队名:观光队
组员实践情况
王耀鑫
- **过去两天完成了哪些任务 **
- 文字/口头描述
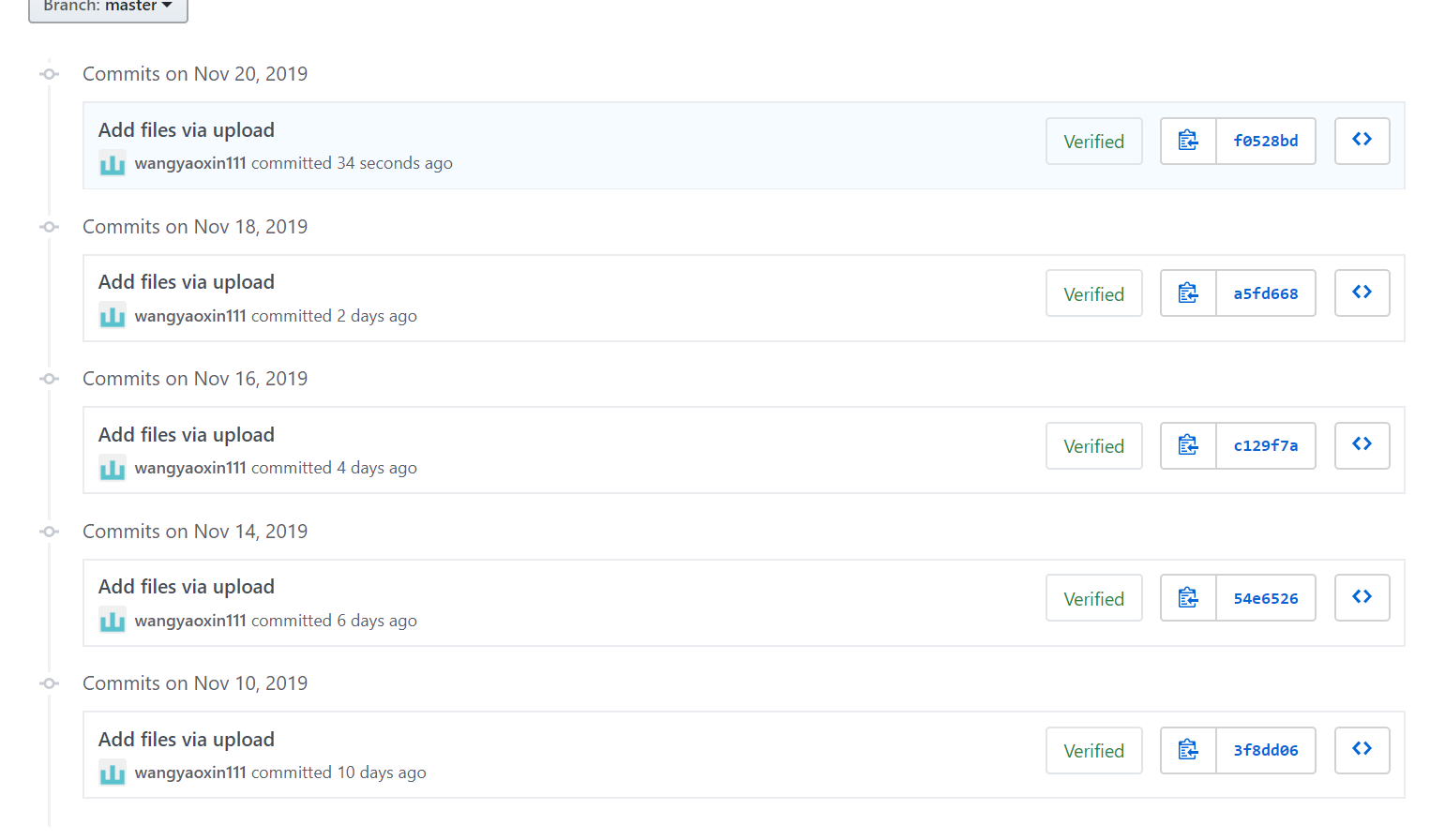
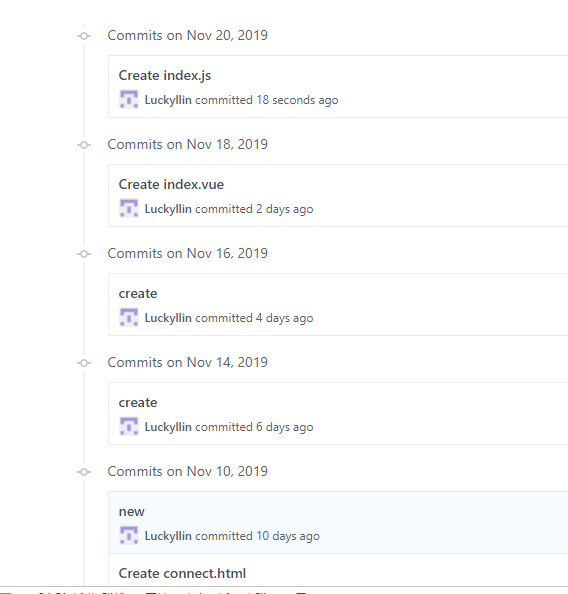
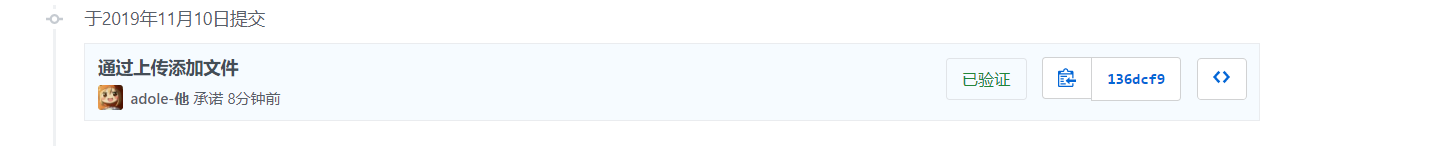
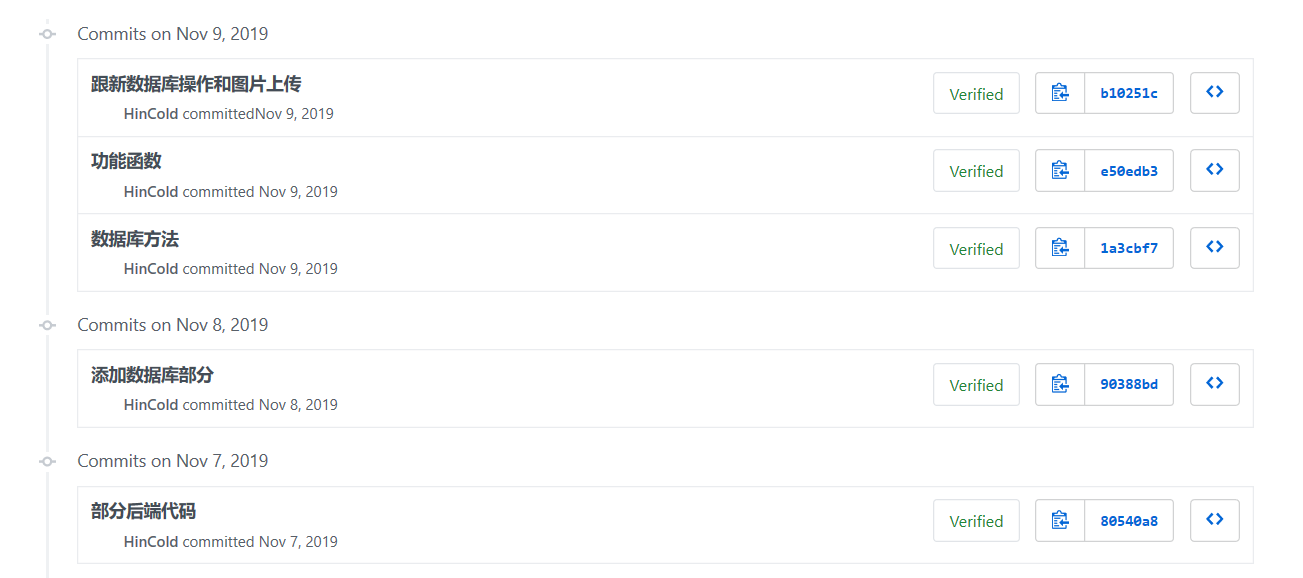
完成服务器连接数据库部分代码 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
服务器网络请求,前端完善。 - **还剩下哪些任务 **
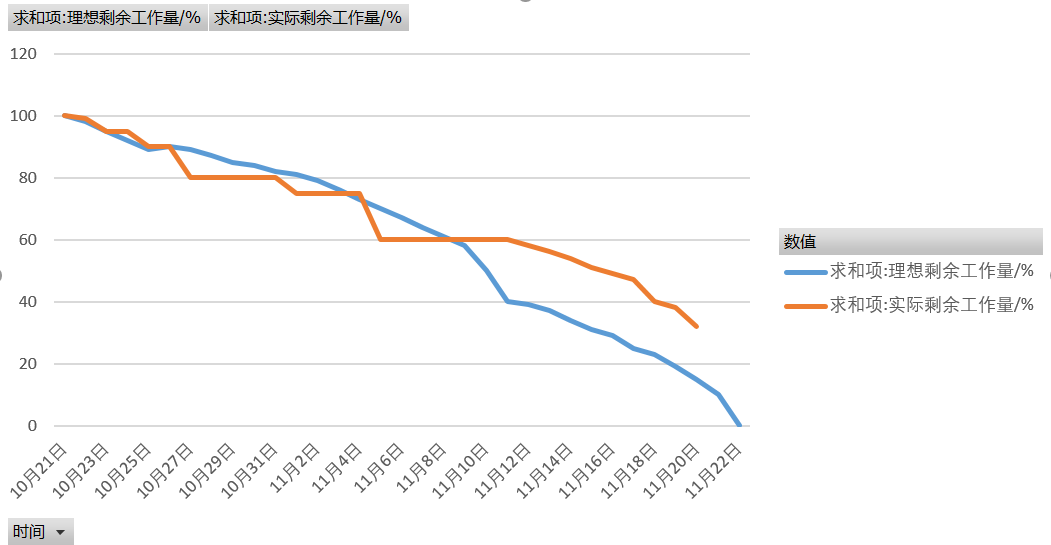
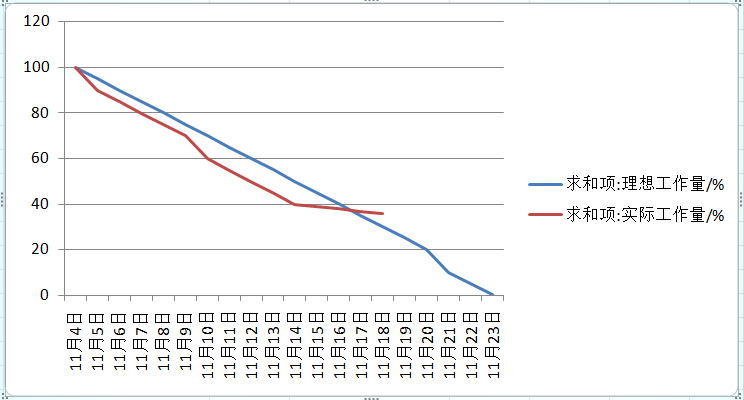
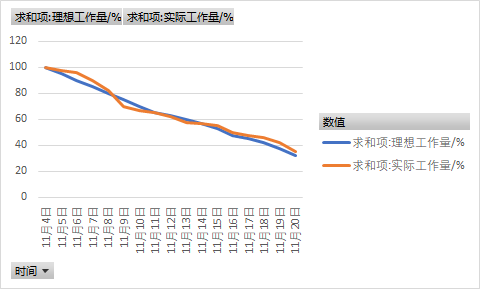
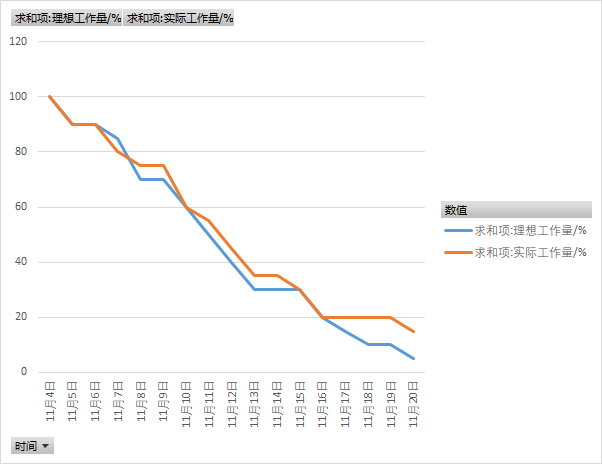
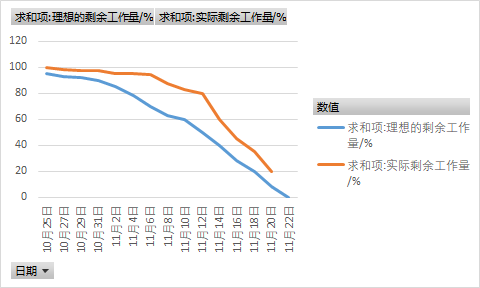
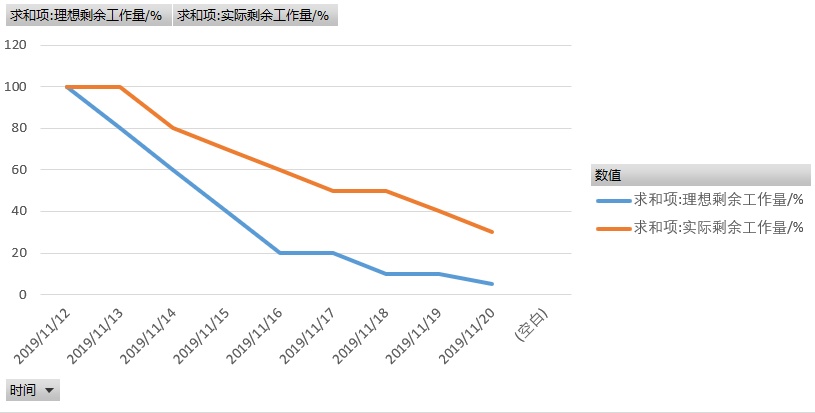
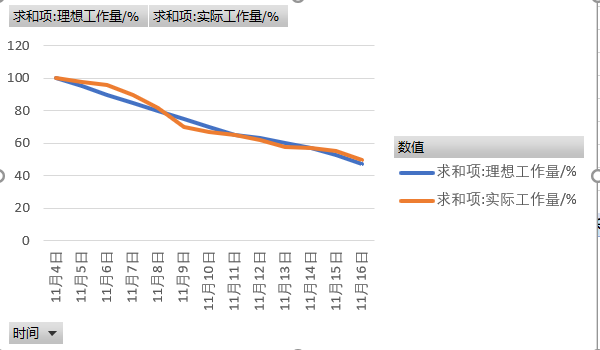
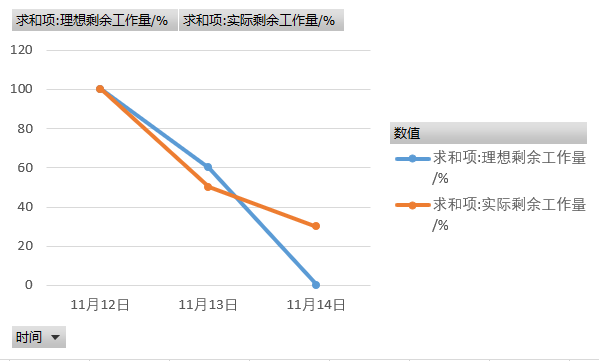
服务器网络请求,前端完善。 - 燃尽图

- 遇到了哪些困难
1、服务器网络请求。
2、vue使用。 - 有哪些收获和疑问
1、收获:无。
2、疑问:vue使用。
陈超颖
- **过去两天完成了哪些任务 **
- 文字/口头描述
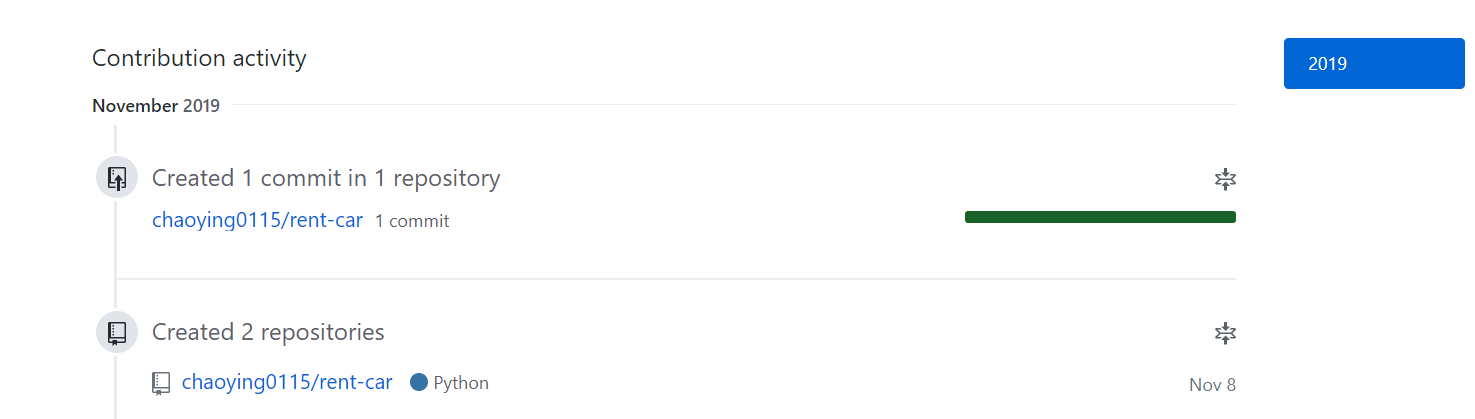
博客撰写 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
与前端、数据库连接,完善接口 - **还剩下哪些任务 **
与前端、数据库连接,完善接口 - 燃尽图

- 遇到了哪些困难
怎么在完成的接口框架加入数据 - 有哪些收获和疑问
1、收获:emmm...硬要说的话就是通过看团队数据库的代码,对数据库有更深的了解吧。
2、疑问:怎么在完成的接口框架加入数据
陈湘怡
-
**过去两天完成了哪些任务 **
- 文字/口头描述
学习uni-app组件ing - 展示GitHub当日代码/文档签入记录
这两天无代码签入
- 文字/口头描述
-
接下来的计划
修改页面,学习js,vue,学习完善再完善。 -
**还剩下哪些任务 **
与后端接口连接,完善修改页面。QAQ -
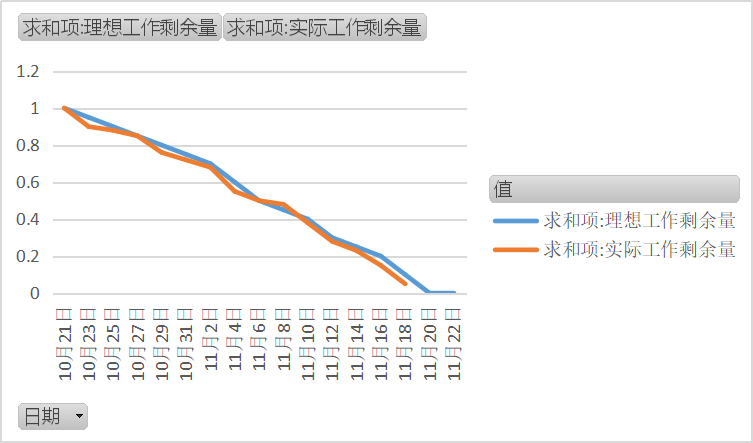
燃尽图

-
遇到了哪些困难
考完马上搞软工,难。 -
有哪些收获和疑问
1、收获:收获成长。
2、疑问:没啥疑问,都是学的还不够。
林银河
- **过去两天完成了哪些任务 **
- 文字/口头描述
说实话这两天同样没做什么,在忙着复习,只是简略地学习了如何使用uniapp编写程序 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
继续学习如何开发前端,使用网络请求将前后端连接起来,修改前端 - **还剩下哪些任务 **
帮助完成前端,连接前后端,维护更新后端 - 燃尽图

- 遇到了哪些困难
1、不太熟悉uniapp的使用
2、教程太长了
3、其他事情很多,时间困难 - 有哪些收获和疑问
1、收获:简略了解了如何使用uniapp
2、疑问:无
陈志荣
-
**过去两天完成了哪些任务 **
- 文字/口头描述
学习uni的教程。 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
-
接下来的计划
学完uni后开始改前端界面。 -
**还剩下哪些任务 **
改完前端界面后加上网络请求和数据。 -
燃尽图

-
遇到了哪些困难
1、学习uni时有些概念看不懂,不容易理解。
2、昨天考试,一直在复习,没怎么学,时间太紧了。 -
有哪些收获和疑问
1、收获:懂得创建uni项目。
2、疑问:网络接口和数据怎么加进去不懂。
林明镇
-
**过去两天完成了哪些任务 **
- 文字/口头描述
实现了客户端请求 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
-
接下来的计划
与服务器进行交互,地址解析,修改代码 -
**还剩下哪些任务 **
与服务器进行交互,地址解析,修改代码 -
燃尽图

-
遇到了哪些困难
1.uni不熟悉
2.vue.js不熟悉
2.冲刺和考试冲突 -
有哪些收获和疑问
1、收获:学习vue.js,主要在准备考试所以收获不大
2、疑问:代码不知如何修改
何佳琳
-
改变前端文件格式
- 文字/口头描述
改文件格式,使软件可以在手机上运行 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
-
接下来的计划
加入vue代码,结束任务 -
**还剩下哪些任务 **
和后端对接,功能实现 -
燃尽图

-
遇到了哪些困难
学习vue框架 -
有哪些收获和疑问
收获:会了HTML,以及框架的作用
疑问:俺努力学习怎么用框架啊,还有就是我真的没话说了
黄恒杰
- **过去两天完成了哪些任务 **
- 文字/口头描述
学习uni项目 - 展示GitHub当日代码/文档签入记录
无
- 文字/口头描述
- 接下来的计划
更改已有的东西,变为uni项目相关 - **还剩下哪些任务 **
最后的冲刺 - 燃尽图

- 遇到了哪些困难
1、重新选用新的项目框架,还需要额外入门时间
2、新的框架更改bug较多 - 有哪些收获和疑问
1、收获:稍微掌握了一点uni的项目开发知识
2、疑问:暂时没有,还在做
沈梓耀
- **过去两天完成了哪些任务 **
- 文字/口头描述
接受任务分配,学习新知识 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
继续学习网络请求和接口 - **还剩下哪些任务 **
代码的实现 - 燃尽图

- 遇到了哪些困难
还是代码的学习 - 有哪些收获和疑问
还是语法的学习比较吃力
许培荣
- **过去两天完成了哪些任务 **
- 文字/口头描述
前端代码功能完善 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
