概述
本文主要介绍webpack的安装以及基本使用。具体的操作过程如下。
具体操作步骤
1、webpack安装(已经安装node环境,并且版本大于8.9.4)
打开命令行窗口,通过输入命令“npm install webpack-cli -g”来全局安装webpack,如图:

2、webpack简单使用
2.1 由上我们得知,webpack最简单的使用命令就是“webpack 输入文件 输出文件”,所以接下来我们简单使用一下此命令。
2.2 在文件夹中我们新建一个“index.js”的文件,然后输入以下代码:
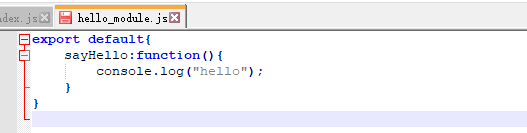
var good="123";2.3 另外新建一个“hello_module.js”的文件,输入以下代码:
export default{
sayHello:function(){
console.log("hello");
}
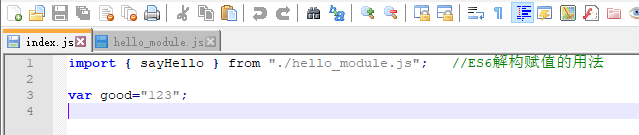
}2.4 我们在“index.js”中使用上述步骤新建的“hello_module.js”模块,如下:
import { sayHello } from "./hello_module.js"; //ES6解构赋值的用法2.5 至此,两份js文件中的代码如下所示:


2.6 然后在此文件夹中鼠标右击打开命令行工具,运用命令
webpack index.js -o output_test.js来打包我们之前创建的两份代码文件,如下图所示:

上图所示已经打包成功,此时在文件夹中已经生成了一个“output_test.js”的结果文件。但是由于上述命令中我们没有指定mode,所以在执行完之后有一个报警信息。下面我们通过指定mode来重新再打包一次:
webpack --mode development index.js -o output_test1.js
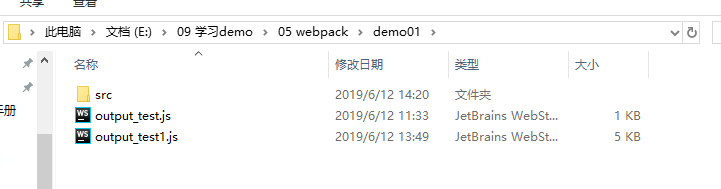
此时可以看到,文件打包成功,没有任何报警信息,在文件夹中我们可以看到两份结果文件,分别是没指定mode和指定mode后生成的打包结果文件,如图:

2.7 通过对比两份结果文件的大小可看出,在development模式下打包出来的结果是比较大的这是因为在开发者模式下为了便于我们调试和开发,它自动集成了很多debug工具。
上述两条打包命令:
webpack index.js -o output_test.js
webpack --mode development index.js -o output_test1.js都是对webpack的最基本使用,都是通过指定输入文件和输出文件来使用webpack,命令中“-o”的含义就是“输出”的意思,后面紧跟结果文件名。
3、附加内容
在webpack4.0的介绍文章中我们得知,它有一个新特性叫“0CJS”,意思就是说webpack4.0不再强制需要webpack.config.js作为打包的入口配置文件了,它默认的入口是“./src”,默认出口是“./dist”。接下来我们一起验证一下。
3.1 在刚才的文件夹中我们新建一个“src”文件夹,然后将“index.js”和“hello_module.js”移动到src文件夹中,如图:


3.2 在demo01这个文件夹中打开命令行,执行命令
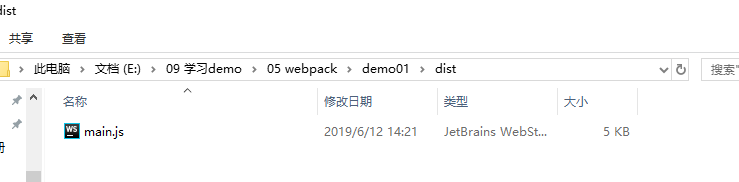
webpack --mode development此时可以看到同目录下又生成了一个“dist”的文件夹,里面是打包的结果文件,默认名称为“main.js”,如图:


3.3 由上图可看出,它的结果文件大小跟我们之前同样在开发者模式下打包后的结果文件一样大。这一新特性对于小项目来说自然是福音了。
总结
本文主要介绍了如何安装webpack以及webpack的最基本的使用方法,我们通过命令全局安装了webpack-cli,然后通过webpack最基本的打包命令来将文件进行打包,最后结合webpack4.0的“O配置”这一新特性进行了测试。