高级语法格式
本篇的内容来源于Github使用高级格式写作。如果在观看时有什么问题,可以直接查阅源文件。另外需要说明的是Git对Markdown的支持增加了一些扩展功能,因此在Git上可以渲染的Markdown语法并不一定在仅支持标准Markdown语法的平台上运行。
本篇之前还有对Github上Markdown基础写作和语法格式的介绍。
采用表格形式组织信息
表格同样不是标准的Markdown语法,使用MarkdownPad不会对该格式进行渲染。
形式一:
|表头一|表头二|
|------|---|
|内容一|内容二|
|内容三|内容四|
显示结果:
| 表头一 | 表头二 |
|---|---|
| 内容一 | 内容二 |
| 内容三 | 内容四 |
需要注意的是,第二行中的-只要有三个或三个以上即可。没有具体的个数要求。
形式二:
带左中右对其的表格。
|左对齐|居中对齐|右对齐|
|:- |:------:|-:|
|左对齐列|居中对齐列|右对齐列|
|1|2|3|
| 左对齐 | 居中对齐 | 右对齐 |
|---|---|---|
| 左对齐列 | 居中对齐列 | 右对齐列 |
| 1 | 2 | 3 |
同样对于第二列中的空格数没有要求,但至少要有一个-。
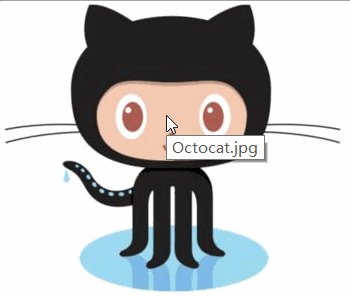
插入图像

结果:

引号内的内容为鼠标悬停的时候显示的内容,和链接一样可以不用。中括号[]中的内容为找不到图片时的替代文字。
本文使用Markdown编写,但是博客园对插入图像的支持好像也不太好。悬停时并没有文字显示。下图是Atom中的渲染结果。