一、CSS是什么?
它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素。
那么 html ccs javascript 分别起到1了什么作用呢?
| HTML | CSS | javaScript |
| 结构 | 样式 | 行为 |
要分清楚他们分别负责什么。
二、CSS是干什么的?
比如那么说:盖一层楼,你要先盖后装修,光给你装修涂料有意义吗,肯定是要先盖好楼,才能装修,所CSS就是装修涂料,它自己没办法单独存在,必须依靠结构,它没有html的存在,CSS一点意义都没有。
三、引入CSS的三种方法
CSS(cascading style sheet)层叠样式表
1、行间样式
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <head> 6 <body> 7 <div style=" 8 100px; 9 height:100px; 10 background-color:green;"> 11 </div> 12 13 </body> 14 </html>
运行效果:

2、页面级CSS
先来初步了解一下,页面级就是在head里面写一个标签叫<style></style>
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <style> 6 div{ 7 width:100px; 8 height:100px; 9 background-color:green; 10 } 11 </style> 12 <head> 13 <body> 14 <div></div> 15 16 </body> 17 </html
3、外部CSS文件(重点)
是最高大上,最实用,在开发中经常用到的
首先,我们要建一下文件,起个名名字后缀名要写出CSS

那如何如何将css文件和html联合起来呢?
用link标签:<link rel="stylesheet" type="text/css" href=" ">herf是放css文件的
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div></div> 9 10 </body> 11 </html>
CSS文件:
1 div{ 2 width:100px; 3 height:100px; 4 border-radius:50%;//圆角属性 5 background-color:green; 6 }
这样就是成功的引用了外部的CSS。
四、选择器

第一种选择器叫ID选择器
在div里面写一个id,通过这个id就能找到这个div。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div id="only">123456</div> 9 </body> 10 </html>
怎么找呢,首先在css文件里面以#开头,之后id的值是什么就写什么之后{里面写css代码}
#only{ background-color:red; }
提示:一个元素只能有一个id值,一个id值只能对应一个元素
简单说就是一点id的命名,只能有一个。
第二种选择器叫IClass选择器
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div class="demo">123456</div> 9 </body> 10 </html>
Class选择器和id选择器差不多 以点(.)开头,后面写class值
1 .demo{ 2 background-color:red; 3 }
提示:如果我用两个class及值相同可以吗。
答:是可以的
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div class="demo">123456</div> 9 <div class="demo">78910</div> 10 </body> 11 </html>
.demo{ background-color:red; }
运行效果:

我那如想要改变背景色是红色同时字体是黄色,要如何做
那就可以在后面加多一个dmeo1
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div class="demo demo1">123456</div> 9 <div class="demo">78910</div> 10 </body> 11 </html>
1 .demo{ 2 background-color:red; 3 } 4 .demo1{ 5 color:yellow; 6 }
运行效果:

class选择器多对多。
第三种选择器叫标签选择器。
标签选择器直观明了,想选择元素的话,直接写上标签名称就好了
在css文件里面写上div,那么在html里面的所以div标签都可以改变。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div>123456</div> 9 <div>78910</div> 10 <div>4545</div> 11 <div>743543</div> 12 <div>345345</div> 13 <div>34879</div> 14 </body> 15 </html>
1 div{ 2 background-color:red; 3 }
运行效果:

第四种选择器叫I通配符选择器
通配符的表现形式极其的单一 (*)代表全部,自己成为选择器
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <span>123</span> 9 <div>abc</div> 10 <strong>454</strong> 11 </body> 12 </html>
1 *{ 2 background-color:yellow; 3 }
运行效果:

这时会看见页面全黄了,为什么呢?
不是说吗,*是代表所以全部呢
<html><body>也都是标签,所以代表全部文档,所以这叫通配符选择器。
五、对比选择器优先级
先来对比运行id选择器和class选择器的优先级
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div id="only" class="demo">123</div> 9 </body>
10 </html>
css代码:
1 #only{ 2 background-color:yellow; 3 } 4 .demo{ 5 background-color:red; 6 }
运行效果:

这里可以看出来id选择器的优先级更高。
再看class选择器和标签选择器对比
1 div{ 2 background-color:yellow; 3 } 4 .demo{ 5 background-color:red; 6 }
运行效果:

这里就是可以看出class选择器优先级高
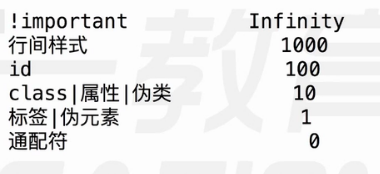
总结:id选择器>class选择器>标签选择器>通配符选择器。
第五种选择器叫I属性选择器
是可以通过属性选择的,比如有一个属性名叫id,那么有id的属性值的都能被选出来。
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div id="only" class="demo">1232</div> 9 <div id="only2" class="demo">aaa3</div> 10 <div id="only3" class="demo">2334</div> 11 </body> 12 </html>
css代码:
[id]{ background-color:yellow; }
运行效果: