验证a 、b两点疑惑:
a.<script src="./main.js"></script>中的window.onload是在html全部加载完了才执行,还是其在html中所处位置之前的加载完就执行?
b. <script src="./main.js"></script>中window.onload有和没有 的区别是什么?
结论:
a.
answer:在html全部加载完了才执行。
b.
answer:区别就是,window.onload是html页面的所有文档都加载完毕后,执行window.onload里的内容。因而加了window.onload的main.js不论在html的哪个位置引入,均不会出现html元素找不到的错误 。 没有window.onload的js文件,需要在其所关联html的那部分代码后面引入,方可,否则,会出现html元素找不到的错误 。
以下为验证全过程:
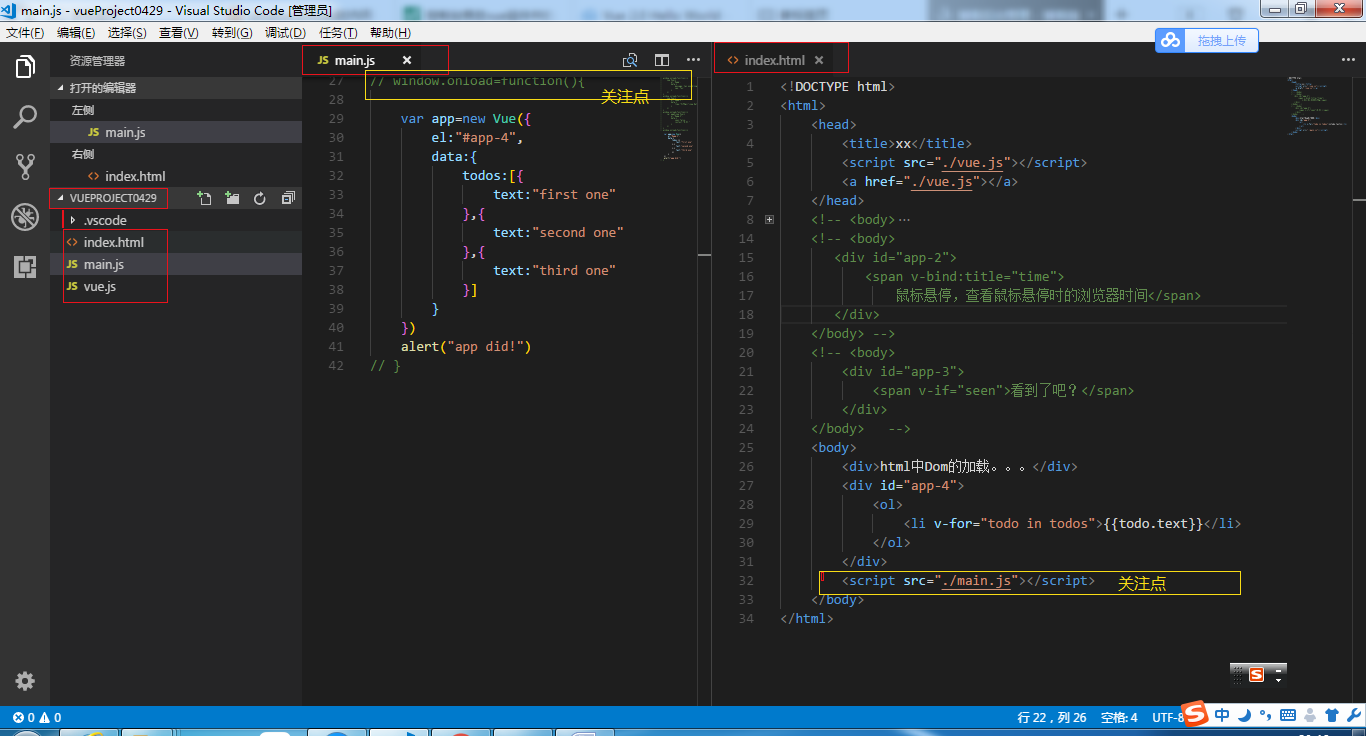
代码结构预览

main.js :
window.onload=function(){ var app=new Vue({ el:"#app-4", data:{ todos:[{ text:"first one" },{ text:"second one" },{ text:"third one" }] } }) alert("app did!") }
index.html :
<html> <head> <title>xx</title> <script src="./vue.js"></script> <script src="./main.js"></script> <a href="./vue.js"></a> </head> <body> <div id="app-4"> <ol> <li v-for="todo in todos">{{todo.text}}</li> </ol> </div> </body> </html>
执行过程(按chrome中真实的执行顺序罗列)
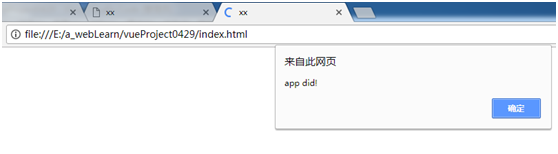
1.

2.

说明:是先走到main.js里的window.onload,之后再显示出html的其余部分。
========================================================================================================
//现在将html的<script src="./main.js"></script>代码位置稍作调整,为谨慎起见,增加一行<div>html中Dom的加载。。。</div>
index.html :
<!DOCTYPE html> <html> <head> <title>xx</title> <script src="./vue.js"></script> <a href="./vue.js"></a> </head> <body> <div>html中Dom的加载。。。</div> <div id="app-4"> <ol> <li v-for="todo in todos">{{todo.text}}</li> </ol> </div> <script src="./main.js"></script> </body> </html>
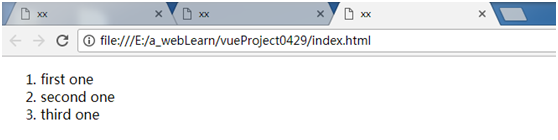
1.

2.

说明:有window.onload的main.js在哪里引入都一样。【注意:均不会出现html元素找不到的错误】
=========================================================================
以上说述,是main.js中有window.onload时。
=========================================================================
// 现在,将window.onload去掉!!!
=========================================================================
以下所述,是main.js中没有window.onload时。
=========================================================================
main.js :
// window.onload=function(){ var app=new Vue({ el:"#app-4", data:{ todos:[{ text:"first one" },{ text:"second one" },{ text:"third one" }] } }) alert("app did!") // }
index.html :
<!DOCTYPE html> <html> <head> <title>xx</title> <script src="./vue.js"></script> <script src="./main.js"></script> <a href="./vue.js"></a> </head> <body> <div>html中Dom的加载。。。</div> <div id="app-4"> <ol> <li v-for="todo in todos">{{todo.text}}</li> </ol> </div> </body> </html>
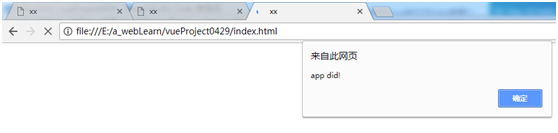
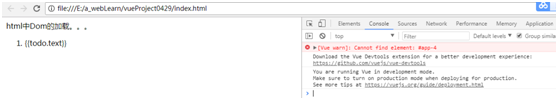
1.

2.

说明:先加载的main.js中的内容,此时html并没有加载完(后面需要显示的内容还没有加载)【注意:此时,出现html元素找不到的错误(2.图)】
=============================================================
//将index.html中的<script src="./main.js"></script>代码位置稍作调整
index.html :
<!DOCTYPE html> <html> <head> <title>xx</title> <script src="./vue.js"></script> <a href="./vue.js"></a> </head> <body> <div>html中Dom的加载。。。</div> <div id="app-4"> <ol> <li v-for="todo in todos">{{todo.text}}</li> </ol> </div> <script src="./main.js"></script> </body> </html>
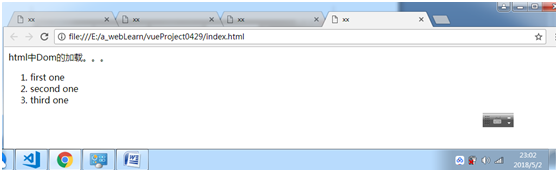
1.

2.

说明:html加载完(后面需要显示的内容还没有加载),之后加载main.js中的内容【此时,与有window.onload时的场景下,呈现顺序一致】
