会出现如下的情况,时间选择面板只会展示在上方超出浏览器顶部的部分会被遮盖的问题:

可以使用getCalendarContainer属性来解决
<a-date-picker
v-model="baseInfo.birthday"
type="date"
:disabled-date="disabledDate"
placeholder="请选择出生日期"
style=" 100%;"
:getCalendarContainer="getCalendarContainer()"
@change="(mom, value) => setTime(value, 'birthday')"
/>
getCalendarContainer() {
return triggerNode => triggerNode.parentNode;
}
但是在嵌套在a-form-model-item组件中时结构如下的话设置getCalendarContainer属性不会生效,可以在组件外层添加一个div元素来解决;
<a-form-model-item label="户籍性质" prop="domiciliaryNature">
<a-date-picker
v-model="baseInfo.birthday"
type="date"
:disabled-date="disabledDate"
placeholder="请选择出生日期"
style=" 100%;"
:getCalendarContainer="getCalendarContainer()"
@change="(mom, value) => setTime(value, 'birthday')"
/>
</a-form-model-item>
解决时的代码结构:
<a-form-model-item class="birthday" label="出生日期" ref="birthday" prop="birthday">
<div>
<a-date-picker
v-model="baseInfo.birthday"
type="date"
:disabled-date="disabledDate"
placeholder="请选择出生日期"
style=" 100%;"
:getCalendarContainer="getCalendarContainer()"
@change="(mom, value) => setTime(value, 'birthday')"
/>
</div>
</a-form-model-item>
解决后的效果如下: