JavaScript中有一些看起来像却又不是数组的对象,叫做类数组。 现在要探究类数组的确切含义和高效的使用方式。
1. 类数组
一个类数组对象:
- 具有:指向对象元素的数字索引下标以及
length属性告诉我们对象的元素个数; - 不具有:诸如
push、forEach以及indexOf等数组对象具有的方法;
几个典型的类数组的例子是:
- DOM方法
document.getElementsByClassName()的返回结果(实际上许多DOM方法的返回值都是类数组); - 特殊变量
arguments对象; - input的文件对象FileList;
例如你可以通过以下方法确定函数参数的个数 :

你也可以获取单个参数值 :

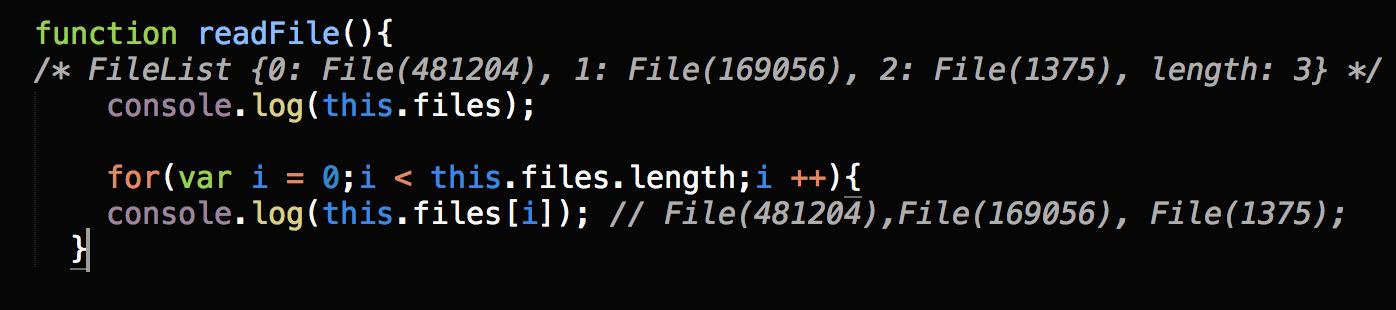
可以遍历获取每个参数的值:

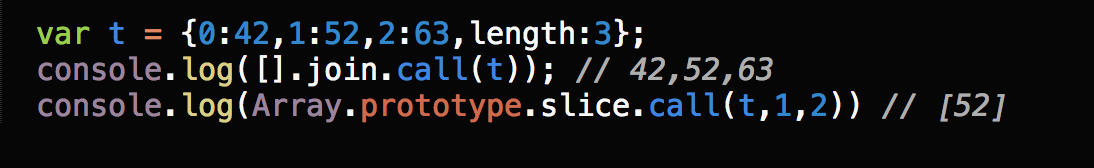
特性: 可以使用join()方法将类数组对象合并成字符串, 可以使用slice()方法获取类数组对象上的子数组

2. 通用方法
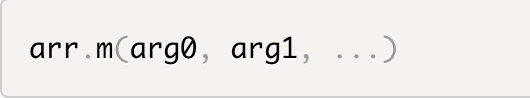
所谓的通用方法就是不强制要求函数的调用对象 this 必须为数组,仅需要其拥有 length 属性和数字索引下标即可。 通常来讲,你可以用如下的方式在数组 arr 上调用方法 m :

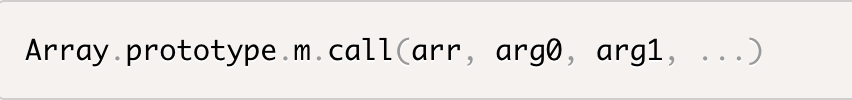
所有的函数都拥有一个 call 方法来让我们用这样一种方式进行上述调用:

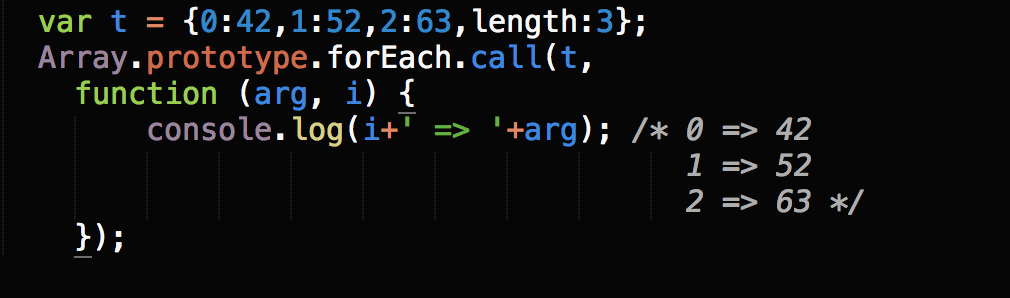
我们可以“通用地”使用 forEach方法:

3.将类数组对象转化为数组
有时候处理类数组对象的最好方法是将其转化为数组。 这项工作一般使用如下的方法来完成:


我们经常会碰到Array.prototype.slice.call(arguments,1)这种用法,这句话的意思就是说把调用方法的参数截取出来:
function test(a,b,c,d){ var arg = Array.prototype.slice.call(arguments, 1); console.log(arg); } test('a','b','c','d');// ['b','c','d'];
在这里,增加一个转为数组的通用方法:
var toArray = function(s){ try{ return Array.prototype.slice.call(s); } catch(e){ var arr = []; for(var i = 0,len = s.length; i < len; i++){ //arr.push(s[i]); arr[i] = s[i]; //据说这样比push快 } return arr; } }
4. 类数组判断
《javascript权威指南》上给出了代码用来判断一个对象是否属于“类数组”。如下:
function isArrayLike(o) { if( o // o不是null、undefined等 && typeof o === 'object' // o的数据类型为'object' && isFinite(o.length) // o.length是有限数值 && o.length >= 0 // o.length为非负值 && o.length === Math.floor(o.length) // o.length是整数 && o.length < 4294967296 // o.length < 2^32 ) return true else return false }