步骤如下:
1、安装HomeBrew,命令如下:
在终端输入命令:$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
等待安装成功后验证一下brew的版本:$ brew -v
2、安装Nodejs
进入 https://nodejs.org/en/download/ 选择Mac的版本下载(node-v8.9.1.pkg),并且安装好。
验证Nodejs是否安装成功,在终端输入命令:$ node -v
3、安装WatchMan检测bug
$ brew install watchman
如果输入上面的命令报如下,就按照提示安装好command line tools然后重新执行安装watchman的命令就可以了
验证watchman是否安装成功,命令如下:watchman -v
4、安装Flow(JavaScript的静态类型检查器,方便找出类型错误问题),命令如下:
$ brew install flow
5、安装React Native
$ sudo npm install -g react-native-cli
6、创建demo,cd到存放项目的目标文件夹里,然后执行命令:
// ReactNativeDemo是demo项目的名字
$ react-native init ReactNativeDemo
等待片刻,当看到以下提示信息就成功了。
To run your app on iOS: cd /Users/Jerry.Yao/Documents/My/Project/ReactNative/ReactNativeDemo react-native run-ios - or - Open ios/ReactNativeDemo.xcodeproj in Xcode Hit the Run button To run your app on Android: cd /Users/Jerry.Yao/Documents/My/Project/ReactNative/ReactNativeDemo Have an Android emulator running (quickest way to get started), or a device connected react-native run-android
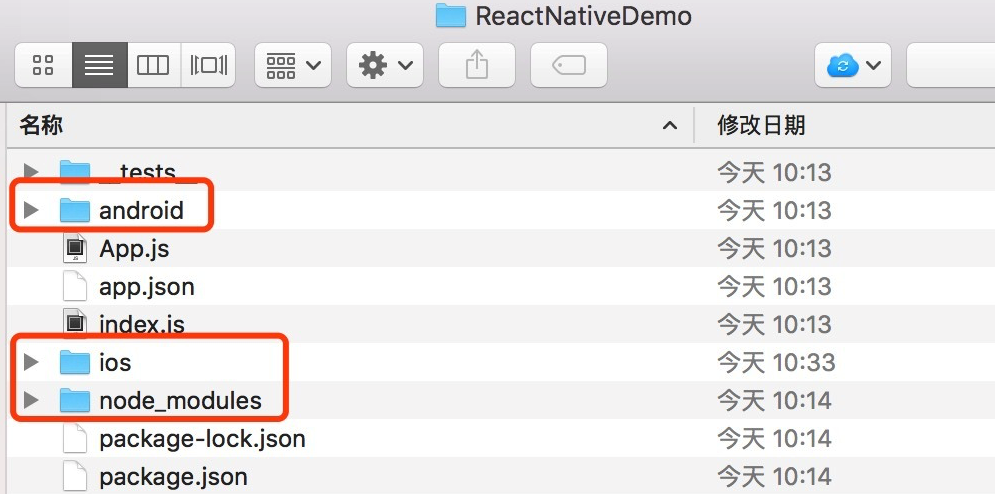
7、在目标文件夹里就生成了一个ReactNative的demo项目
[React Native 开发环境安装和配置:-bash: react-native: command not found 报错:
前提是安装homebrew,node.js ,npm ,watchman,flow都成功。
执行react-native init TestProject 命令 创建demo时报错:-bash: react-native: command not found
报错提示:Please include the following file with any support request: /Users/ewu/npm-debug.log,就是npm-debug.log这个文件有权限,
解决方法:
加上sudo(root 权限)再执行命令:
sudo npm install -g react-native-cli
回车提示输入电脑密码,再回车,成功后再创建项目即可。