把项目重构成uni框架,完成前端核心代码 - **还剩下哪些任务 **
前端功能完善 - 燃尽图

- 遇到了哪些困难
感觉uni查到的文档不多,大部分人采用vue.cli框架,用hbuilderx做得有点问题 - 有哪些收获和疑问
收获:
发现web-view好像可以用
疑问:
不知道能不能交互
滕佳
- **过去两天完成了哪些任务 **
- 文字/口头描述
学习vue - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
学习vue,把html的代码改成vue格式 - **还剩下哪些任务 **
与后端对接 - 燃尽图
 - 遇到了哪些困难
- 遇到了哪些困难
时间太紧了,要重新学习知识点,然后还要修改代码。 - 有哪些收获和疑问
1、收获:vue基础知识
2、疑问:无
组内最新成果
后端:
完成了登录,注册,交押金,发布订单,接单,顺风车,快车短租车数据接口等
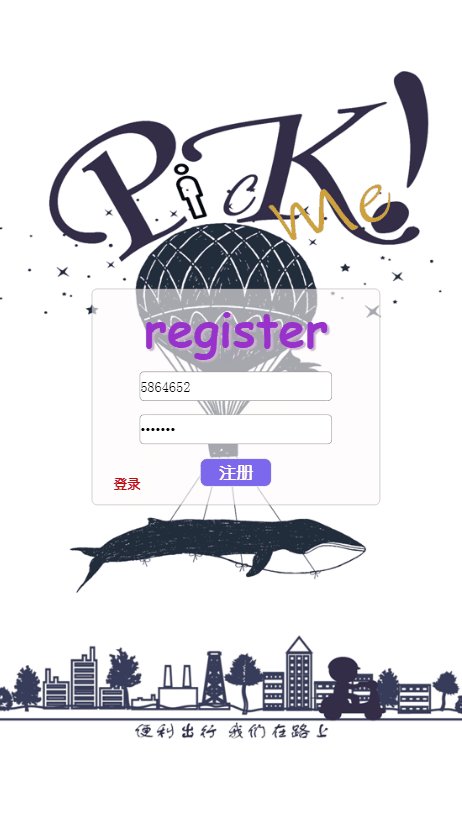
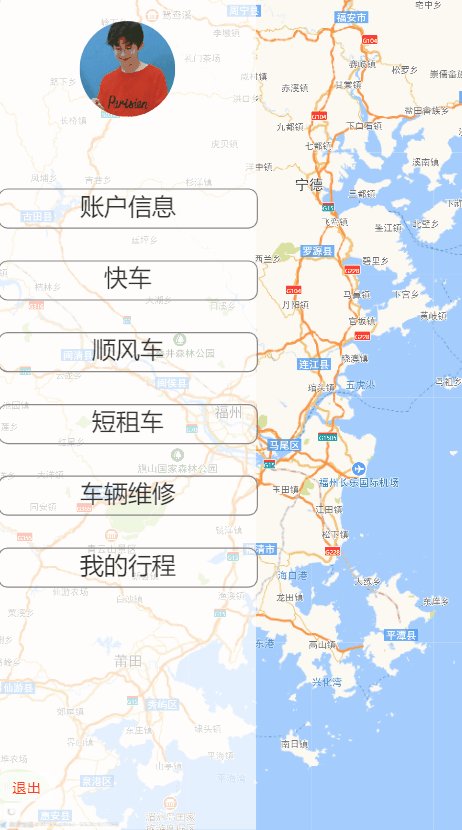
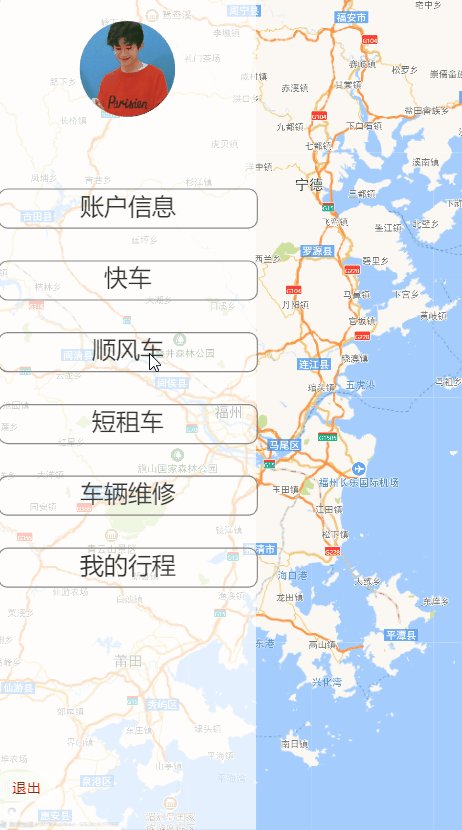
