转载:http://www.xuanfengge.com/front-end-nprogress-and-lightweight-web-progress-bar-nanobar.html
前言
进度条库是前端中常见的库之一,bootstrap中提供了多种进度条样式。NProgress.js和nanobar.js是两款轻量级的进度条组件,使用简便。轩枫阁用过Nprogress,用于页面刚打开时的页面加载进度显示。
官网
NProgress.js:
nanobar.js:
1. NProgress
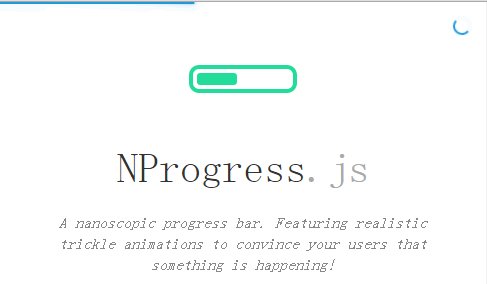
简介
轻量级的ajax进度条应用,灵感来自Google, YouTube, and Medium。
纳米级的进度条。 具有逼真的动画涓涓细流来说服你的用户,something is happen!
安装
引入和到项目中。
基本用法
只需要调用start() 和 done()来控制进度条
|
1
2
|
NProgress.start();
NProgress.done();
|
高级用法
百分比:通过设置progress的百分比,调用 .set(n)来控制进度,其中n的取值范围为0-1。
|
1
2
3
|
NProgress.set(0.0); // Sorta same as .start()
NProgress.set(0.4);
NProgress.set(1.0); // Sorta same as .done()
|
递增:要让进度条增加,只要调用 .inc()。这会产生一个随机增量,但不会让进度条达到100%。此函数适用于图片加载或其他类似的文件加载。
|
1
|
NProgress.inc();
|
强制完成:通过传递 true 参数给done(),使进度条满格,即使它没有被显示。
|
1
|
NProgress.done(true);
|
配置
minimum:设置最低百分比
|
1
|
NProgress.configure({minimum:0.1});
|
template:改变进度条的HTML结构。为保证进度条能正常工作,需要元素拥有role=’bar’属性。
|
1
2
3
|
NProgress.configure({
template:"<div class='....'>...</div>"
});
|
ease:调整动画设置,ease可传递CSS3缓冲动画字符串(如ease、linear、ease-in、ease-out、ease-in-out、cubic-bezier)。speed为动画速度(单位ms)。
|
1
|
NProgress.configure({ease:'ease',speed:500});
|
更多用法
2. nanobar
简介
非常非常轻量级的进度条,压缩过后仅有730字节。不需要引入jQuery。
兼容性:IE8和the rest of the world
安装
下载最新版本:
通过安装包管理器安装:
:
|
1
|
$bower install nanobar
|
:
|
1
|
$npm install nanobar
|
使用
在项目中引入nanobar.js即可。
|
1
|
<script src="path/to/nanobar.js"></script>
|
进度创建
|
1
|
varnanobar=newNanobar(options);
|
参数
bg <String>:(可选)CSS背景颜色属性,默认为”#000″即黑色。
id <String>:(可选)nanobar的div的id
target <DOM Element>:设置防止进度条HTML代码的位置,若target为空则会固定到document的顶部位置。
进度运动
nanobar.go(percentage):调整进度
percentage <Number>:nonabar的百分比,取值为0-100
例子
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
varoptions={
bg:'#acf',
// leave target blank for global nanobar
target:document.getElementById('myDivId'),
// id for new nanobar
id:'mynano'
};
varnanobar=newNanobar(options);
//move bar
nanobar.go(30);// size bar 30%
// Finish progress bar
nanobar.go(100);
|
Bootstrap进度条组件
CSS样式: