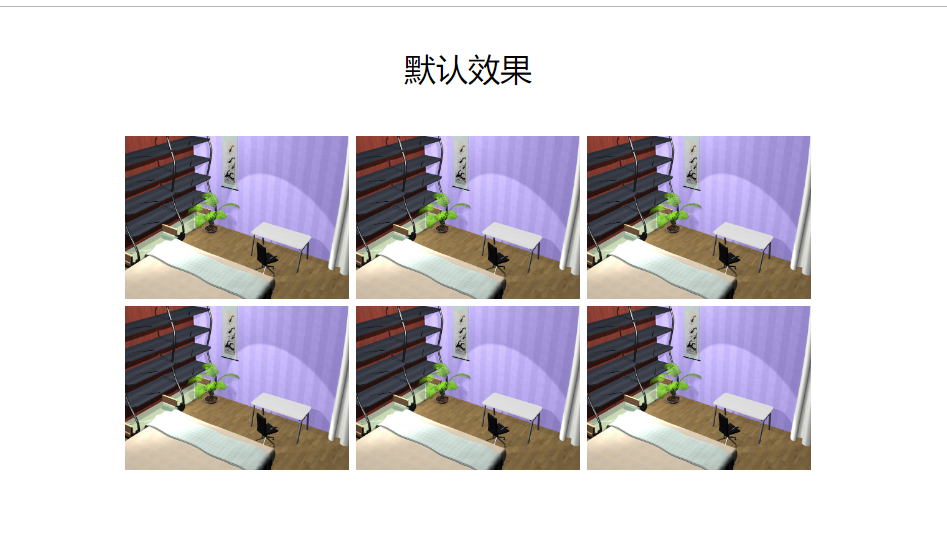
显示效果



html代码
<!DOCTYPE html> <html lang="zh-Hans"> <head> <meta charset="utf-8"> <title>JS/jQuery图片查看器viewer.js演示-默认效果_jq22</title> <link rel="stylesheet" href="css/viewer.min.css"> <style> * { margin: 0; padding: 0;} #jq22 { width: 50%; margin: 0 auto; font-size: 0;} #jq22 li { display: inline-block; width: 32%; margin-left: 1%; padding-top: 1%;} #jq22 li img { width: 100%;} h1 { margin: 40px auto; font: 32px "Microsoft Yahei"; text-align: center;} </style> </head> <body> <h1>默认效果</h1> <ul id="jq22"> <li><img data-original="http://a.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb9ae54e286d224f4a20a4dd98.jpg" src="http://a.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb9ae54e286d224f4a20a4dd98.jpg" alt="图片1"></li> <li><img data-original="http://a.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb9ae54e286d224f4a20a4dd98.jpg" src="http://a.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb9ae54e286d224f4a20a4dd98.jpg" alt="图片2"></li> <li><img data-original="http://a.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb9ae54e286d224f4a20a4dd98.jpg" src="http://a.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb9ae54e286d224f4a20a4dd98.jpg" alt="图片3"></li> <li><img data-original="http://a.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb9ae54e286d224f4a20a4dd98.jpg" src="http://a.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb9ae54e286d224f4a20a4dd98.jpg" alt="图片4"></li> <li><img data-original="http://a.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb9ae54e286d224f4a20a4dd98.jpg" src="http://a.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb9ae54e286d224f4a20a4dd98.jpg" alt="图片5"></li> <li><img data-original="http://a.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb9ae54e286d224f4a20a4dd98.jpg" src="http://a.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb9ae54e286d224f4a20a4dd98.jpg" alt="图片6"></li> </ul> <script src="js/viewer.min.js"></script> <script> var viewer = new Viewer(document.getElementById('jq22'), { url: 'data-original' }); </script> </body> </html>
引用 js
viewer.min.js
引用 css
viewer.min.css
下载资源
在博客中使用
博客设置中 页脚HTML 代码 添加以下代码
<link rel="stylesheet" href="https://files.cnblogs.com/files/xqz0618/viewer.min.css"> <script src="https://files.cnblogs.com/files/xqz0618/viewer.min.js"></script> <script> var viewer = new Viewer($('.postBody')[0], { url: 'data-original' }); </script>