字符串常用属性:
1.对象.split(所截取的内容)---将字符串截取成一个数组
2.对象.length----获取字符串的长度
3.对象.indexof("某个字符",n)---检索某个字符从n位置开始
4.对象.charAt(索引值)---检索某个索引对应的字符
5.对象.replace("需要换的内容" ,"替换的内容")<一般用replace(//g,“替换的内容”)>
6.对象.slice(索引值 ,索引值)----截取一段字符串
7.对象.concat()---连接两字符
首先利用split将字符串切割成“http://www.baidu.com”和“name=jack&age=30&sex=0”两部分
成为一个一维数组,然后再将后面部分切割成三部分。
在for循环中将三部分分别切成两部分,组成一个二维数组
最后循环将二维数组中的第1位的值赋给第0位上
代码如下:
<script type="text/javascript"> var str = "http://www.baidu.com?name=jack&age=30&sex=0"; function fun(str){ var str1 = str.split("?")[1]; var str2 = str1.split("&"); var obj = {} for(var i = 0;i<str2.length;i++){ var a = str2[i].split("="); console.log(a) obj[a[0]] = a[1] } return obj } console.log(fun(str)); </script>
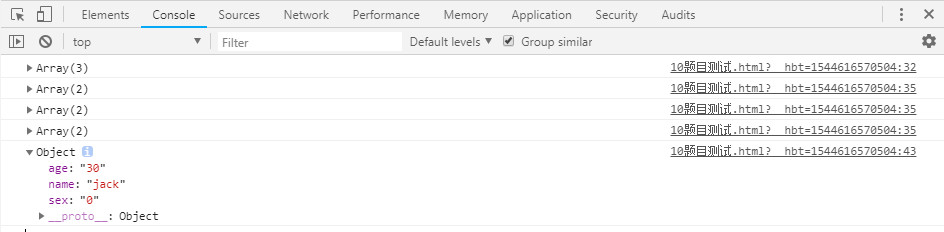
打印出的结果: