标签: 移动端 调试
前情
前端开发有分移动和PC,PC端调试有浏览器自带的开发者工具,移动端虽然也可以在PC浏览器端模拟调试,但是最终开发完还是需要去真机上调试的。
移动端调试
调试方式1:vConsole调试面板
腾讯出品的 Web 调试面板,vConsole 会在你网页中加一个悬浮的小按钮,可以点击它来打开关闭调试面板,并查看 DOM、Console、Network和本地存储 等信息。基本可以满足普通前端开发的需求。
使用方式
- 可以通过npm安装模块来使用,关键代码如下:
var VConsole = require('path/to/vconsole.min.js');
var vConsole = new VConsole();
- 通过script标签引入js文件使用,关键代码如下:
<script src="path/to/vconsole.min.js"></script>
<script>
var vConsole = new VConsole();
</script>
详细使用教程见 vConsole使用教程
调试方式2:weinre
weinre是一款网页检查工具,可以通过在本地启动一个weinre服务,并在想要调试的手机网页中嵌入一段js脚本来实现和电脑的通信,已达到类似浏览器开发工具那样的的调试效果,它的操作界面和 vConsole 差不多,主要包括查看 DOM、Console、Network 等,只不过这一切是在电脑上操作,而不是在手机上。微信web开发者工具的移动调试也是借助于此。
使用方式
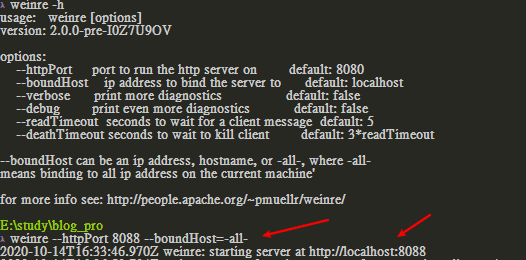
- 通过npm全局安装weinre模块并启动服务器,端口号为8088
npm install weinre -g
weinre --httpPort 8088 --boundHost=-all-

