jQuery EasyUI/TopJUI创建日期时间输入框
日期时间输入框组件

HTML
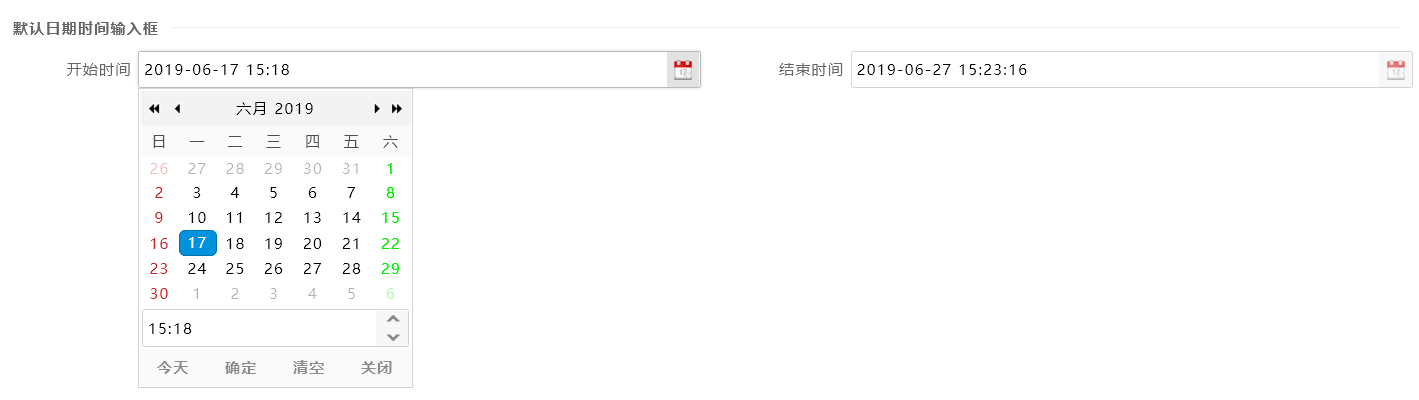
和日期输入框类似,日期时间输入框允许用户选择日期和指定的时间并按照指定的输出格式显示。相比日期输入框,它在下拉面板中添加了一个时间微调器。
<div class="topjui-container">
<fieldset>
<legend>默认日期时间输入框</legend>
</fieldset>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">开始时间</label>
<div class="topjui-input-block">
<input name="birthday"
data-toggle="topjui-datetimebox"
data-options="required:true,
450,
showSeconds:false"> //是否显示秒钟信息
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">结束时间</label>
<div class="topjui-input-block">
<input name="birthday"
data-toggle="topjui-datetimebox"
data-options="required:true,
450,
showSeconds:true">
</div>
</div>
</div>
</div>
js
<input id="dt" type="text" name="birthday">
$('#dt').iDatetimebox({
value: '3/4/2010 2:3',
required: true,
showSeconds: false
});
设置日期时间输入框
$('#dt').iDatetimebox('setValue', '6/1/2012 12:30:56'); // 设置日期时间输入框的值
var v = $('#dt').iDatetimebox('getValue'); // 获取日期时间输入框的值
alert(v);
EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com