rem是指相对于根元素(html)的字体大小的单位,它是一个相对单位,它是css3新增加的一个单位属性,我们现在有很多人用的都是px,但px是一个绝对单位,遇到分辨率不同的设备,做出的页面可能会乱,这就给我们造成了很大的影响,而且后期的修复也很费时间,所以rem是一个很不错的适配方法。rem的初始值是16px,也就是说在没有设置根节点的font-size的时候,1rem=16px;
下面直接进入例子:

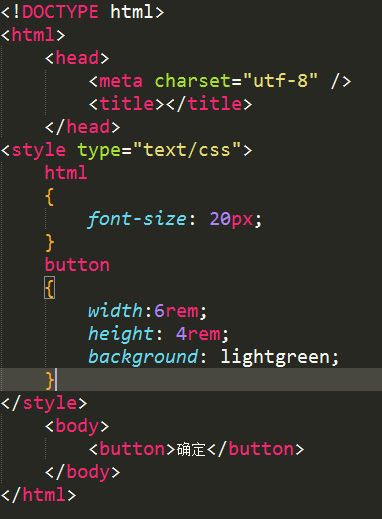
在这里设置html的font-size:20px;就代表1rem=20px;
接下来就可以根据上面推算设置button的样式,1rem=20px;
6rem==>120px;height:4rem==>height:80px;
可以给大家推荐一个px、em、rem换算的软件:http://pxtoem.com/
可能会有很多人在想em和rem有什么区别呢?
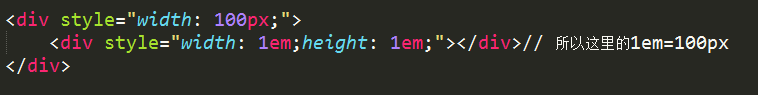
em也是一个相对单位,但它是相对父元素的字体大小来转换单位的,它的值并不是固定的,它会继承父级元素的字体大小,
例如: