场景: jsx 绑定方法
方法有3种
1:
// 在html中,使用箭头函数,自动绑定this class SearchHistory extends React.Component {
clickEye(a, b){
// do something.....
}
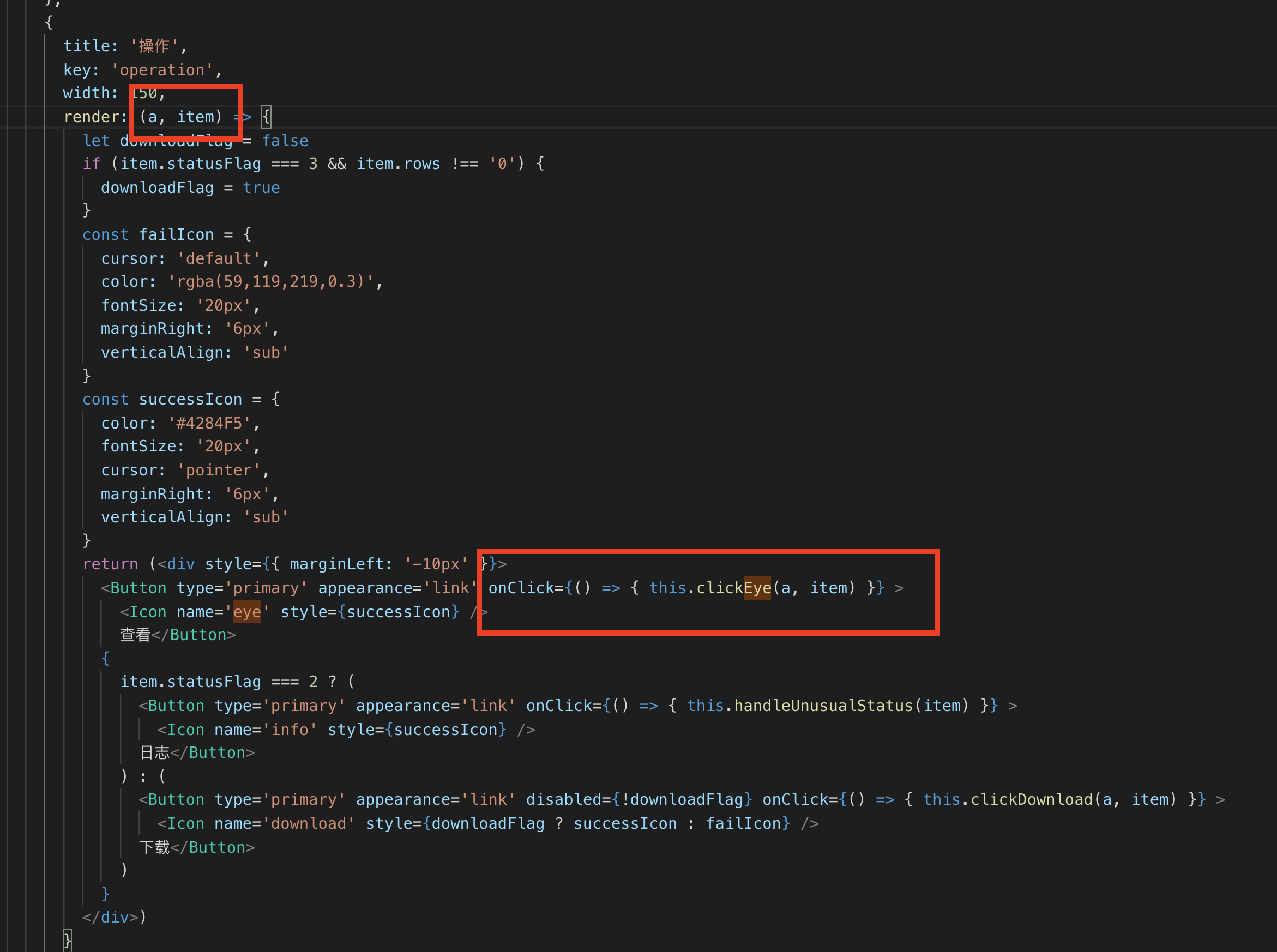
render(){ return( <Button type='primary' appearance='link' onClick={() => { this.clickEye(a, item) }} > // 这里是箭头函数,写在了jsx中 <Icon name='eye' style={successIcon} /> 查看</Button> ) } }
// 这样做的缺点是,每次走render函数时候,都会执行这个箭头函数,当把这个函数作为props传给子组件时候,则子组件每次都会拿到新的props,如果特别在意性能,就尽量少用这种方法。
2:
// 在构造器中绑定this class SearchHistory extends React.Component { constructor (props) { super(props) this.clickEye = this.clickEye.bind(this) } clickEye(a, b){ // do something..... } render(){ return( <Button type='primary' appearance='link' onClick={ this.clickEye } > // 这里不是箭头函数 <Icon name='eye' style={successIcon} /> 查看</Button> ) } }
// 这样做的缺点是,如果有很多方法,则构造器中需要写很多,只为了绑定this。
3:
// 在写函数时候,使用箭头函数,自动绑定当前this class SearchHistory extends React.Component { constructor (props) { super(props) // 没有在这里绑定 } clickEye = () => { // 这是个箭头函数,自动绑定了当前this。 // do something... } render(){ return( <Button type='primary' appearance='link' onClick={ this.clickEye } > <Icon name='eye' style={successIcon} /> 查看</Button> ) } }
// 这样做的缺点是,参数可以拿到event,但是传其他参数,就需要使用bind传参,比较麻烦
总结:
我个人基本抛弃了第二种方法,经常使用的是第三种方法,如果遇到需要传特殊参数,并且从props,或者state中不好拿到的话,会使用第一种方法。需要传特殊组件情况不是很多,我是在使用其他组件时候遇到的。如下图:这是一个第三方table组件,有render函数,需要给button传item,并不需要event,因此采用了第三种写法。