1.mqtt server搭建(From:https://www.cnblogs.com/huhongy/p/7929299.html)
window安装MQTT服务器,我这里下载了一个 apache-apollo-1.7.1-windows-distro.zip
下面简单说一下我的安装步骤:
第一步,下载zip包:解压到随意文件夹

第二步:创建实例:我已经创建过了,就不回车了,如果第一次创建,直接回车,在bin目录下会出现实例名的文件夹,如图“”

创建成功:

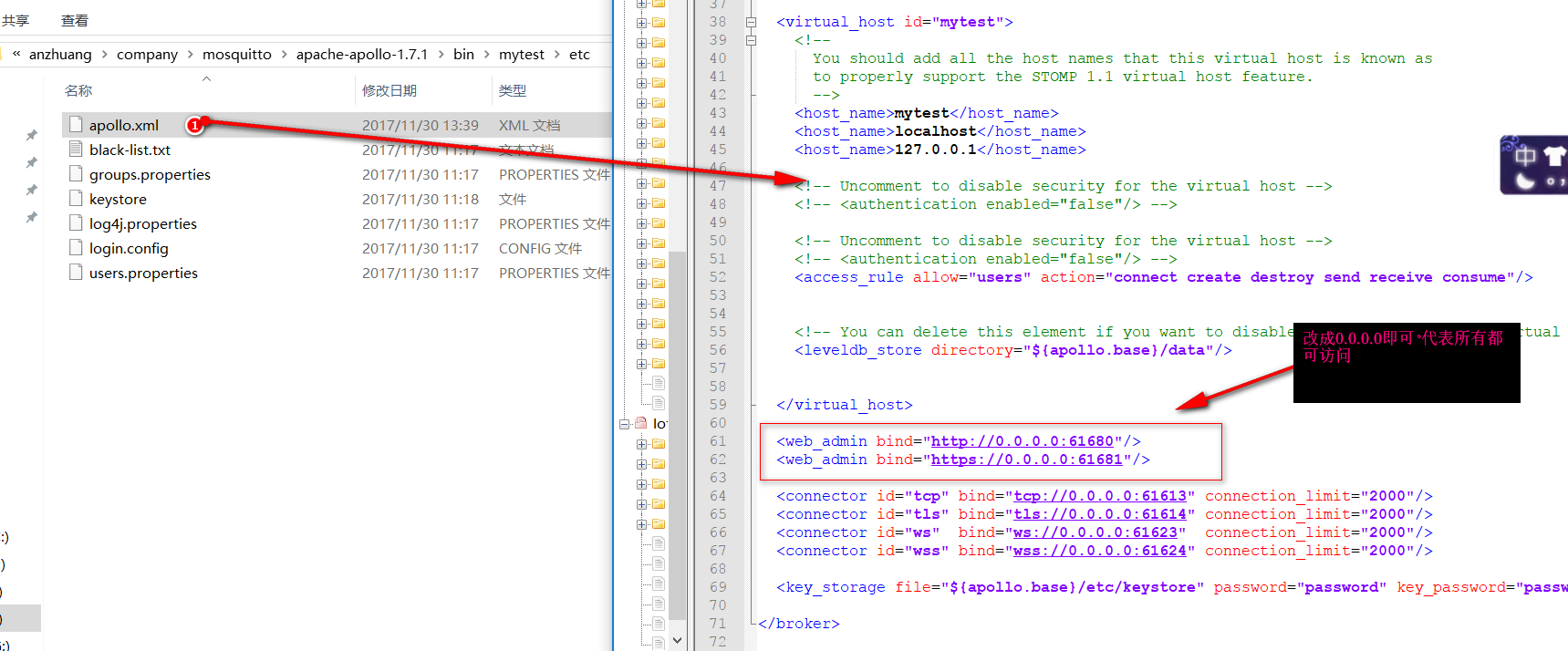
第三步:进入该实例下,修改对外端口:

