
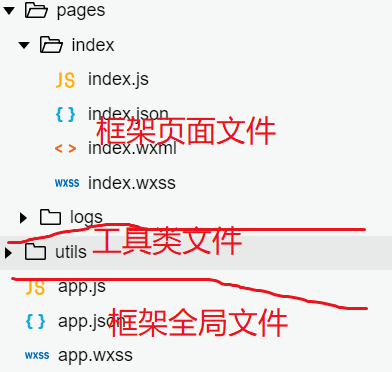
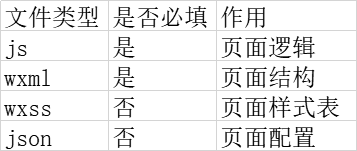
目录结构的三部分如上
下来我们看看 框架全局文件

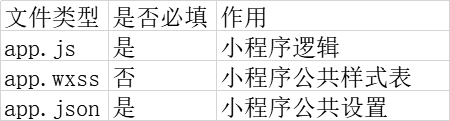
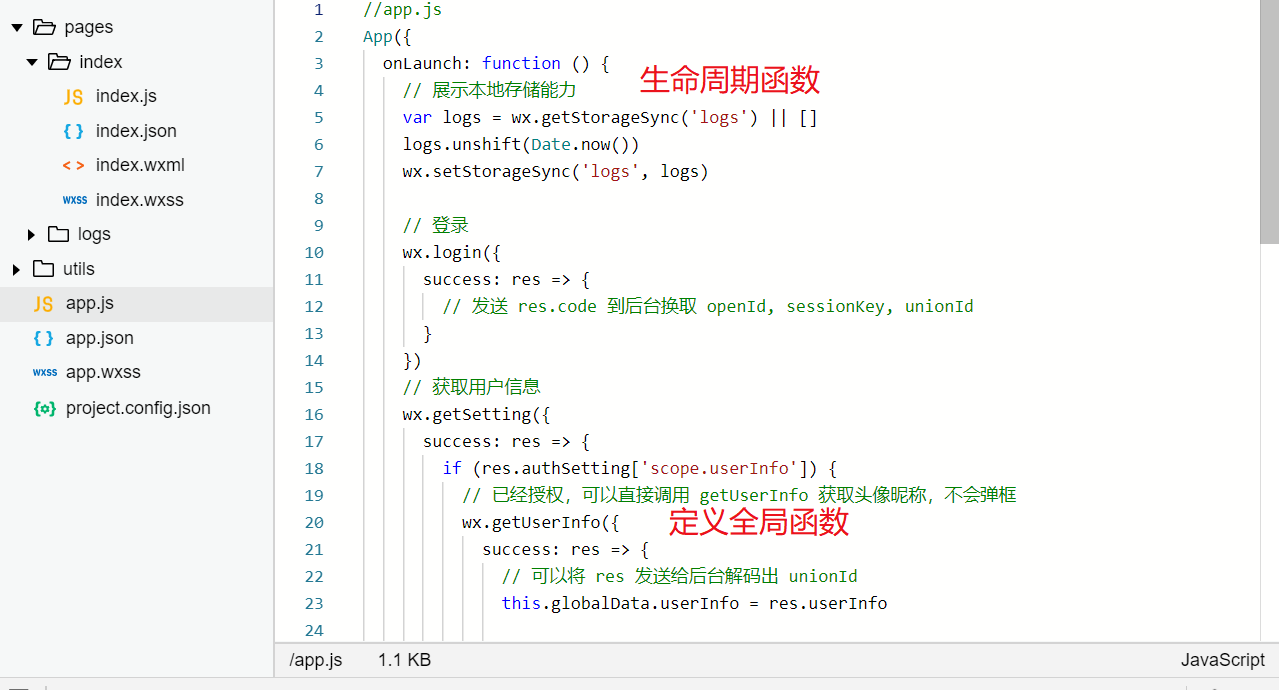
app.js小程序逻辑


