今天打开myeclipse感觉里面全是project,也懒着换地方了,因为这些代码还要时常看,索性安装了idea试试水,感觉还不错,用起来并不比myeclipse差,跟webstorm差不多,他俩就是一个公司的,界面基本上差不多,从官网就可以看出来:


之前应该有人安装2014版本的,我看了一下,要按就按最新版,所以就选择了2016,应该还有新版本的,
应为手上只有2016和2014的,所以就先用2016吧
打开之后就是跟myeclipse一样设置一下jdk和存储空间,设置了快捷键,用过webstorm的伙伴应该知道,是可以把快捷键设置成跟eclipse一样的配置,最后激活一下就可以用了。(具体方法,大家可以百度一下,我就不重复复述了)

但是idea也有自己的特点有个别的快捷键是不一样的,感兴趣的伙伴可以研究一下,我先列举几个:
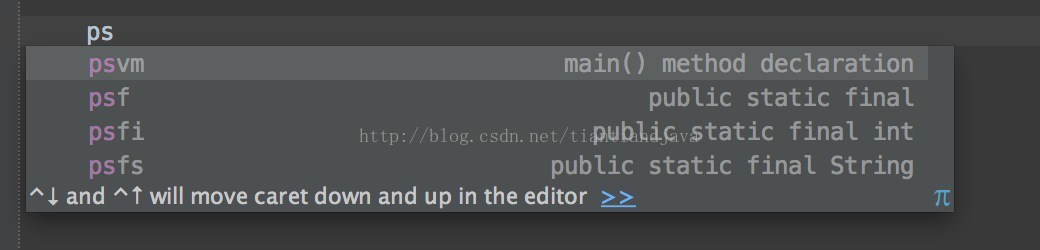
main方法:
psvm 也就是public static void main的首字母。

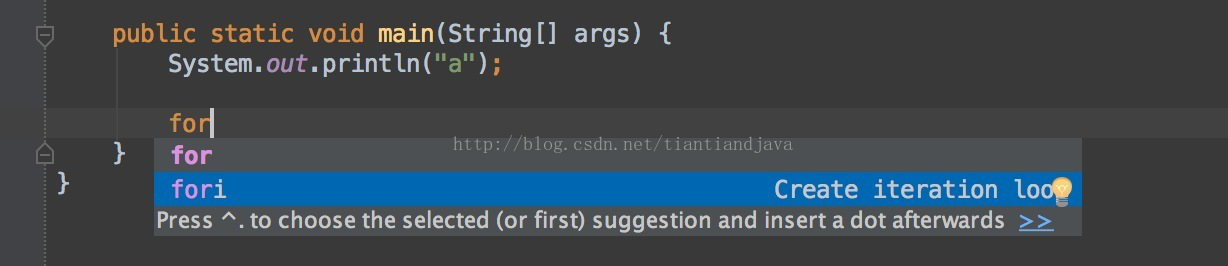
for循环
依次还有在方法体内键入for会有一个fori的提示,选中然后tab键,就会自动创建一个for循环。

System.out.println()
如何像写一个System.out.println();就是sout
知道了这个规律,应该还有很多类似的用法。
更多的提示可以CTRL + j 可以查看,mac系统下是command+j。

说干就干,正好看到华为的一道面试题,练练手吧:

/** * 给定一个字符串,把字符串内的字母转换成该字母的下一个字母, a换成b,z换成a,Z换成A,如aBf转化成bCg,字符串内的其他字符不改变,给定函数,编写函数 * Created by Administrator on 2017/4/11. */ /** * 测试的方法 */ public class Test01 { public static void main(String[] args) { String str="aBxyZ"; //用户输入的字母 String mima=encode(str); // 把输入传入算法的方法体 System.out.println(mima);// 输出结果 } /** * 算法的方法体 * @param text * @return */ // 定义一个String的返回类型,返回结果 public static String encode(String text){ //通过传参的方式获得用户输入 String result; // 声明需要返回的结果 char[] chars=text.toCharArray(); // 把用户输入的字符串变成char型的数组 char[] chRes=new char[chars.length];// 定义一个新的char数组存储上一个数组的长度 for (int i=0;i<chars.length;i++){ //在循环中遍历chRes[],次数为chars的长度 if ( (chars[i]>='A' && chars[i]<'Z') ||(chars[i]>='a' && chars[i]<'z')){ //如果chars[i]在'A'和‘Z'之间,则把chars[i]+1并转换为(char) chRes[i]=(char) (chars[i]+1); }else if (chars[i]=='z'){ //如果chars[i]为'z'怎把它变为'a' chRes[i]='a'; }else if (chars[i]=='Z'){ //如果chars[i]为'Z'怎把它变为'A' chRes[i]='A'; }else { //其他情况不做判断 chRes[i] =chars[i]; } } //把数组再变回字符串,并返回 result=String.valueOf(chRes); return result; } }