安装成服务

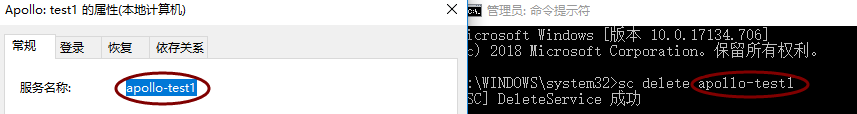
如果要卸载服务: sc delete 服务名

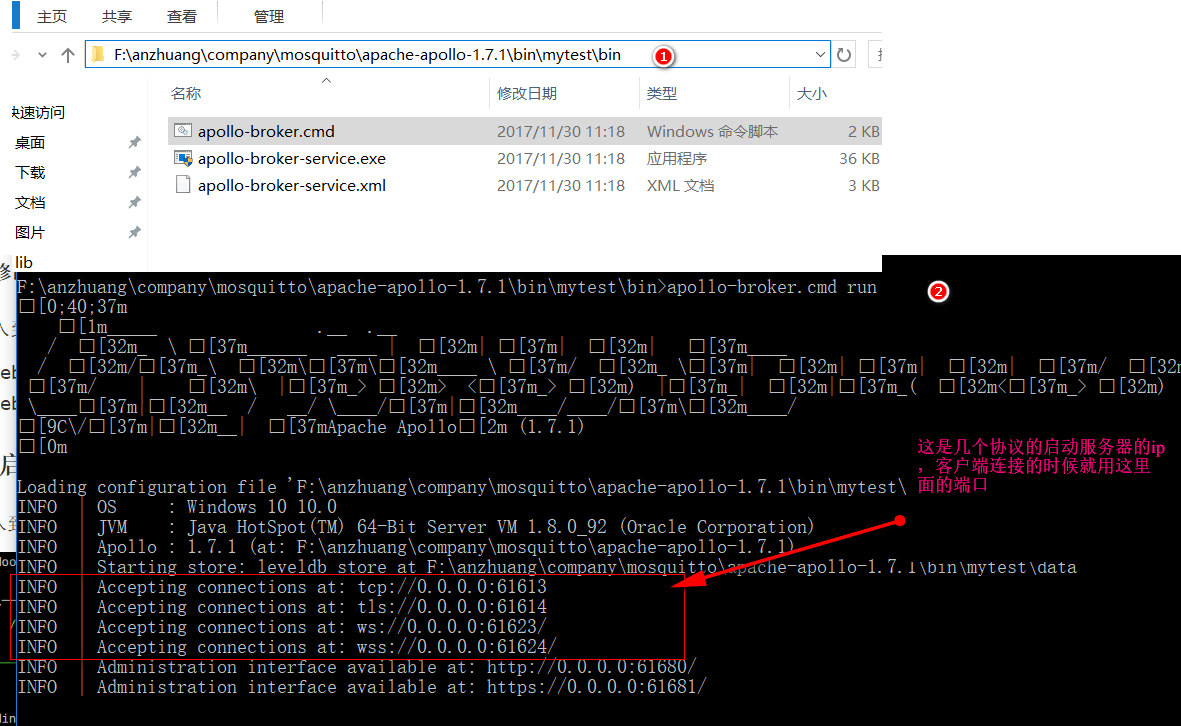
第四步:启动:

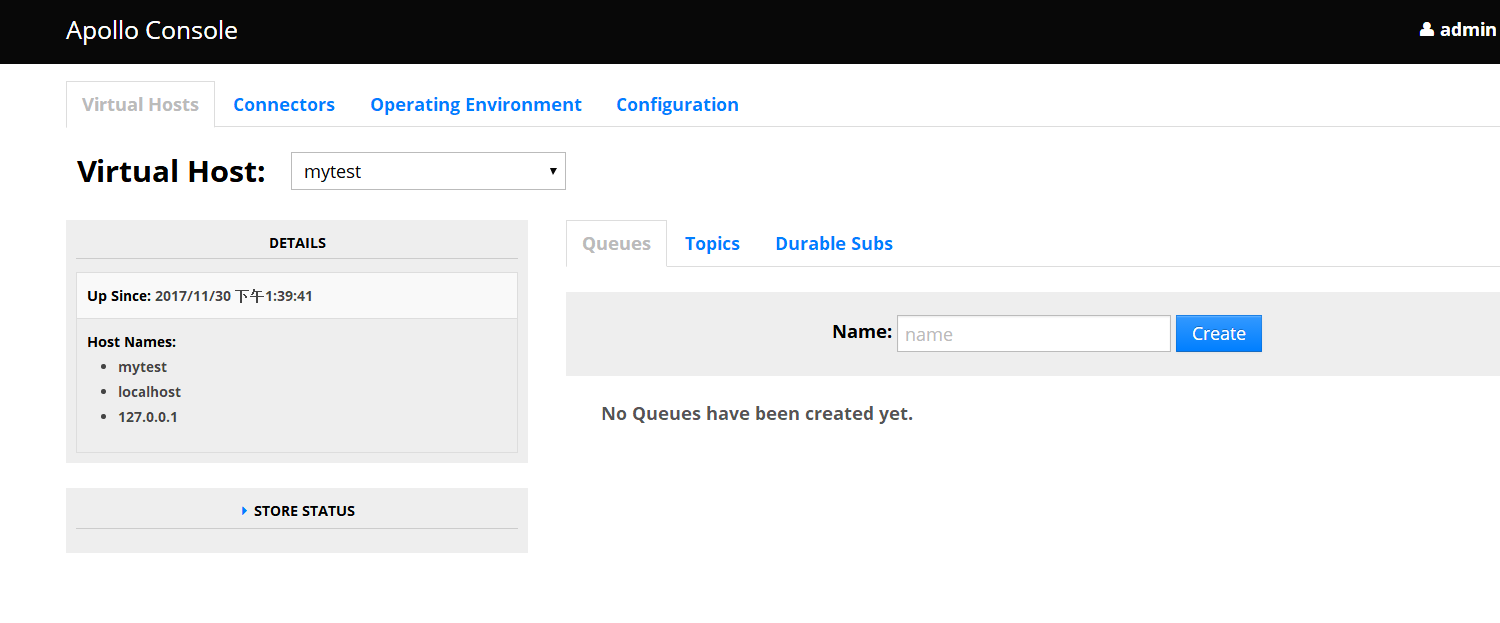
第五步:web页面访问: http://127.0.0.1:61680/ (因为我已经操作成功,所以不需要输入密码,第一次需要输入密码的 admin=password)

客户端连接测试:
在这我选择的是org.eclipse.paho.ui.app-1.0.2-win32.win32.x86_64 (基于ecplise rpc插件制作)或者去官网下载,选择适合自己系统的版本 https://repo.eclipse.org/content/repositories/paho-releases/org/eclipse/paho/org.eclipse.paho.ui.app/1.0.2/ 进行测试:
第一步:下载解压:

第二步:运行paho.exe

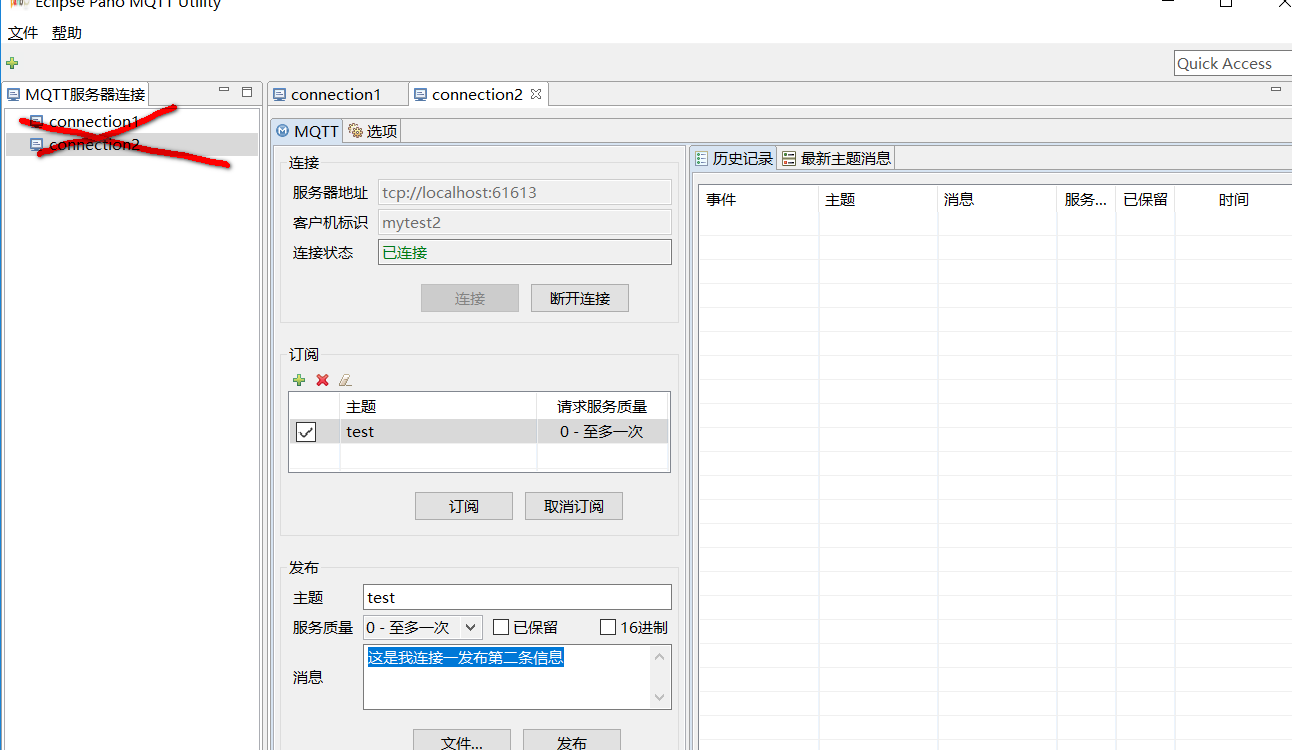
第三步: 创建连接,发布消息:

我启动三个客户端:分别是本地 127.0.0.1 和 localhost 和同网段的机器进行对服务器访问
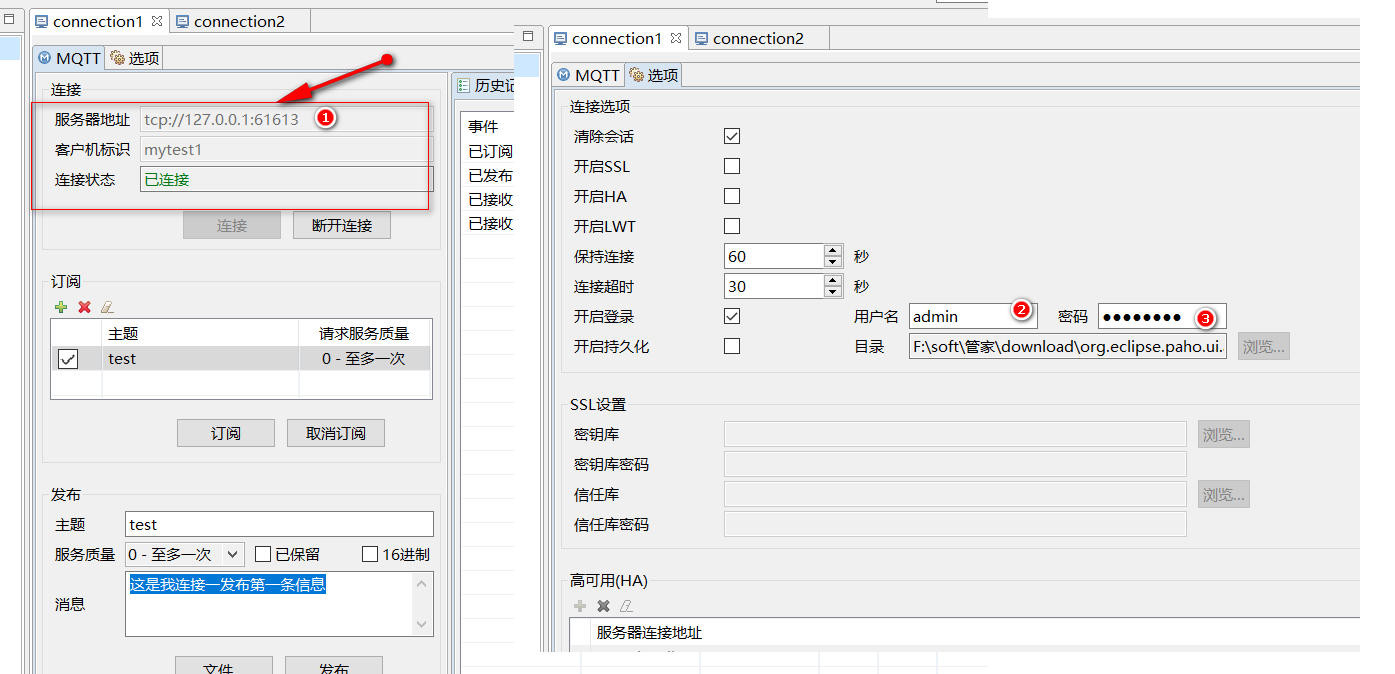
客户端一:

客户端2;

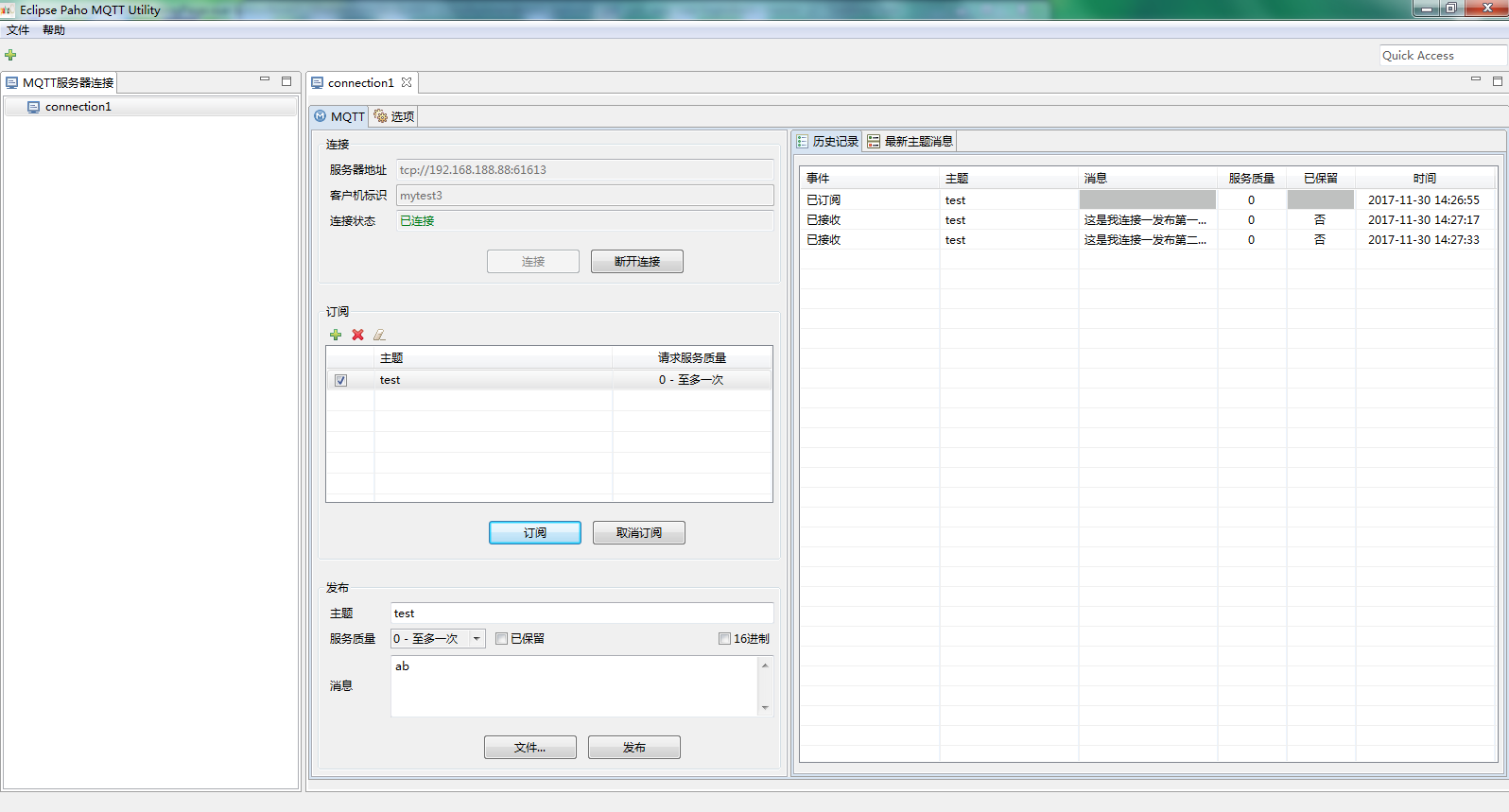
客户端3