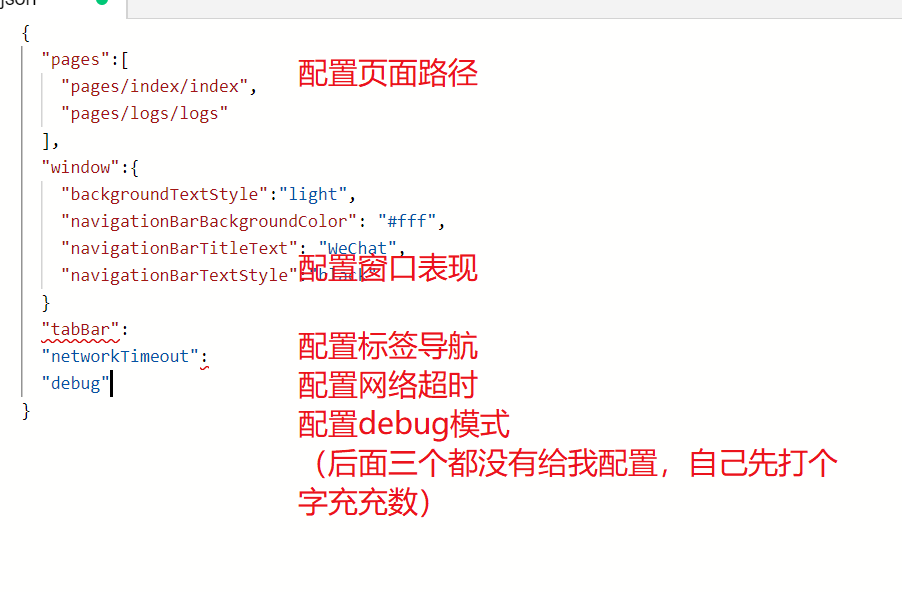
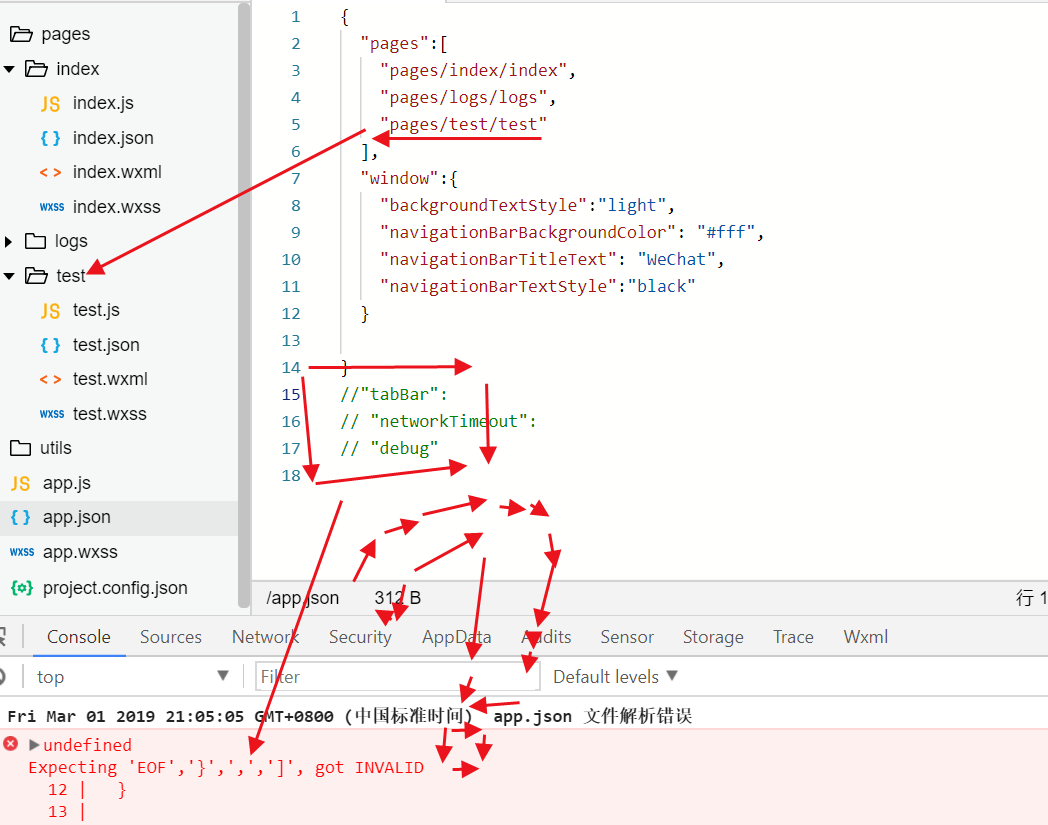
再看app.json 小程序公共设置可以对五个功能进行设置

我们再来逐一看看
页面路径那里 你建个路径,他会自动生成文件夹,蛮有意思的
可是为什么不能加注释呀(加了//还报错?)

下一功能走起:


下一个:标签导航!

emmmm
照着书敲了半天,知道了list至少两个导航栏,结果最后连个屁都没看见
原来点头像是可以看到日志的,
巴扎个tabBar打上以后,就不能点头像了,点了也没用了。
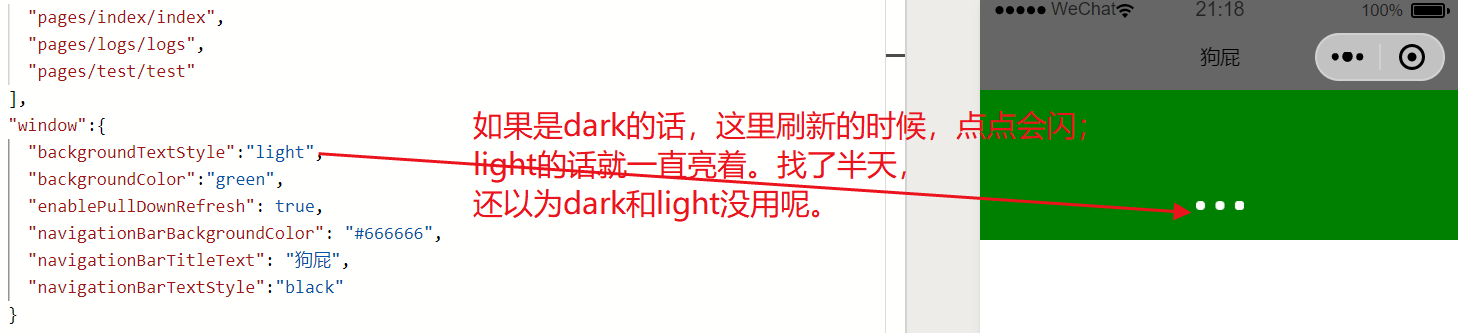
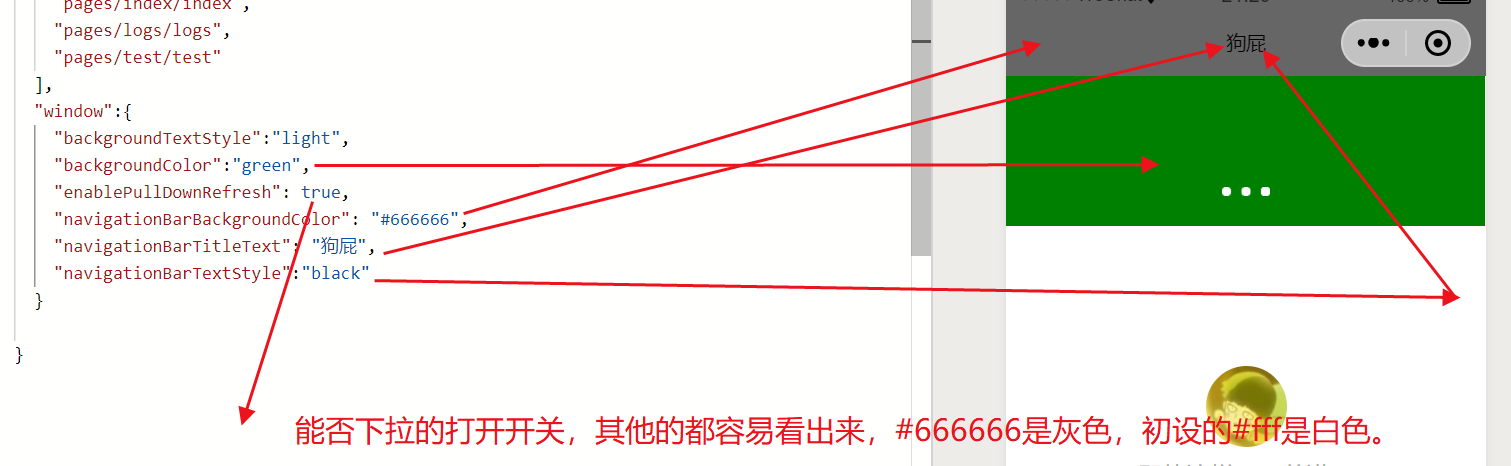
"selectedColor": "#666662",标签导航选中时文字颜色
"backgroundColor": "#F5F5F5",标签导航背景色
"borderStyle": "white",标签导航上边框颜色
"pagePath": "pages/logs/logs","pages/test/test"(好像是这个占用通道了,我改了地址以后,就又可以点头像看日志了)这个是页面跳转路径
"text": "日志",标签导航名称
"iconPath": "image/日志.png",默认时图标
"selectedIconPath": "image/日志.png"选中时图标
下一个:网络配置
就那
下一个
开debug,写个标签后面表上true就好了
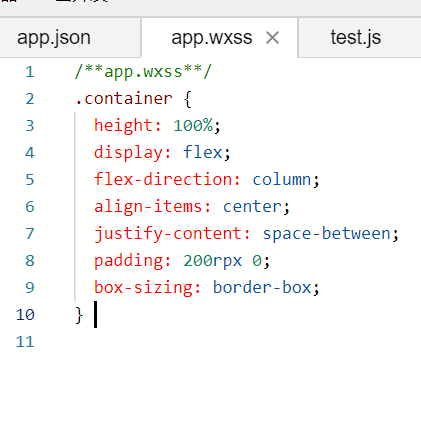
okok我们来看app.wxss这个是小程序公共样式表
只要页面又全局样式里的class,就都可以渲染全局样式里的效果。

