1. 如何使用<script src="">来完成一个跨域请求:
当点击"跨域获取数据"的按钮时,添加一个<script>标签,用于发起跨域请求;注意看请求地址后面带了一个callback=showData的参数;
showData即是回调函数名称,传到后台,用于包裹数据。数据返回到前端后,就是showData(result)的形式,因为是script脚本,所以自动调用showData函数,而result就是showData的参数。
至此,我们算是跨域把数据请求回来了,但是比较麻烦,需要自己写脚本发起请求,然后写个回调函数处理数据,不是很方便。
<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>跨域测试</title> <script src="js/jquery-1.7.2.js"></script> <script> //回调函数 function showData (result) { var data = JSON.stringify(result); //json对象转成字符串 $("#text").val(data); } $(document).ready(function () { $("#btn").click(function () { //向头部输入一个脚本,该脚本发起一个跨域请求 $("head").append("<script src='http://localhost:8081/rest/itemCat/list3?callback=showData'></script>"); }); }); </script> </head> <body> <input id="btn" type="button" value="跨域获取数据" /> <textarea id="text" style=" 400px; height: 100px;"></textarea> </body> </html>

服务端:
// 第二种实现方式 防止响应数据中文乱码 @RequestMapping(value = "/itemCat/list3", produces = MediaType.APPLICATION_JSON_VALUE + ";charset=utf-8") @ResponseBody public Object getItemCatList3(String callback) { CatResult catResult = itemCatService.getItemCatList2(); // 把pojo转化成字符串 String json = JsonUtils.objectToJson(catResult); // 拼装返回值 String result = callback + "(" + json + ");"; return result; }
2. 再来看jquery的jsonp方式跨域请求:
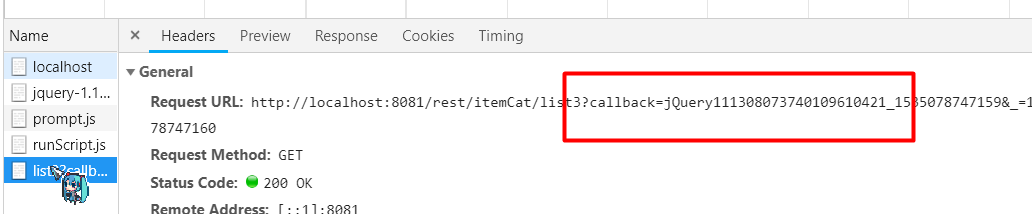
服务端代码不变,js代码如下:最简单的方式,只需配置一个dataType:'jsonp',就可以发起一个跨域请求。jsonp指定服务器返回的数据类型为jsonp格式,可以看发起的请求路径,自动带了一个callback=xxx,xxx是jquery随机生成的一个回调函数名称。
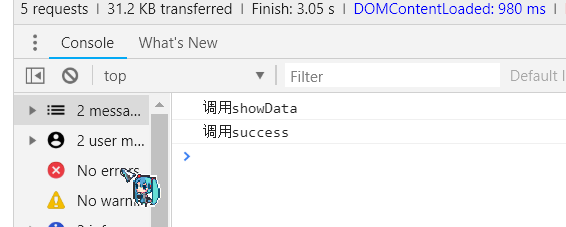
这里的success就跟上面的showData一样,如果有success函数则默认success()作为回调函数。
<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>跨域测试</title> <script src="js/jquery-1.7.2.js"></script> <script> $(document).ready(function () { $("#btn").click(function () { $.ajax({ url: "http://localhost:8081/rest/itemCat/list3", type: "GET", dataType: "jsonp", //指定服务器返回的数据类型 success: function (data) { var result = JSON.stringify(data); //json对象转成字符串 $("#text").val(result); } }); }); }); </script> </head> <body> <input id="btn" type="button" value="跨域获取数据" /> <textarea id="text" style=" 400px; height: 100px;"></textarea> </body> </html>

3. 再看看如何指定特定的回调函数:第30行代码
回调函数你可以写到<script>下(默认属于window对象),或者指明写到window对象里,看jquery源码,可以看到jsonp调用回调函数时,是调用的window.callback。
然后看调用结果,发现,请求时带的参数是:callback=showData;调用回调函数的时候,先调用了指定的showData,然后再调用了success。所以,success是返回成功后必定会调用的函数,就看你怎么写了。
<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>跨域测试</title> <script src="js/jquery-1.7.2.js"></script> <script> function showData (data) { console.info("调用showData"); var result = JSON.stringify(data); $("#text").val(result); } $(document).ready(function () { // window.showData = function (data) { // console.info("调用showData"); // // var result = JSON.stringify(data); // $("#text").val(result); // } $("#btn").click(function () { $.ajax({ url: "http://localhost:8081/rest/itemCat/list3", type: "GET", dataType: "jsonp", //指定服务器返回的数据类型 jsonpCallback: "showData", //指定回调函数名称 success: function (data) { console.info("调用success"); } }); }); }); </script> </head> <body> <input id="btn" type="button" value="跨域获取数据" /> <textarea id="text" style=" 400px; height: 100px;"></textarea> </body> </html>

4. 再看看如何改变callback这个名称:第23行代码
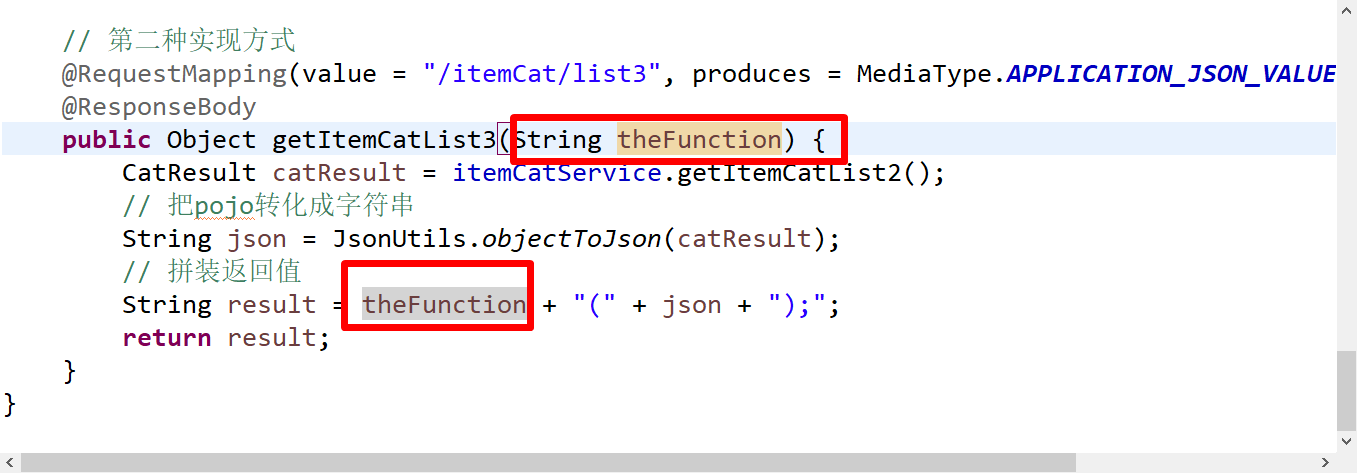
指定callback这个名称后,后台也需要跟着更改。
<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>跨域测试</title> <script src="js/jquery-1.7.2.js"></script> <script> function showData (data) { console.info("调用showData"); var result = JSON.stringify(data); $("#text").val(result); } $(document).ready(function () { $("#btn").click(function () { $.ajax({ url: "http://localhost:8081/rest/itemCat/list3", type: "GET", dataType: "jsonp", //指定服务器返回的数据类型 jsonp: "", //指定参数名称 jsonpCallback: "showData", //指定回调函数名称 success: function (data) { console.info("调用success"); } }); }); }); </script> </head> <body> <input id="btn" type="button" value="跨域获取数据" /> <textarea id="text" style=" 400px; height: 100px;"></textarea> </body> </html>
后台代码: