1 背景
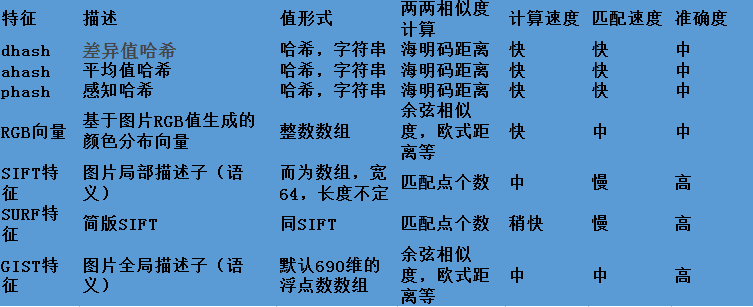
相似图片检测的定义是人眼看起来像,比如下面的俩图。
 |
 |
相似图片的检测广泛用于图片去重,仿冒图标检测,图片检索等。本文也是基于图标相似检测的需求去做的,本意是用于打假。然而专家老中医告诉我,打假不如推荐相似app受市场欢迎,并且不同应用场景下我们做事的思路也会不同。不管了,先把相似图片识别出来
2 检测的原理
图片相似检测无非是提取图片某个维度的特征,根据算法两两计算相似度。(基于机器学习,深度学习的方法则会先构建一个模型,然后将新样本特征输入模型即可。)简单流程可以描述为:

检测过程中可能用到的7个基础特征如下:

简单解释下,dhash,ahash,phash是根据基于分块等某种算法得到的基于图片RGB值的某个哈希;RGB向量则是将色彩从256256256映射到较小的区间如444,然后计算图片在每个区间的分布形成一个数组;
SIFT,SURF,GIST则不再是RGB值的某种统计,而是试图构建人能理解的图片意义,如SIFT,SURF关注图片关键点(或者理解为重要的点)的信息,GIST则从自然度,开放度,粗糙度等描述图像。下图是这种专业的图片处理,很高大上有没有。

3 如何搭建一个仿冒图标检测系统
相似图片的检测可以用于去重,图片搜索等。底层技术是基于上文描述的方法,但是在根据目标不同,又有不同的结构。本工程的初衷是检测图标仿冒,系统结构如下:

思路:先把已标位正牌的图标特征(dhash,ahash,phash等)收集起来形成一个特征库,新图标来了则提取其特征去特征库里匹配,如果匹配到了相似度极高的则直接认定其为仿冒图标;如果匹配到了相似度较高的则转入sift,gist高级特征匹配。
4 show me the 效果
下面是一些相似图标示例:





图标大小缩放,添加元素,添加文字,颜色块变化等都是可以识别的。仿冒数量不便展示(/ □ )
5 提升性能和效果的关键点,坑板面的做法和配料
本工程最终在单机完成了数百万官方图标库,每天新进数十万图标的检测。在构建过程中遇到了不少坑,这些坑一部分是计算速度(单一图标匹配从300秒降低到0.2秒,鬼知道我的小心脏经历了什么),还有的是识别效果:
1.官方图标特征需先聚类,数百万的特征存储和匹配都比较麻烦。对官方库聚类后可以形成特征对图标的一对多关系,而不是维持原有的图标对特征的一对一关系;
2.匹配策略分层,如本工程一开始综合dhash及sift等,参数和策略调整非常复杂。分为两层后(哈希策略过滤,sift精确匹配),每一层的准确率和参数,策略调整非常方便;
3.哈希值的海明码距离计算耗时较多,在明确海明码距离范围的情况下可以采用分段匹配而非计算不同的位数。
4.工程经验上:opencv-python不直接提供sift,surf算法了。可以用opencv-contrib-python这个库。gist可以用pyleargist这个库
6 潜在的改进点
海量图片匹配,第一步必须是生成图片的特征哈希,且改hash必须是局部敏感hash。局部敏感hash的特点是:原始数据相似的情况下,生成的hash值也会尽可能的保持相似。从图片dhash,ahash,phash的算法过程可以认为它们就是一种局部敏感哈希。所以可以用来检测相似。

但是在gist特征中,即使图片相似,生成的960维向量的每一个值几乎都不同,不直接具备利用它生成局部敏感哈希lsh的条件。这个时候需要对向量元素归一化,使得相似图片的大部分gist特征相同。这一点在pyleargist的官方页面下方有说明,但并没有讲怎么做。有文章说用simhash,但是对于simhash生成过程中的每个维度的权重一笔带过。个人很怀疑不采用归一化就生成simhash的做法。这里待研究
7 总结
当前图像处理发展多年,已经提出了多种特征,算法。在工程应用中需要结合自己的场景选用适当的特征(怎么适当?不确定的话就多试试(/ □ )),注重底层数据的质量,优化性能以便快速调整匹配策略。