我看到很多nopCommerce论坛的用户问他们如何使用Entity Framework(EF)代码优先迁移来自定义nopCommerce,添加新的字段和entites核心。我实际上在做nopCommerce定制项目时使用了很多EF Migrations,我必须说它在开发中有很大帮助。
今天,我将与大家分享如何在nopCommerce项目中做到这一点!我将使用nopCommerce 3.20作为例子,但你可以很容易地应用这个概念到其他的vesions!
原文链接:http://www.nopcn.com/nopcommerce-blog-ef-migrations-88.html
在nopCommerce解决方案中设置EF迁移
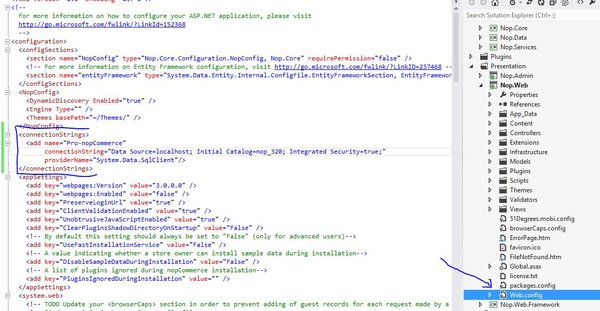
您要做的第一件事是在nopCommerce解决方案中启用迁移。所以在Visual Studio中启动nopCommerce,看看Nop.Web项目,并打开Web.config。您需要向开发数据库添加连接字符串。请注意,在Web.config中添加连接字符串不会影响nopCommerce的工作原理,因为nopCommerce不会在Web.config中查找连接字符串。

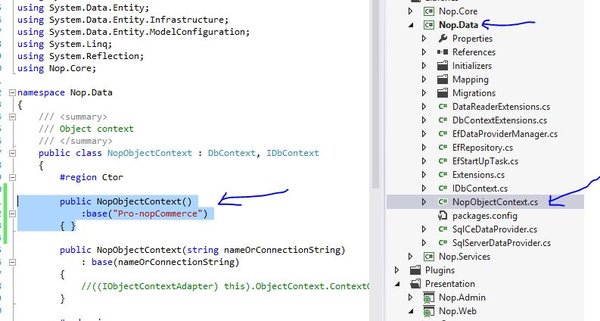
然后,在Nop.Data中打开NopObjectContext.cs。添加一个新的构造函数,指向刚刚在上一步中添加的连接字符串的名称。注意:将Pro-nopCommerce替换为连接字符串的名称。

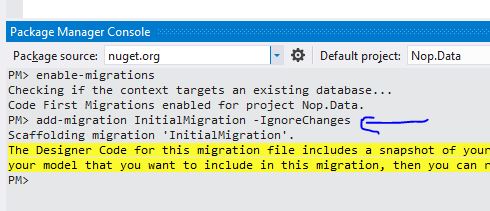
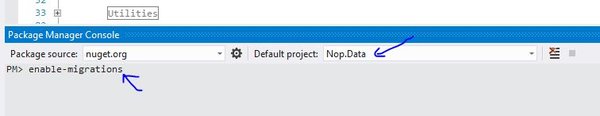
下一步是在项目中实际启用迁移。如果您尚未这样做,请打开包管理器控制台。在“默认项目”下拉列表中,选择Nop.Data作为项目。还请确保选择Nop.Web作为启动项目。现在,在包管理器控制台中输入命令“enable-migrations”,然后按Enter键!Visual Studio将生成一个名为“Configurations.cs”的文件; 你可以安全地忽略它,但你需要保持它。