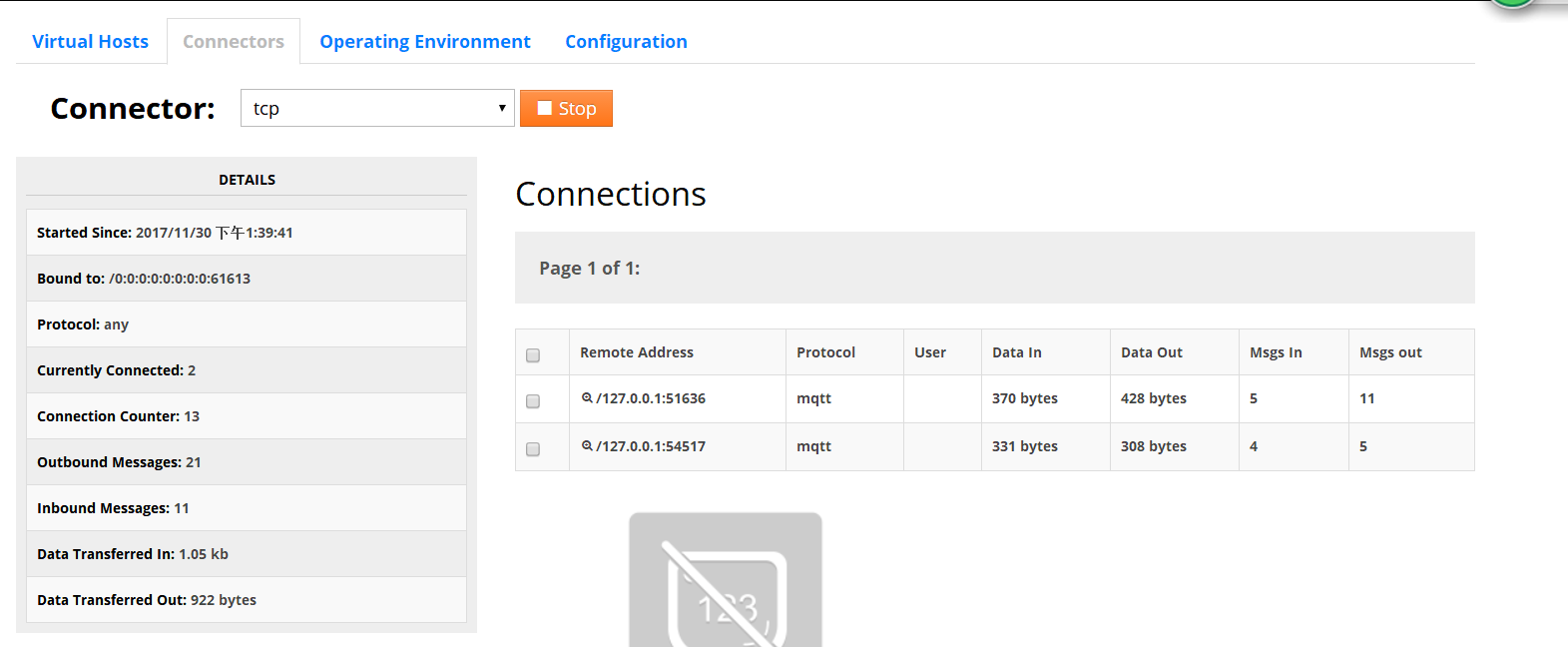
在代理服务器上可以查看客户端连接信息情况:

2.web使用mqttws31.js(不稳定)
接受不稳定原因不明 推荐使用paho-mqtt.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/mqttws31.js" type="text/javascript"></script>
<script>
var hostname = '127.0.0.1',
port = 61623,
clientId = 'clientmao2080',
timeout = 5,
keepAlive = 50,
cleanSession = false,
ssl = false,
userName = 'admin';
password = 'password',
topic = 'test';
client = new Paho.MQTT.Client(hostname, port, clientId);
//建立客户端实例
var options = {
invocationContext: {
host : hostname,
port: port,
path: client.path,
clientId: clientId
},
timeout: timeout,
keepAliveInterval: keepAlive,
cleanSession: cleanSession,
useSSL: ssl,
userName: userName,
password: password,
onSuccess: onConnect,
onFailure: function(e){
console.log(e);
}
};
client.connect(options);
//连接服务器并注册连接成功处理事件
function onConnect() {
console.log("onConnected");
client.subscribe(topic, { qos: 2});
}
client.onConnectionLost = onConnectionLost;
//注册连接断开处理事件
client.onMessageArrived = onMessageArrived;
//注册消息接收处理事件
function onConnectionLost(responseObject) {
console.log(responseObject);
if (responseObject.errorCode !== 0) {
console.log("onConnectionLost:"+responseObject.errorMessage);
console.log("连接已断开");
}
}
function onMessageArrived(message) {
console.log("收到消息:"+message.payloadString);
}
function send(){
var s = document.getElementById("msg").value;
if(s){
s = "{time:"+new Date().Format("yyyy-MM-dd hh:mm:ss")+", content:"+(s)+", from: web console}";
message = new Paho.MQTT.Message(s);
message.destinationName = topic;
client.send(message);
document.getElementById("msg").value = "";
}
}
var count = 0;
function start(){
window.tester = window.setInterval(function(){
if(client.isConnected){
var s = "{time:"+new Date().Format("yyyy-MM-dd hh:mm:ss")+", content:"+(count++)+", from: web console}";
message = new Paho.MQTT.Message(s);
message.destinationName = topic;
client.send(message);
}
}, 1000);
}
function stop(){
window.clearInterval(window.tester);
}
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
</script>
</head>
<body>
<input type="text" id="msg"/>
<input type="button" value="Send" onclick="send()"/>
<input type="button" value="Start" onclick="start()"/>
<input type="button" value="Stop" onclick="stop()"/>
</body>
</html>

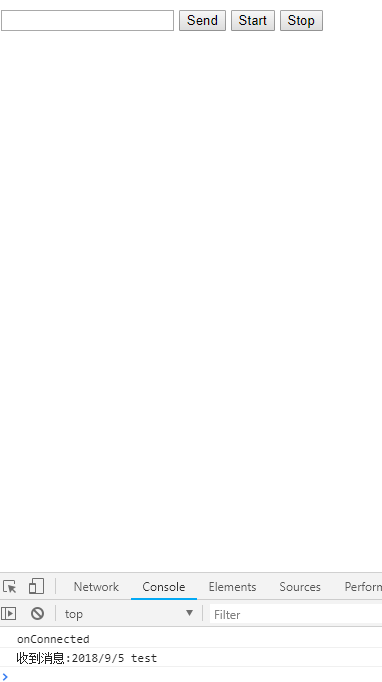
3.使用paho-mqtt.js订阅和发布
下载https://github.com/eclipse/paho.mqtt.javascript
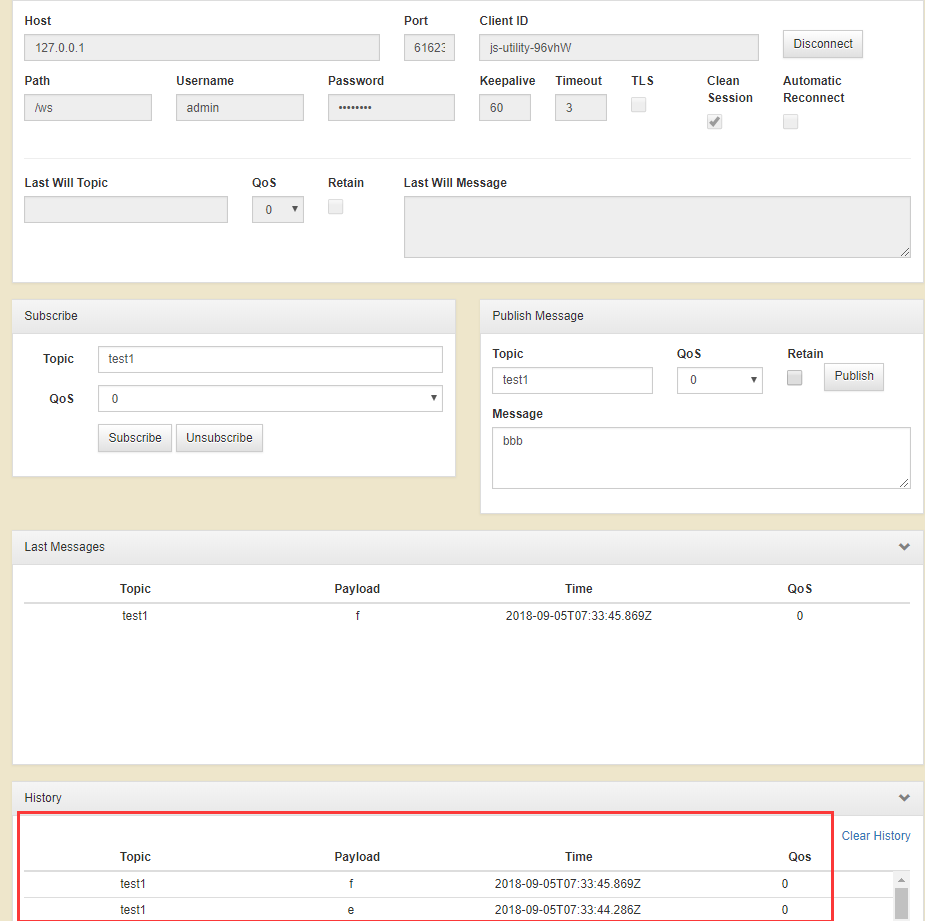
运行utility目录下的index.html 测试发现接受消息稳定

错误AMQJS0008I Socket closed处理
当clientId相同时会出现此问题,解决办法clientId加Guid保证唯一
From:https://www.cnblogs.com/xuejianxiyang/p/9591841.html
错误MqttCommunicationException: The client is not connected.
修改平台为x86
跨线程调用时用Invoke:
Invoke(new Action(() =>
{
mqtt.SendMsg(topic,msg,qos);
}