本文针对官方文档未说明清楚的进行详细探索研究,官方文档详见:全局配置 。
pages:
删除页面,需要先删除app.json中pages对应页面的路径,再去删除页面相关的所有文件,不然会出现页面文件混乱。
window:
用于设置小程序的状态栏、导航条、标题、窗口背景色:
| 属性 | 描述 | 表现 |
|---|---|---|
| navigationBarBackgroundColor | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | 导航栏标题文字内容(会被页面设置覆盖) |
|
| navigationStyle | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮 |

|
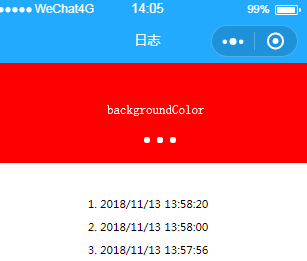
| backgroundColor |
窗口的背景色(屏幕下拉后展示的背景色): 1.ios可以上拉,上拉背景色如果没有单独设置,则显示backgroundColor 2.如果设置有backgroundColorTop和backgroundColorBottom,则会覆盖backgroundColor |

|
| backgroundTextStyle | 下拉 loading 的样式,仅支持 dark / light |

|
| backgroundColorTop | 屏幕下拉露出顶部窗口的背景色,仅 iOS 支持(覆盖backgroundColor) | 同backgroundColor |
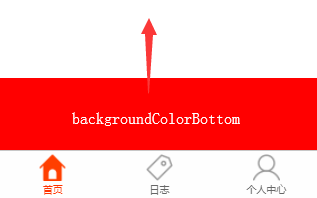
| backgroundColorBottom | 屏幕上滑露出底部窗口的背景色,仅 iOS 支持(覆盖backgroundColor) | 
|
| enablePullDownRefresh(android) | 是否开启当前页面的下拉刷新。(只对android有效) 详见 Page.onPullDownRefresh |
|
| onReachBottomDistance(ios) | 页面上拉触底事件触发时距页面底部距离,单位为px。(只对ios有效) 详见 Page.onReachBottom |
|
| pageOrientation | 屏幕旋转设置,详见 响应显示区域变化,默认“portrait”,设置为“auto”则为跟随系统旋转 | 微信版本 6.7.3 |
|
resizable |
在 iPad 上运行的小程序可以设置支持 屏幕旋转。 |
注:navigationStyle 只在 app.json 中生效。开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用)可方便切到旧视觉。
tabBar:
除了tab文字、图标和背景色等常用的选项可以设置,tab上边框颜色也可以设置,tab也可以设置显示在页面顶端(不显示图标):
"tabBar": { ... "position": "top", ... }

debug:
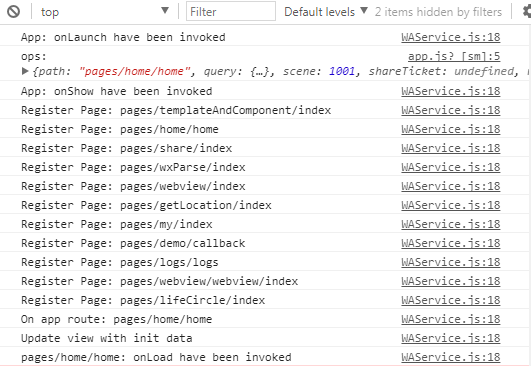
debug模式是针对开发者工具的,开启之后再开发者工具的控制台面板输出Page的注册,页面路由,数据更新,事件触发等之类的调试信息:

这些调试信息可以帮助开发者快速定位一些常见的问题,虽然这些信息对于初学者来说还有点帮助,但对于有一定基础的开发者来说,就显得有点影响正常的调试了——你所有的自定义控制台输出的调试信息都会被大量的debug信息包围着,那么最好还是关闭这个模式的好,这样就清爽多了,也方便我们自己调试:

总结:
debug模式只在开发者工具中有效,默认关闭,即不设置,如需打开,需设置为true。
申请开启后台运行的能力,类型为数组。如支持音乐后台播放。
{ "pages": ["pages/index/index"], "requiredBackgroundModes": ["audio"] }
注:在此处申明了后台运行的接口,开发版和体验版上可以直接生效,正式版还需通过审核。
其他一些不常用的配置项:
networkTimeout——各类网络请求的超时时间,单位均为毫秒。
functionalPages——启用插件功能页时,插件所有者小程序需要设置其 functionalPages 为 true。
subpackages——启用分包加载时,声明项目分包结构。
workers——使用 Worker 处理多线程任务时,设置 Worker 代码放置的目录
preloadRule——声明分包预下载的规则。
usingComponents——开发者工具 1.02.1810190 及以上版本支持 usingComponents 字段,在此处声明的自定义组件视为全局自定义组件,在小程序内的页面或自定义组件中可以直接使用而无需再声明。