-
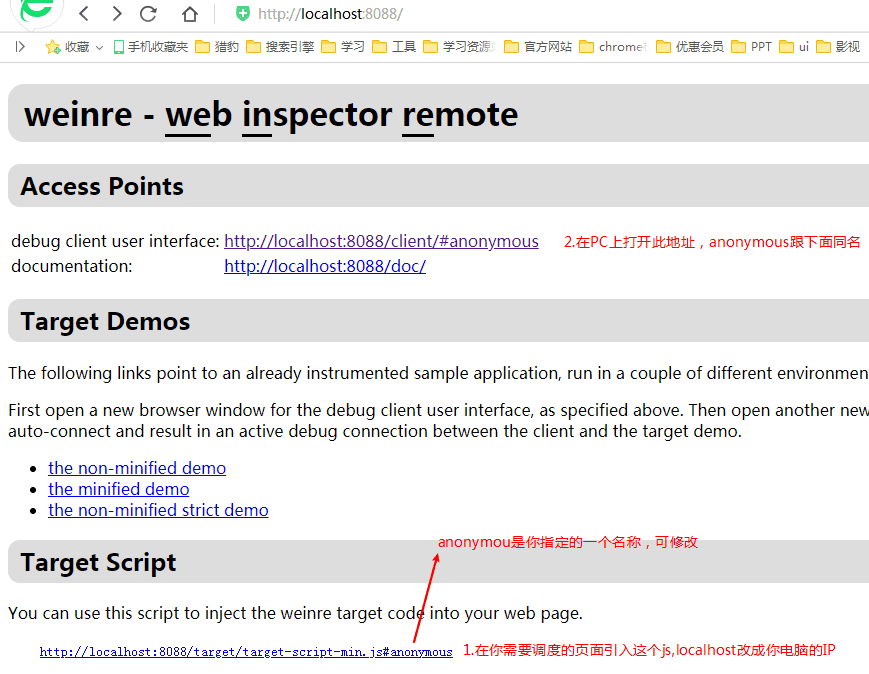
浏览器访问 http://localhost:8088


-
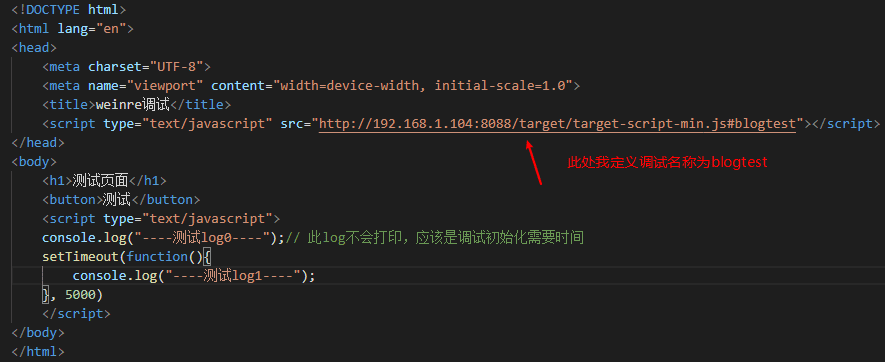
打开http://你电脑的ip:8088/client/#你上面定义的名称,默认为anonymous

详细使用教程见 weinre入门手册
调试方式3:spy-debugger
一站式页面调试、抓包工具。远程调试任何手机浏览器页面,任何手机移动端webview(如:微信,HybridApp等)。支持HTTP/HTTPS,无需USB连接设备,和前面二款工具的区别是,使用spy-debugger无需在页面中嵌入代码,spy-debugger会拦截所有html页面请求注入weinre所需要的js代码,只需要配好手机代理即可。
使用方式
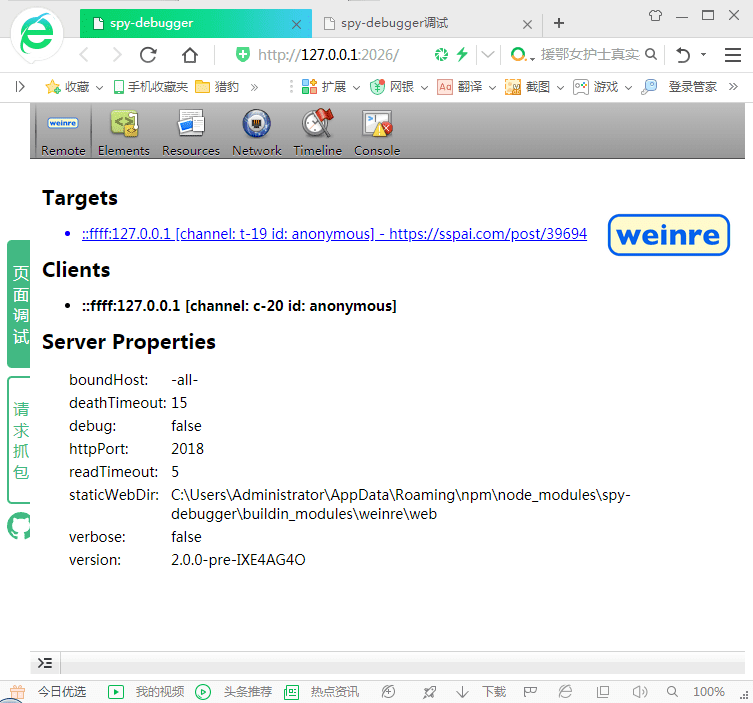
- 通过npm全局安装spy-debugger模块并启动服务器,默认会自动启动浏览器打开调试窗
npm install spy-debugger -g
spy-debugger
- 设置手机的HTTP代理,代理IP地址设置为PC的IP地址,端口为spy-debugger的启动端口(默认端口:9888) ,通用代理配置方式如下,具体你可以查看你所用手机的代理方式
Android设置代理步骤:设置 - WLAN - 长按选中网络 - 修改网络 - 高级 - 代理设置 - 手动
iOS设置代理步骤:设置 - 无线局域网 - 选中网络 - HTTP代理手动
-
手机安装证书。注:手机必须先设置完代理后再通过(非微信)手机浏览器访问http://s.xxx安装证书(手机首次调试需要安装证书,已安装了证书的手机无需重复安装)。iOS新安装的证书需要手动打开证书信任
-
用手机浏览器访问你要调试的页面,回到第一页的浏览器打开的调试窗,点击targets下的对应项即可开始调试

详细使用教程可见 spy-debugger github