EF迁移设置的最后一步是在包管理器控制台中输入命令“add-migration InitialMigration -IgnoreChanges”。“InitialMigration”(高亮的黄色)是您想要给当前迁移的名称,“IgnoreChanges”句柄是告诉EF Migrations您想要忽略当前数据库:这意味着您希望EF忽略所有现有表,以便不会为现有表生成脚本。
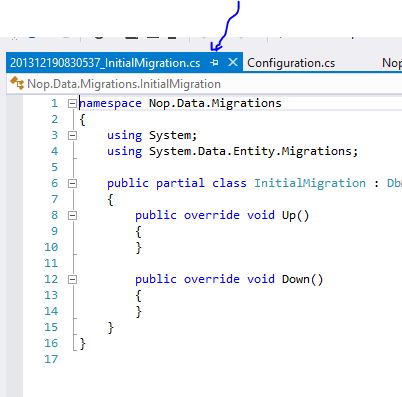
因此,您将看到Visual Studio生成的对应于您刚才添加的迁移(InitialMigration)的新.cs文件。如果你查看文件,它本质上是一个空白文件,由于我们在上一步使用了-IgnoreChanges句柄。
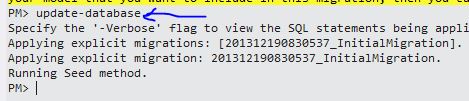
要实际将此迁移保存到数据库,请在包管理器控制台中运行命令“update-database”。您的数据库现在可以进行实际的EF迁移任务!
添加迁移和更新数据库
现在,假设我们想链接博客和产品,其中一个产品可以有多个BlogPost谈论产品本身。我们需要一个一对多的产品和BlogPost之间的关系。
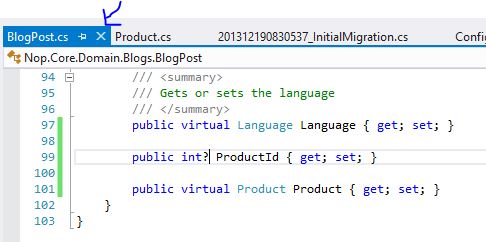
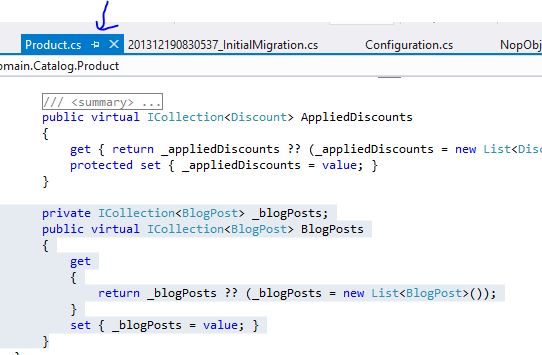
实质上,我们需要的是BlogPost中的新ProductId字段,以及Product中的ICollection <BlogPost>属性。下面的截图总结了我们应该添加到Product.cs和BlogPost.cs(在Nop.Core项目中)的更新。
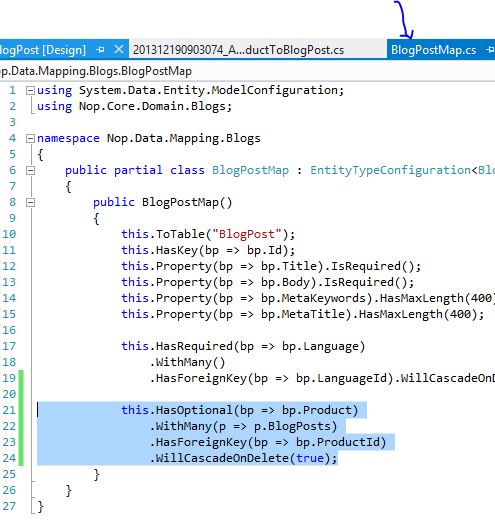
现在,您已在域模型上准备好属性,您还需要设置配置并告知Entity Framework如何格式化参数,例如关系,以及字段是否是可选的/必需的。在Nop.Data中打开BlogPostMap.cs,输入以下行,我们告诉EF 产品(或ProductId)是一个可选属性(意味着它可以有NULL作为值),一个产品可以有很多BlogPost,使用ProductId作为BlogPost和Product之间的外键。
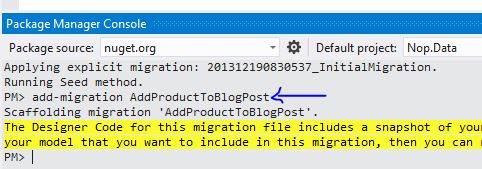
我们现在有足够的信息来指示Entity Framework生成迁移,因此再次打开Package Manager Console,并输入命令“add-migration AddProductToBlogPost”。
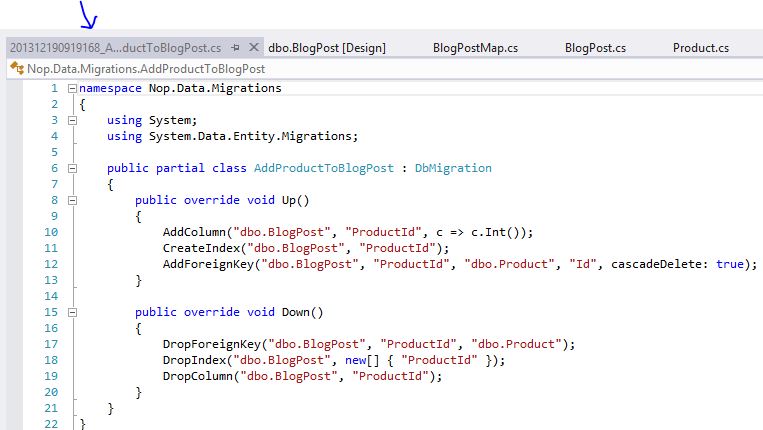
此命令会使Visual Studio生成类似于以下内容的.cs文件:

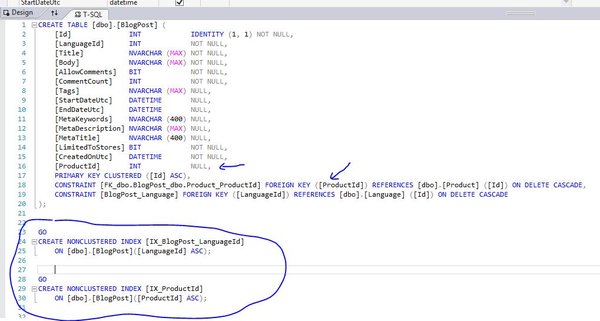
要实际生成SQL脚本并更新数据库,请在Package Manager控制台中再次运行命令“update-database”。现在,要验证数据库是否正确更新,请在数据库中打开BlogPost表,并检查新字段,外键等是否确实已添加。

结论
实体框架如果你自定义nopCommerce很多,代码优先迁移可以是一个非常方便的工具。像这样,当您要向数据库添加新字段,表等时,您不需要触摸数据库。一切都可以从代码完成!
学习技巧,并有有趣的编码!
原文链接:http://www.nopcn.com/nopcommerce-blog-ef-migrations-88.html