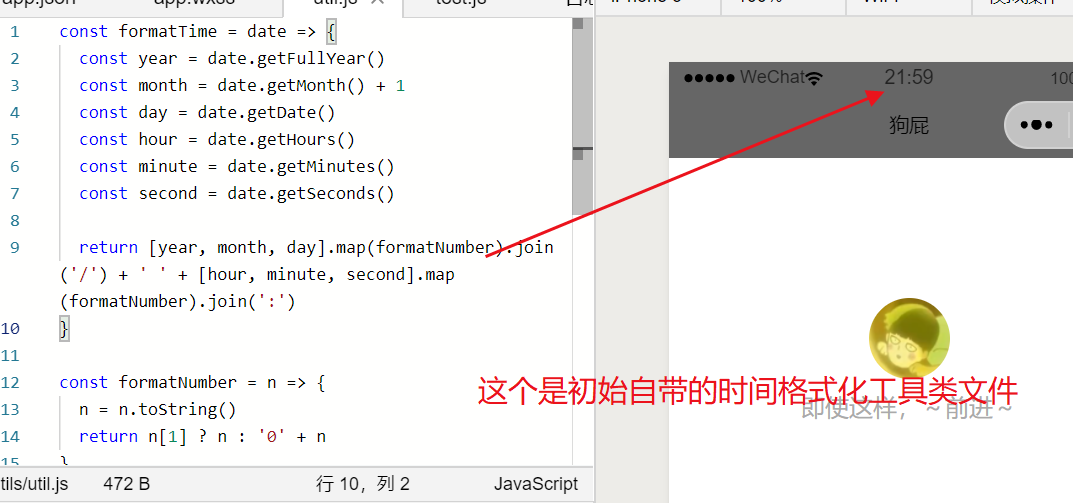
下面是工具类文件,用于存放工具栏的js函数

来了来了
从下到上
我们终于看到了框架页面文件
上表

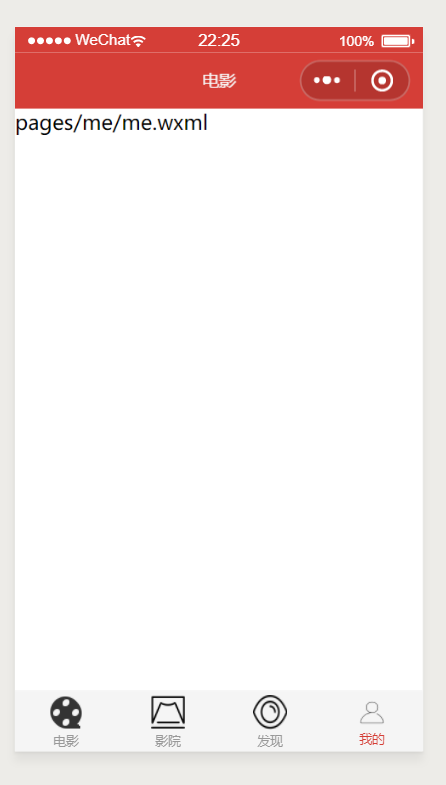
最后一个小实践
成了(对了,去阿里巴巴矢量图标库找的图片)



溜了溜了