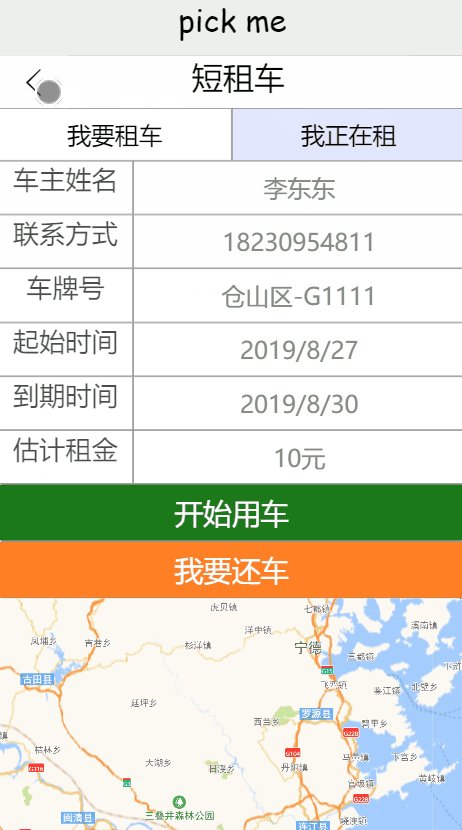
前端:


站立会议合照

会议耗时记录
| 第N次耗时 | 预时(分钟) |
|---|---|
| 1 | 150 |
| 2 | 35 |
| 3 | 120 |
| 4 | 60 |
| 5 | 30 |
个人部分
- 个人PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| ·Estimate | ·估计这个任务需要多少时间 | 1000 | 1200 |
| Development | 开发 | 60 | 70 |
| ·Analysis | ·需求分析 (包括学习新技术) | 300 | 420 |
| ·Design Spec | ·生成设计文档 | 15 | 20 |
| ·Design Review | ·设计复审 | 10 | 8 |
| ·Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 5 |
| ·Coding | ·具体编码 | 420 | 450 |
| ·Code Review | ·代码复审 | 30 | 45 |
| ·Test | ·测试(自我测试,修改代码,提交修改) | 60 | 65 |
| Reporting | 报告 | -- | -- |
| ·Test Repor | ·测试报告 | -- | -- |
| ·Size Measurement | · 计算工作量 | 10 | 10 |
| ·Postmortem & Process Improvement Plan | ·事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 965 | 1143 |
- 个人学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 8 | 8 | 学习使用原型工具 |
| 2 | 0 | 0 | 8 | 16 | 学习pyqt和pycharm的使用 |
| 3 | 162 | 162 | 20 | 36 | 学习链接服务器等 |
| 4 | 270 | 432 | 34 | 70 | 学习各种槽函数等交互,UI实现 |
| 5 | 0 | 0 | 20 | 90 | 原型设计等 |
| 6 | 156 | 588 | 10 | 100 | 学习html+css |
| 7 | 993 | 1581 | 19 | 119 | 初步完成前端页面 |