补充了一些之前遗漏掉的选择器以及一些在 Selectors Level 4 中新定义的选择器。
属性选择器不区分大小写
[attribute="value" i],在 Selectors Level 4 中增强了属性选择器,添加一个 i 标识,让属性大小写不再敏感,例如 a[href$=".pdf" i]:
<a href="a.pdf">属性值是小写字母会被选中</a>
<a href="b.PDF">属性值是大写字母也会被选中,如果没有添加 i 标识则该元素不会被选中</a>
支持的浏览器:Chrome/Opera, Firefox, Safari
任意匹配伪类
:matches(selector...),选择匹配任意选择器参数的元素,例如:
section h1, article h1, aside h1 {
color: red;
}
使用该伪类可以写成:
:matches(section, article, aside) h1 {
color: red;
}
作用是简化代码。
支持的浏览器:Chrome/Opera(:-webkit-any), Firefox(:-moz-any), Safari
Chrome/Opera/Firefox 用 any 替代 matches 实现。
链接伪类
:any-link,选择所有链接:
a:any-link {
font-size: 2em;
}
支持的浏览器:Chrome/Opera(:-webkit-any-link), Firefox(:-moz-any-link)
不确定状态伪类
:indeterminate,该伪类目前有以下3种情况:
1.选择一组单选框,其中没有任何一个单选框是 :checked 状态,例如:
<input name="sex" type="radio" value="0">
<input name="sex" type="radio" value="1">
设置一个红色轮廓线,
input[type="radio"]:indeterminate {
outline: 1px solid red;
}
当改变一组单选框中任意一个单选框为 :checked 状态时,该伪类失效。
支持的浏览器:Chrome/Opera
2.选择 indeterminate DOM 属性为 true 的复选框,例如:
<input name="favorite" type="checkbox" value="apple">
设置一个红色轮廓线,
input[type="checkbox"]:indeterminate {
outline: 1px solid red;
}
用 JavaScript 改变元素的 indeterminate 属性值:
document.getElementsByTagName('input')[0].indeterminate = true;
点击复选框改变其状态时,该伪类失效。
支持的浏览器:Chrome/Opera
3.选择不确定状态的 progress 元素,例如 progress:indeterminate:
<progress max="100"></progress> <!-- 会被选中 -->
<progress max="100" value="50"></progress> <!-- 不会被选中 -->
支持的浏览器:Chrome/Opera, Firefox, IE 10, Safari
默认选项伪类
:default,选择一组相似元素中默认的元素,例如:
:default {
outline: 1px solid red;
}
可以选中默认状态为 :checked 的单选框和复选框,具有 selected 属性的 <option> 元素,表单默认的提交按钮,
<form action="#" mthod="post">
<input checked name="favourite" type="checkbox" value="apple"> <!-- 会被选中 -->
<input name="favourite" type="checkbox" value="orange"> <!-- 不会被选中 -->
<input name="sex" type="radio" value="0"> <!-- 不会被选中 -->
<input checked name="sex" type="radio" value="1"> <!-- 会被选中 -->
<button type="submit">Submit1</button> <!-- 会被选中 -->
<button type="submit">Submit2</button> <!-- 不会被选中 -->
</form>
支持的浏览器:Chrome/Opera, Firefox, Safari
校验伪类
:valid 和 :invalid,该伪类除了可以选择输入类元素也可以选择 form 元素,所以可以分为两种情况:
1.:valid 选择值通过校验的输入元素,:invalid 选择值未通过校验的输入元素,例如:
input:valid {
border: 1px solid green;
}
input:invalid {
border: 1px solid red;
}
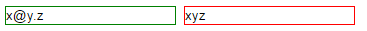
值通过校验的元素显示绿色边框,值未通过校验的元素显示红色边框:
<input type="email" value="x@y.z"> <!-- 绿色边框 -->
<input type="email" value="xyz"> <!-- 红色边框 -->
如图:

支持的浏览器:Chrome/Opera, Firefox, IE 10, Safari
2.:valid 选择内部所有输入元素都通过校验的 form 元素,:invalid 选择内部至少有一个输入元素未通过校验的 form 元素
示例,当表单内部有输入元素未通过校验时隐藏提交按钮,所有元素都通过校验时则显示提交按钮:
<form action="#" mthod="post">
<input name="email" required type="email">
<input name="password" required type="password">
<button type="submit">Submit</button>
</form>
样式:
form:invalid button[type="submit"] {
display: none;
}
form:valid button[type="submit"] {
display: inline-block;
}
支持的浏览器:Chrome/Opera, Firefox, Safari
:in-range 和 :out-of-range
:in-range 选择值在可选范围内的数值日期输入元素,:out-of-range 选择值在可选范围外的数值日期输入元素,例如:
input:in-range {
outline: 1px solid green;
}
input:out-of-range {
outline: 1px solid red;
}
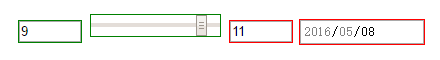
值在范围内的元素显示绿色轮廓,值在范围外的元素显示红色轮廓:
<input max="10" min="1" type="number" value="9"> <!-- 绿色轮廓 -->
<input max="10" min="1" type="range" value="9"> <!-- 绿色轮廓 -->
<input max="10" min="1" type="number" value="11"> <!-- 红色轮廓 -->
<input max="2016-05-07" min="2016-05-05" type="date" value="2016-05-08"> <!-- 红色轮廓 -->
如图:

:in-range 是 :valid 的一种特例,:out-of-range 是 :invalid 的一种特例。
支持的浏览器:Chrome/Opera, Firefox, Edge, Safari
Optionality 伪类
:required 和 :optional
:required 选择所有设置了 required 属性的 input, textarea, select 等表单元素,:optional 选择所有没有 required 属性的 input, textarea, select 等表单元素,例如:
input[type="text"]:required {
border: 1px solid red;
}
input[type="text"]:optional {
border: 1px solid #ccc;
}
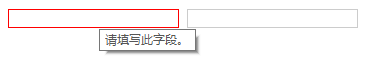
将必填的文本框显示为红色边框:
<input required type="text"> <!-- 必填,红色边框 -->
<input type="text"> <!-- 非必填,灰色边框 -->
如图:

支持的浏览器:Chrome/Opera, Firefox, IE 10+, Safari
Mutability 伪类
:read-only 和 :read-write
:read-only 选择状态为只读的元素,:read-write 选择状态可读写的元素,例如:
:read-write {
border: 1px solid green;
}
:read-only {
background-color: #eee;
}
<input readonly type="text"> <!-- 只读,灰色背景 -->
<input type="text"> <!-- 可读写,绿色边框 -->
<p contenteditable>可读写,绿色边框</p>
<p>只读,灰色背景</p>
:read-only 伪类和 [readonly] 属性选择器是不一样的。
支持的浏览器:Chrome/Opera, Firefox(:-moz-read-only, :-moz-read-write), Edge, Safari
结构伪类
:nth-child(n of selector),选择同级元素中第 n 个满足参数选择器的元素,其中 n 可以是自然数,也可以是公式或者关键词,和 Selectors Level 3 中定义的一样,例如:
li:nth-child(2 of .important) {
background-color: yellow;
}
选择同级中第 2 个具有 important 类的 li 元素,
<ul>
<li>不会被选中</li>
<li class="important">不会被选中</li>
<li>不会被选中</li>
<li>不会被选中</li>
<li class="important">会被选中</li>
</ul>
如果这样写:
li.important:nth-child(2) {
background-color: yellow;
}
该选择器选择的是同级中第 2 个同时具有 important 类的 li 元素:
<ul>
<li>不会被选中</li>
<li class="important">会被选中</li>
<li>不会被选中</li>
<li>不会被选中</li>
<li class="important">不会被选中</li>
</ul>
:nth-last-child(n of selector),同上,只是倒着数。
支持的浏览器:Safari
否定伪类
:not(selector...),在 Selectors Level 3 中否定伪类只能传入简单的选择器参数,在 Selectors Level 4 中增强了参数,可以给参数传入一个选择器列表,用于选择不匹配所有选择器参数列表的元素,参数之间用逗号分隔,例如 p:not(.foo, .bar),选择所有类不为 foo 同时也不为 bar 的 p 元素:
<p class="foo bar">不会被选中</p>
<p class="foo">不会被选中</p>
<p class="bar">不会被选中</p>
<p>会被选中</p>
该选择器的效果等同于 p:not(.foo):not(.bar)。
支持的浏览器:Safari
关系伪类
:has(selector...),选择满足参数给定条件的元素,例如:
header:has(h1) {
background-color: blue;
}
选择内部含有 h1 元素的 header 元素,
<header>
会被选中
<h1>标题</h1>
</header>
<header>
不会被选中
<h2>标题</h2>
</header>
该伪类具有很强大的功能,更多示例:
/* 选择内部不含有 h1 元素的 header 元素 */
header:not(:has(h1)) {
background-color: yellow;
}
/* 选择同级紧邻元素是 span 的 h2 元素 */
h2:has(+ span) {
font-size: 2em;
}
/* 选择含有 img 子元素的 a 元素 */
a:has(> img) {
border: 1px solid #ccc;
}
支持的浏览器:暂无
焦点伪类
:focus-within,选择内部元素获得焦点的元素,例如:
<div class="item">
<label for="email">Email:</label>
<input id="email" type="text">
</div>
样式:
:focus-within {
outline: 1px solid yellow;
}
当输入框获得焦点的时候,会应用上面的样式,同时,其父元素也会应用上面的样式。
支持的浏览器:暂无
方向性伪类
:dir(),选择特定书写方向的元素,例如:
:dir(ltr) {
color: red;
}
:dir(rtl) {
color: blue;
}
从左向右书写的文字显示为红色,从右向左书写的文字显示为蓝色:
<div dir="rtl">
<span>蓝色</span>
<div dir="ltr">红色
<div dir="auto">红色</div>
</div>
</div>
支持的浏览器:Firefox(:-moz-dir)
全屏伪类
:fullscreen,选择处于全屏显示状态下的元素,例如:
p:fullscreen {
font-size: 200%;
}
全屏显示时段落文本大小为普通时的两倍。
支持的浏览器:Chrome/Opera(:-webkit-full-screen), Firefox(:-moz-full-screen), IE 11(:-ms-fullscreen), Safari(:-webkit-full-screen)
占位符伪元素和占位符显示伪类
::placeholder,选择占位符伪元素,例如:
<input name="username" placeholder="Please enter your name" type="text">
样式:
::placeholder {
color: #999;
}
支持的浏览器:Chrome/Opera(::-webkit-input-placeholder), Firefox(::-moz-placeholder), IE10(:-ms-input-placeholder), Edge(::-ms-input-placeholder), Safari(::-webkit-input-placeholder)
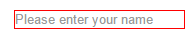
:placeholder-shown,选择当前正在显示占位符的元素,例如:
<input name="username" placeholder="Please enter your name" type="text">
样式:
input:placeholder-shown {
border: 1px solid red;
}
如图:

支持的浏览器:Chrome/Opera, Safari